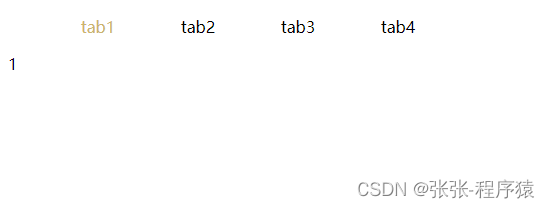
本文介绍: vue+elementUI项目,点击某个按钮显示el–dialog弹框,弹框中有tab标签页,用来显示不同类型的echarts图表。bug如下:第一次打开弹框,选中第二个tab之后关闭弹框,再次打开弹框时默认选中的是第二个tab,但展示的是第一个tab的数据。
问题分析
在el–dialog组件中设置了destroy–on–close=“true”,文档说关闭时销毁 Dialog 中的元素,由源码得到该属性会让class为el–dialog的dom节点重新生成。但是dialog的数据是维护在dialog的父组件中,而destroy–on–close属性是销毁dialog组件及其子元素。
解决方案
示例代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。