一、本地上传获取本地文件数据(无需其他按钮触发)
on-progress:文件上传时的钩子,function(event, file, fileList)
使用该方法可以在选择上传文件,点击【打开】后,立即触发,无需其他按钮触发上传

二、确认按钮触发上传
action : 必选参数,上传的地址(为后端上传接口地址)
this.$refs.upload.submit() 调用后端的上传接口地址,点击按钮触发
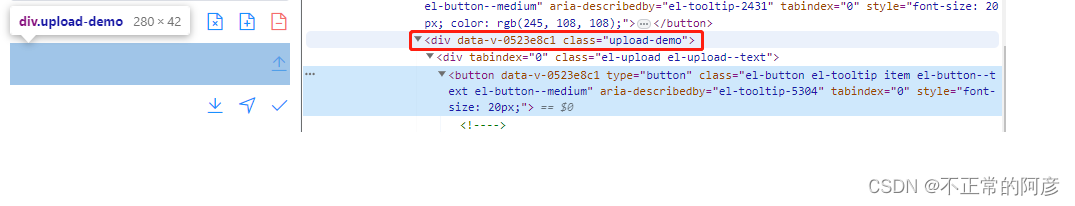
三、样式调整
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 出现了
出现了






