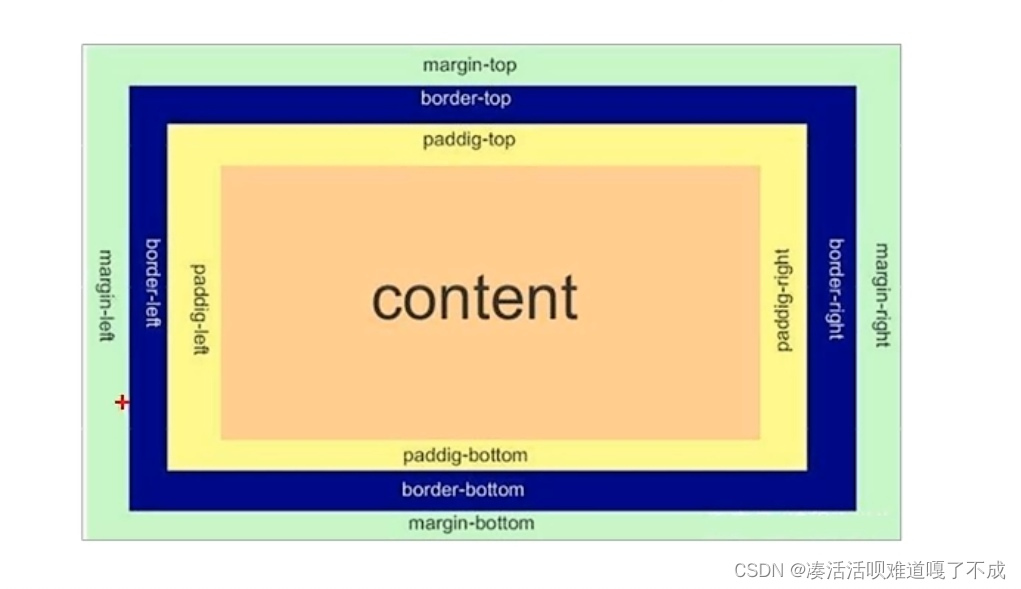
本文介绍: border 边框content 内容padding内边距margin外边距1.边框 border边框粗细 用px作为单位border–style:solid 实线的 dashed虚线的 dotted 点的边框的符合写法:那三个没有先后顺序边框可以分开写表格的细线边框border–collapse 控制相邻单元格的边框border–collapse:collapse 相邻单元格合并一起边框

border 边框
padding内边距

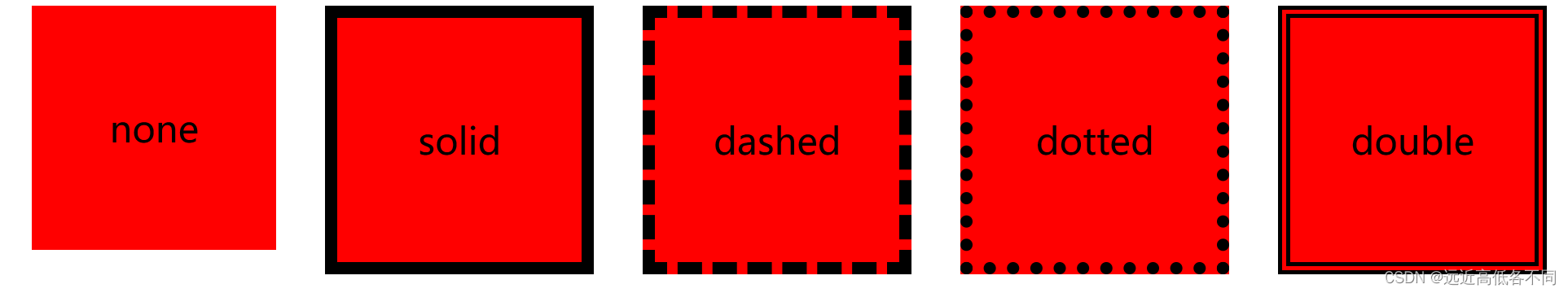
1.边框 border
边框的符合写法:
边框可以分开写

表格的细线边框
border–collapse:collapse 相邻单元格合并一起
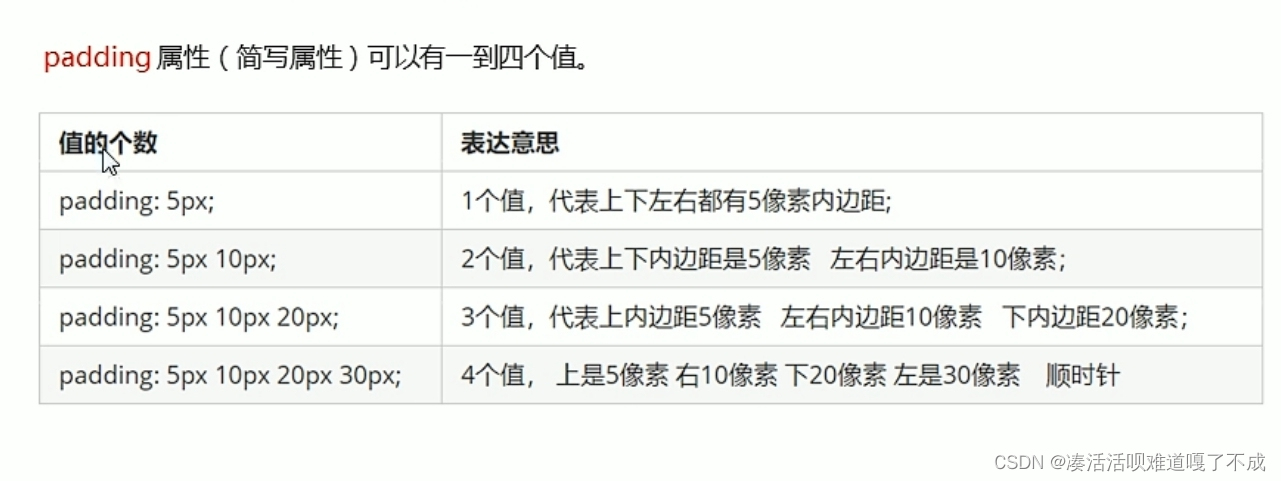
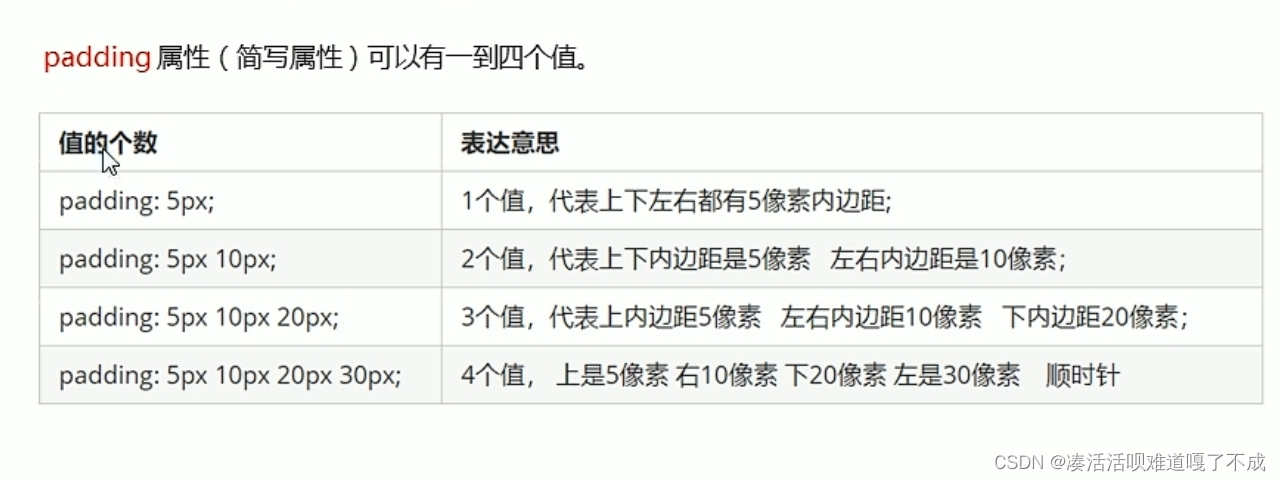
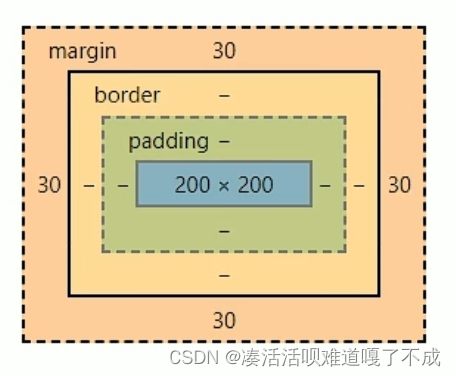
2.内边距padding


若保证盒子和效果图的大小一致,则让width / height减去多出来的内边距的大小
padding内边距可以撑开盒子,在做类似导航栏时,可以不给盒子宽度,直接给padding最合适



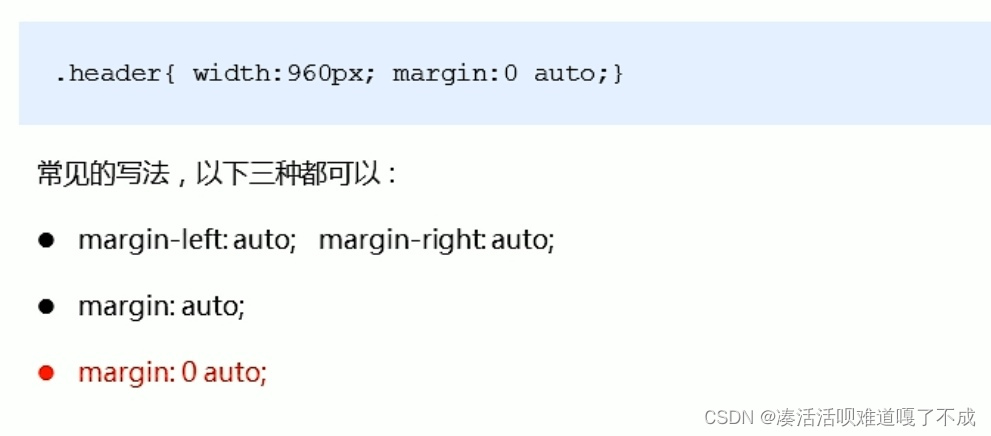
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text–align:center;


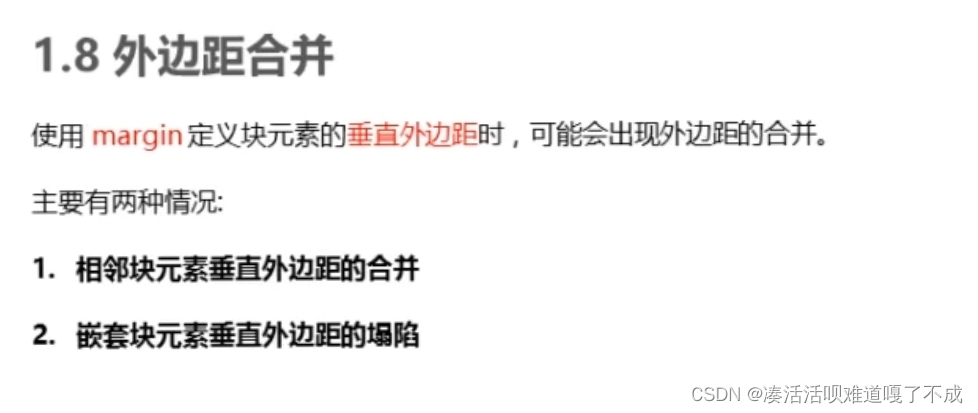
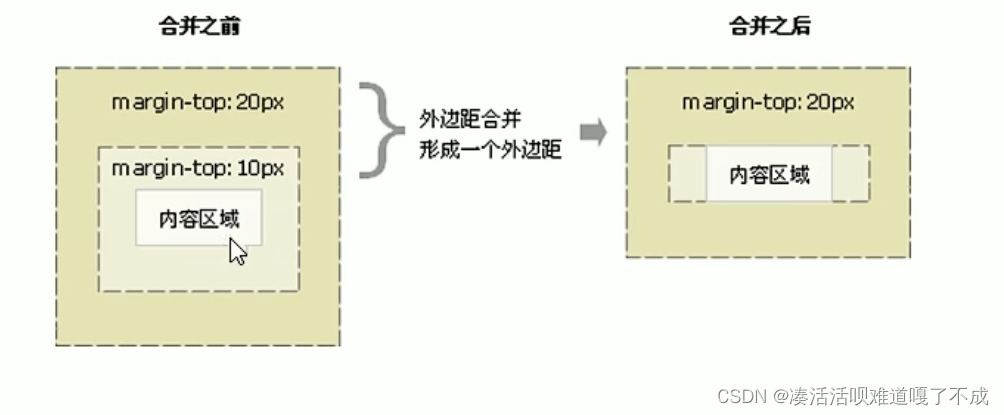
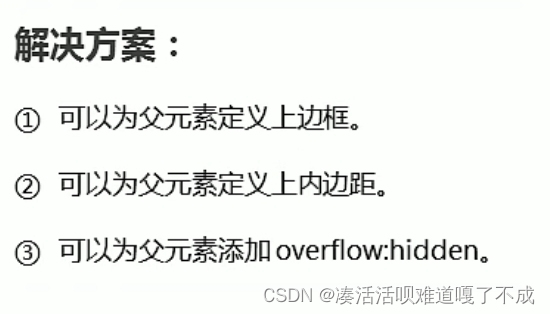
(2)嵌套块元素垂直外边距的塌陷

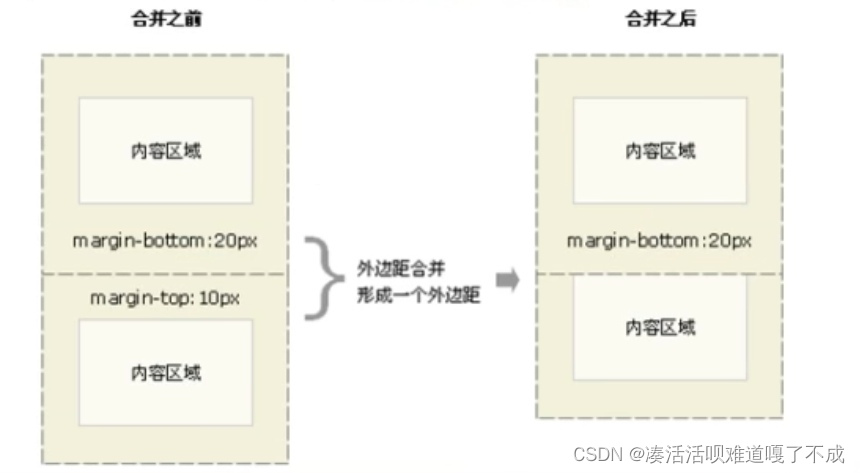
对于两个嵌套关系(父子)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距


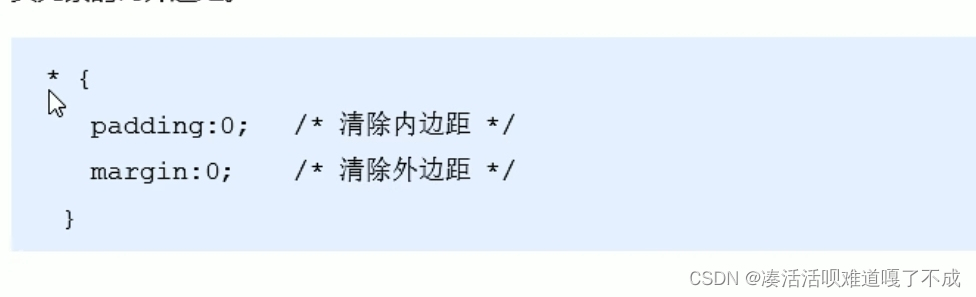
清除内外边距:
网页元素很多都带有默认的内外边距,在布局时,首先要清除网页元素的内外边距。


补:
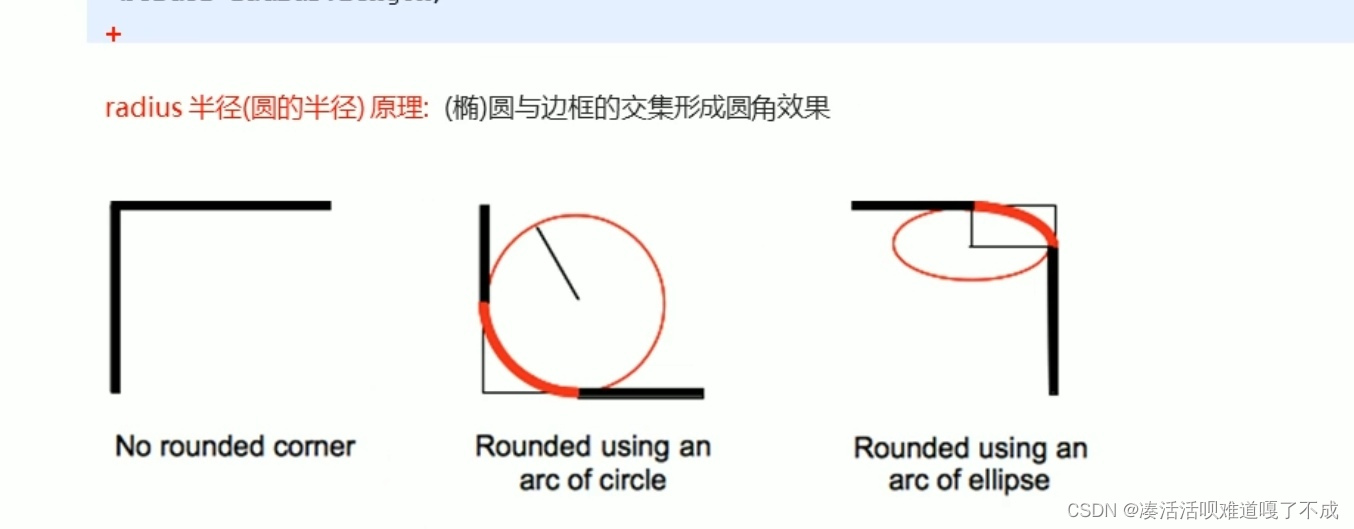
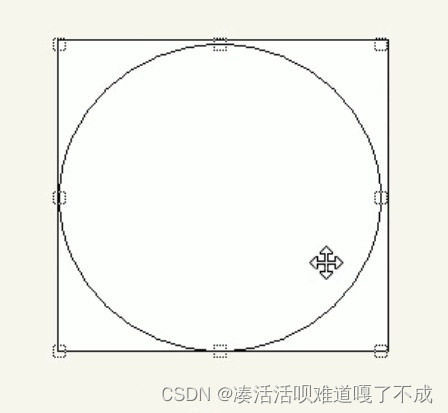
1.圆角边框


数值越大,圆的越明显

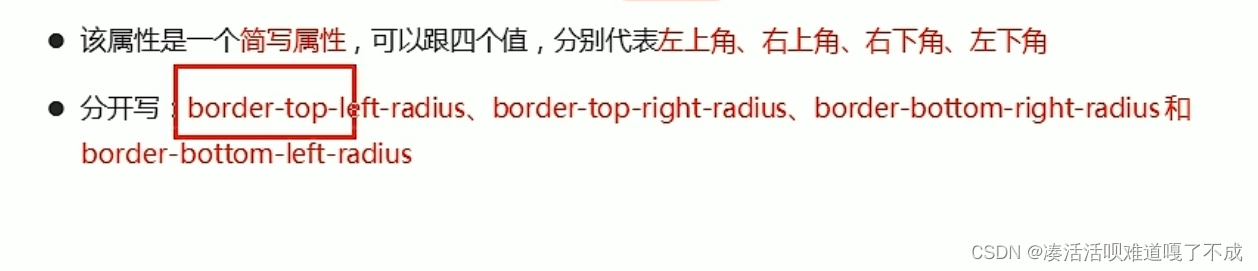
上面语法为简写:
可以跟两个值,三个值,四个值

2.盒子阴影



原文地址:https://blog.csdn.net/m0_62608983/article/details/128757486
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24802.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 边框
边框