本文介绍: 我们一次拿到所有数据但是只渲染10条数据,只要把页面填满就行.等用户拉动滚动条到达底部时我们就填加渲染数据30条.初次渲染,脚本执行由2200毫秒优化到75毫秒左右,渲染由600多毫秒优化到19多毫秒。因为我们多个页面需要用到懒加载,所以我们提取成公共方法mixin。因为vue是单页面应用所以一定要记得销毁滚动事件监听。代码注释很详细,具体看注释即可。利用列表懒加载(虚拟列表)
解决思路
利用列表懒加载(虚拟列表)
我们一次拿到所有数据但是只渲染10条数据,只要把页面填满就行.等用户拉动滚动条到达底部时我们就填加渲染数据30条.
因为我们多个页面需要用到懒加载,所以我们提取成公共方法mixin
代码注释很详细,具体看注释即可
实操:
封装minxin
页面使用
效果
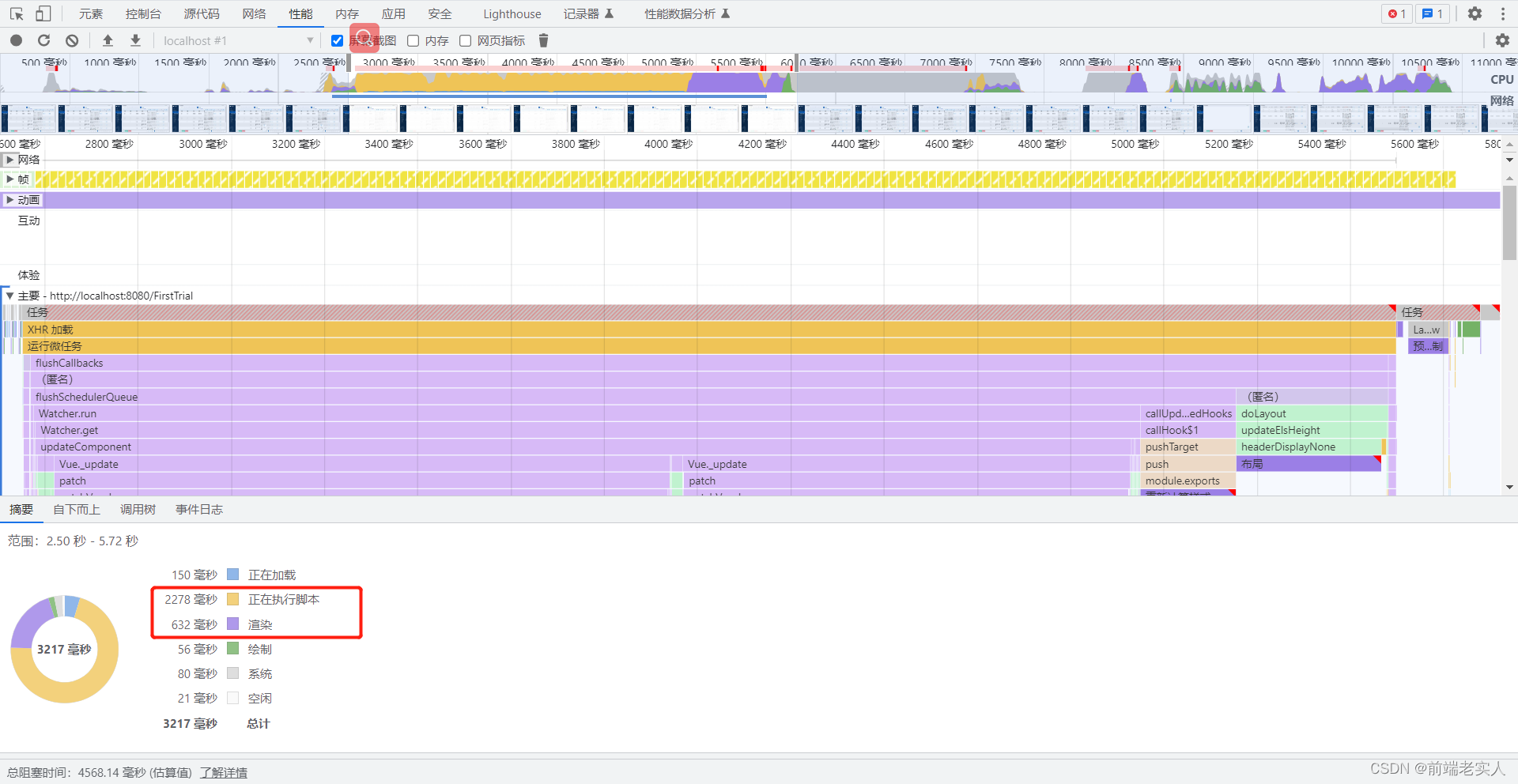
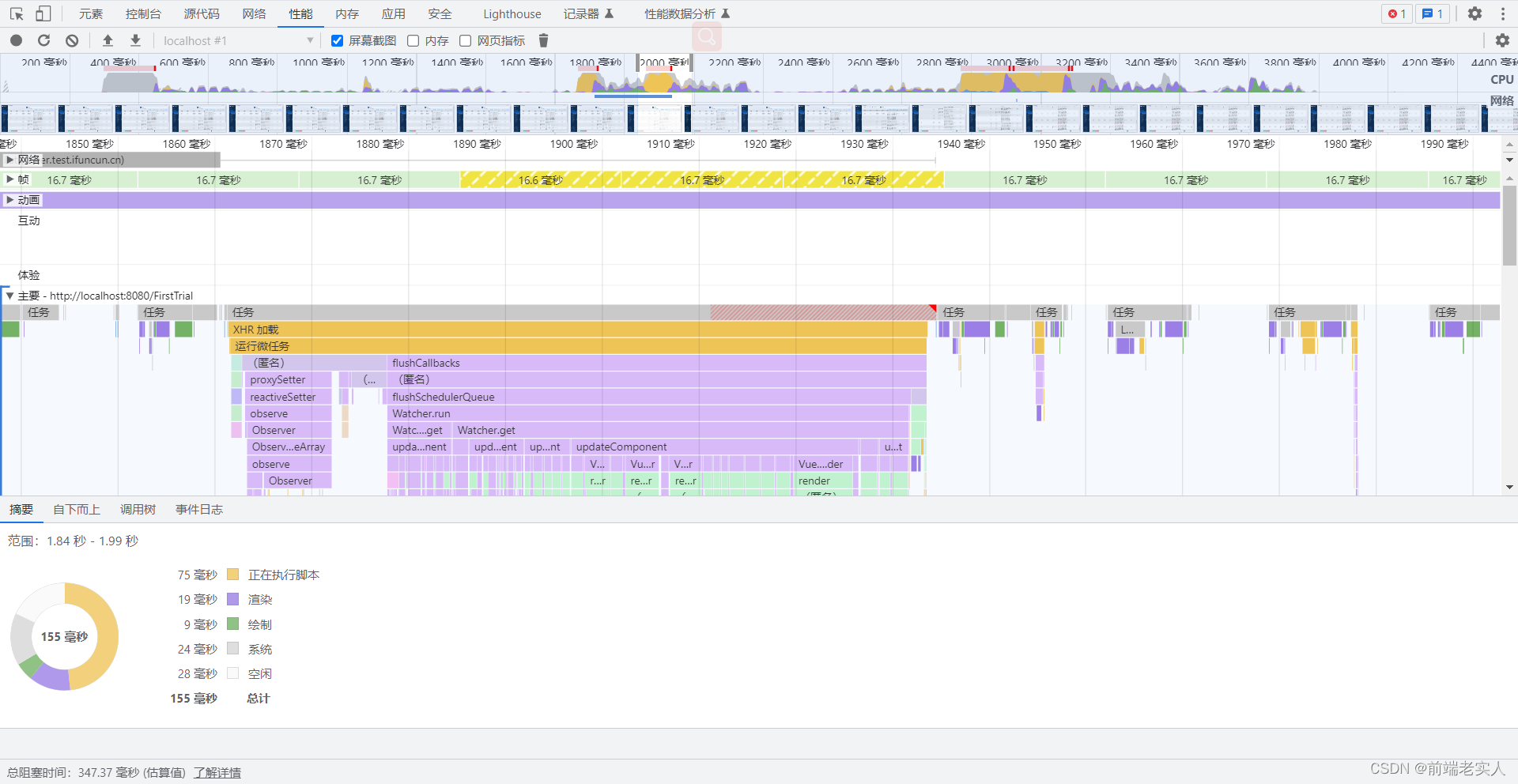
初次渲染,脚本执行由2200毫秒优化到75毫秒左右,渲染由600多毫秒优化到19多毫秒

优化后

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








