

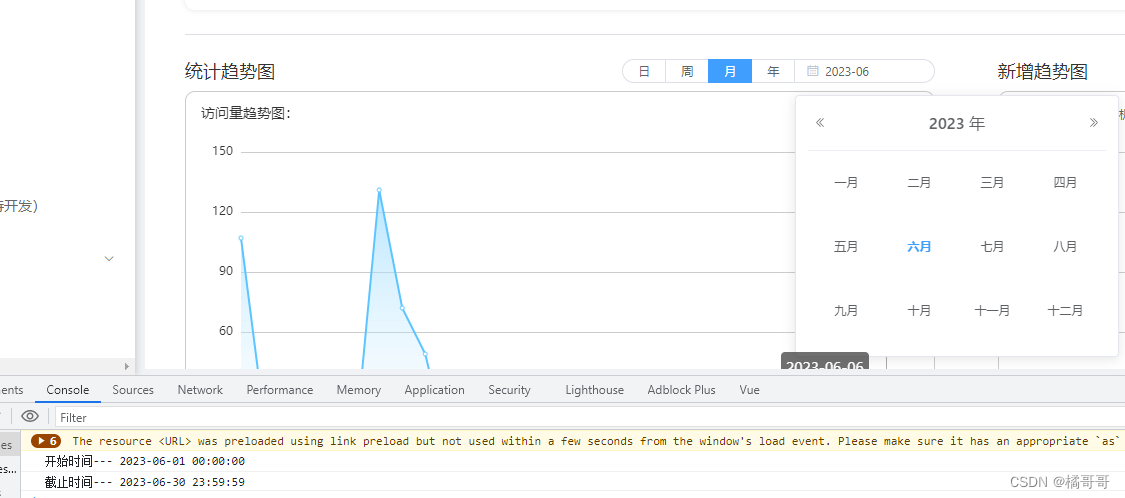
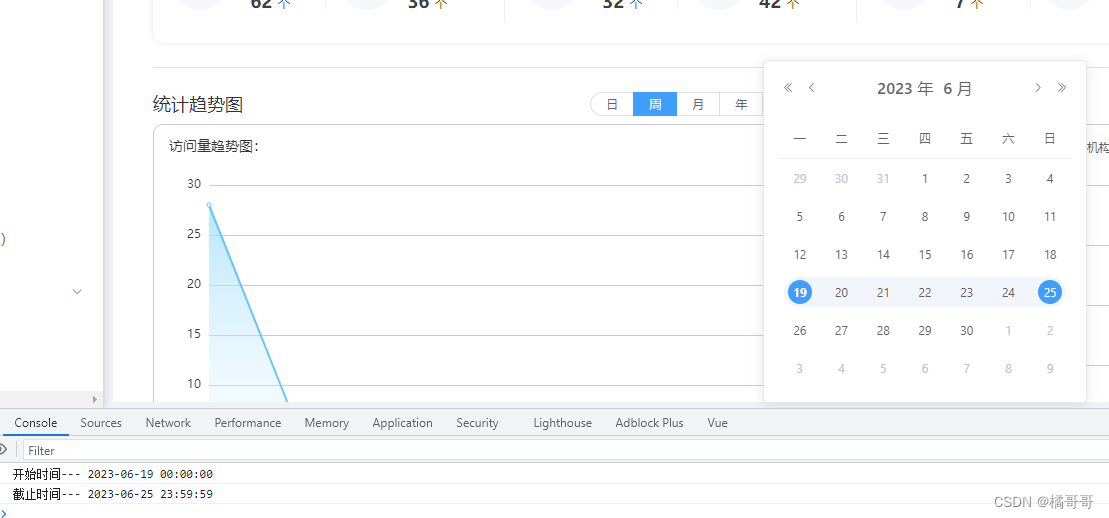
周:即选择当月的第三周,截取第三周的周一和第三周的周日为开始时间和截止时间传值
<template>
<div class="chart-date-picker">
<el-radio-group v-model="dateType" size="mini" @change="handleChange">
<el-radio-button label="date">日</el-radio-button>
<el-radio-button label="week">周</el-radio-button>
<el-radio-button label="month">月</el-radio-button>
<el-radio-button label="year">年</el-radio-button>
</el-radio-group>
<el-date-picker :clearable="false" v-model="date" size="mini" :picker-options="{ 'firstDayOfWeek': 1 }" :type="dateType" :format="dateType==='week'?'yyyy 第 WW 周':null" :placeholder="dateType==='date'?'选择日':dateType==='week'?'选择周':dateType==='month'?'选择月':dateType==='year'?'选择年':''" style="width: 140px;vertical-align: middle" @change="handleChange"></el-date-picker>
</div>
</template>
<script>
import { dateFormat } from "@/filters/index";
export default {
name: "ultralabxChartDatePicker",
props: {
value: {
type: Date,
},
type: {
type: String,
default: "week",
},
},
data() {
return {
dateType: "",
date: null,
};
},
methods: {
handleChange() {
let obj = this.timeDifference(this.date, this.dateType);
this.$emit("handleChangeTime", obj);
},
timeDifference() {
let timeObj = {};
let time = new Date(dateFormat(this.date, "yyyy-MM-dd")); // 可入参指定时间
let year = time.getFullYear();
let month = time.getMonth();
let date = time.getDate(); // 获取日期
let day = time.getDay(); // 获取周几,0-6,0表示周日
let _day = day == 0 ? 7 : day;
switch (this.dateType) {
case "date":
timeObj = {
startTime: `${dateFormat(this.date, "yyyy-MM-dd")} 00:00:00`,
endTime: `${dateFormat(this.date, "yyyy-MM-dd")} 23:59:59`,
};
break;
case "week":
// 获取周一日期
var startDate = new Date(year, month, date - _day + 1);
// 获取周日日期
var endDate = new Date(
new Date(startDate).getTime() + 6 * 24 * 3600 * 1000
);
timeObj = {
startTime: `${dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,
endTime: `${dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,
};
break;
case "month":
var startDate = new Date(year, month, 1);
var endDate = new Date(year, month + 1, 0);
timeObj = {
startTime: `${dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,
endTime: `${dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,
};
break;
case "year":
var startDate = new Date(year, 0, 1);
var endDate = new Date(year, 12, 0);
timeObj = {
startTime: `${dateFormat(startDate, "yyyy-MM-dd")} 00:00:00`,
endTime: `${dateFormat(endDate, "yyyy-MM-dd")} 23:59:59`,
};
break;
}
return timeObj;
},
},
watch: {
value: {
immediate: true,
handler(val) {
this.date = val;
},
},
type: {
immediate: true,
handler(val) {
if (val === this.dateType) {
return;
}
this.dateType = val;
},
},
date: {
immediate: true,
handler(val) {
this.$emit("input", val);
},
},
dateType: {
immediate: true,
handler(val) {
if (val === this.type) {
return;
}
this.$emit("update:type", val);
},
},
},
};
</script>
<style lang="scss">
.chart-date-picker {
.el-radio-button--mini .el-radio-button__inner {
padding: 5px 15px;
}
.el-radio-button:first-child .el-radio-button__inner {
border-radius: 15px 0 0 15px;
}
.el-radio-button:last-child .el-radio-button__inner {
border-radius: 0;
}
.el-input--mini .el-input__inner {
height: 24px;
line-height: 24px;
}
.el-input--mini .el-input__icon {
line-height: 24px;
}
.el-input__inner {
border-left: none;
border-radius: 0 15px 15px 0;
}
}
</style>
<style lang="scss" scoped>
.chart-date-picker {
}
</style>
/**
* 日期格式化
*/
export function dateFormat(date, format = 'yyyy-MM-dd hh:mm:ss') {
if (date !== 'Invalid Date') {
var o = {
'M+': date.getMonth() + 1, // month
'd+': date.getDate(), // day
'h+': date.getHours(), // hour
'm+': date.getMinutes(), // minute
's+': date.getSeconds(), // second
'q+': Math.floor((date.getMonth() + 3) / 3), // quarter
'S': date.getMilliseconds() // millisecond
}
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1,
(date.getFullYear() + '').substr(4 - RegExp.$1.length))
}
for (var k in o) {
if (new RegExp('(' + k + ')').test(format)) {
format = format.replace(RegExp.$1,
RegExp.$1.length === 1 ? o[k]
: ('00' + o[k]).substr(('' + o[k]).length))
}
}
return format
}
return ''
}<chart-date-picker v-model="value" :type.sync="groupType" @handleChangeTime="handleChangeTime(type=0,$event)"></chart-date-picker>
data() {
retrun {
value: new Date(),
groupType: "week",
}
}
methods:{
handleChangeTime(type, timeObj){
console.log(timeObj)
// TODO
}
}原文地址:https://blog.csdn.net/ju__ju/article/details/131290689
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24860.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。