本文介绍: SimpleUI是一款简单易用的用户界面(UI)库,旨在帮助开发人员快速构建美观、直观的用户界面。它提供了一系列现代化的UI组件和布局工具,可用于各种类型的应用程序,包括Web应用、移动应用和桌面应用。SimpleUI的设计理念是简洁、灵活和可定制的。它提供了丰富的预定义样式和布局选项同时也支持开发人员根据项目需求进行自定义样式和布局。这使得开发人员能够快速创建符合自己品牌标识和用户喜好的界面。SimpleUI的特点之一是响应式设计。
好久不见,各位it朋友们!
本篇文章我将向各位介绍Django框架中admin后台页面样式定制的一个插件库,名为Simpleui。
一)简介
SimpleUI是一款简单易用的用户界面(UI)库,旨在帮助开发人员快速构建美观、直观的用户界面。它提供了一系列现代化的UI组件和布局工具,可用于各种类型的应用程序,包括Web应用、移动应用和桌面应用。
SimpleUI的设计理念是简洁、灵活和可定制的。它提供了丰富的预定义样式和布局选项同时也支持开发人员根据项目需求进行自定义样式和布局。这使得开发人员能够快速创建符合自己品牌标识和用户喜好的界面。
SimpleUI的特点之一是响应式设计。它的组件和布局工具可以根据不同的屏幕尺寸和设备类型自动适应,从而确保应用程序在不同的终端上都能提供一致的用户体验。
SimpleUI还提供了丰富的交互功能,包括各种类型的表单元素、弹出窗口、导航栏和菜单等。这些功能可以帮助开发人员快速实现用户输入、数据展示和导航等常见的交互需求。
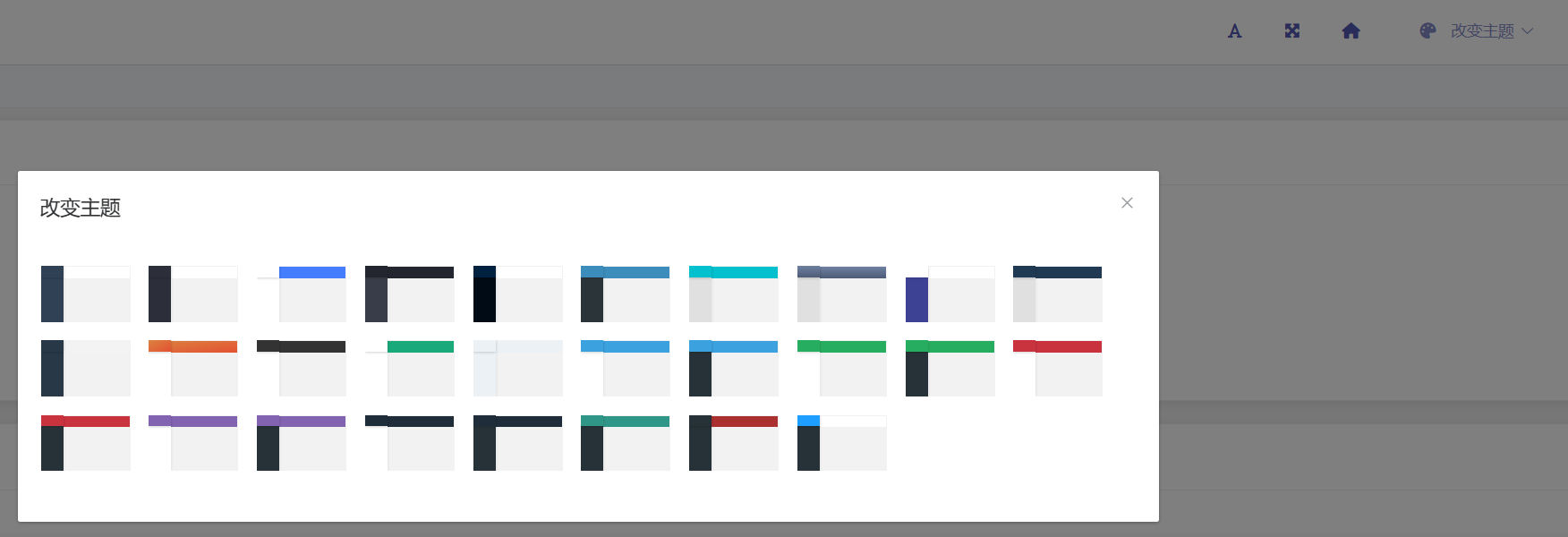
此外,SimpleUI还支持主题定制和国际化。开发人员可以根据自己的需求选择适合的主题样式,或根据项目需要进行定制。同时,SimpleUI还提供了多语言支持,使得应用程序能够在不同的语言环境下运行。
总之,SimpleUI是一款简单易用、灵活可定制的用户界面库,它提供了丰富的UI组件和布局工具,能够帮助开发人员快速构建美观、直观的用户界面。无论是Web应用、移动应用还是桌面应用,SimpleUI都是一个理想的选择。
二)安装与配置
1.安装
我们安装Simpleui其实跟我们安装python的其他库一样,有两种方法:
a)系统控制代码台(cmd)
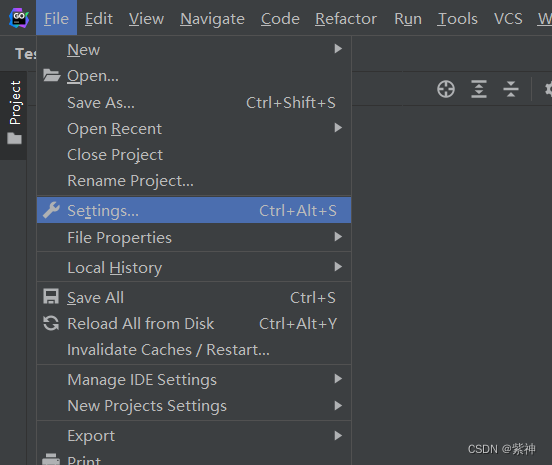
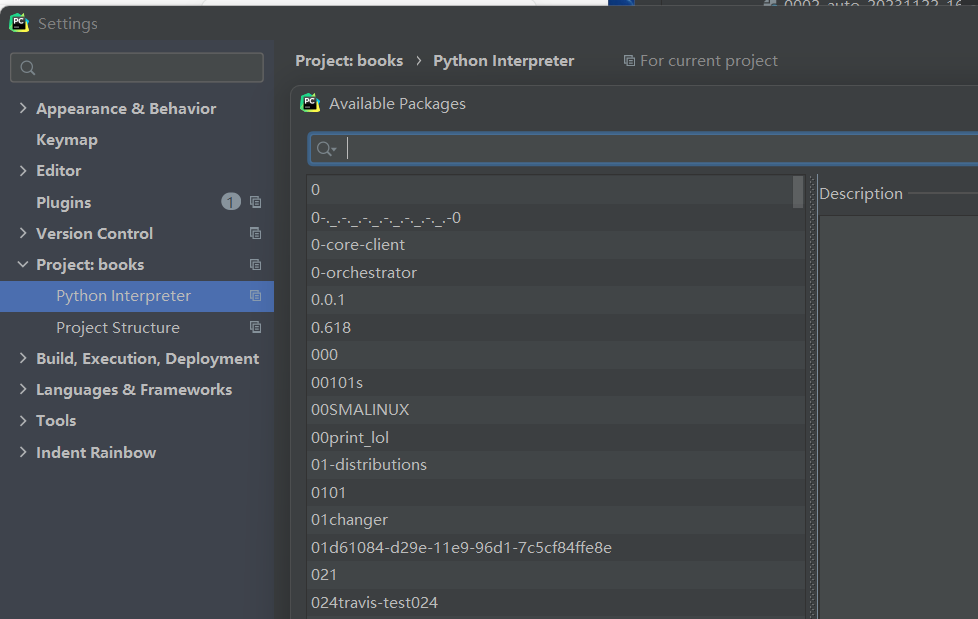
b)pycharm直接安装

在pycharm中我们可以直接搜索simpleui去获取到这个库然后直接安装
2.配置
a)在settings.py中的配置
b)收藏夹图标自定义
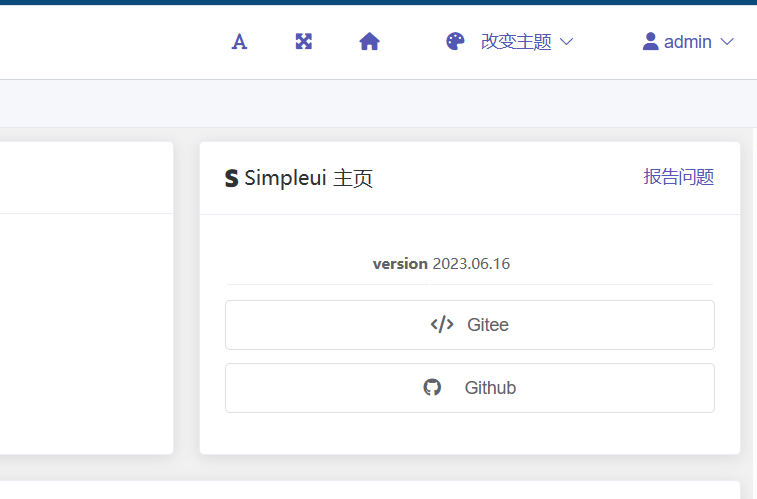
c)登录页与首页logo自定义
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。