本文介绍: 场景一:table表格展开项过多,界面数据太繁杂影响查看。场景二:Element Table加载的数据发生变化时,会重新渲染界面,之前的展开项会自动关闭,用户需要手动去打开展开项,频繁的手动操作会极大的影响客户体验。
一、Element expand相关参数
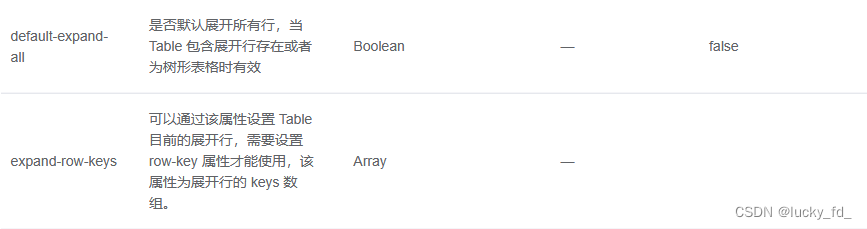
Element Table 是一个基于 Element UI 的表格组件。要设置 Element Table 的默认展开项,可以使用 default-expand-all 属性将所有行都展开,或者使用 expand–row–keys 属性设置默认展开的行的 key。



例如,要将所有行都默认展开,可以将 default-expand-all 设置为 true:
要设置默认展开的行,可以将 expand–row-keys 设置为一个包含行的 key 的数组:
二、场景一问题解决
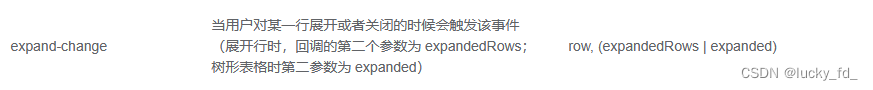
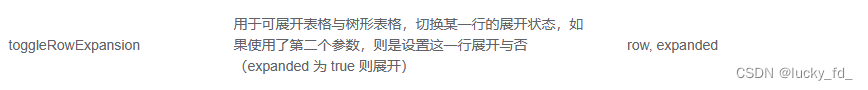
三、场景二问题解决
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







