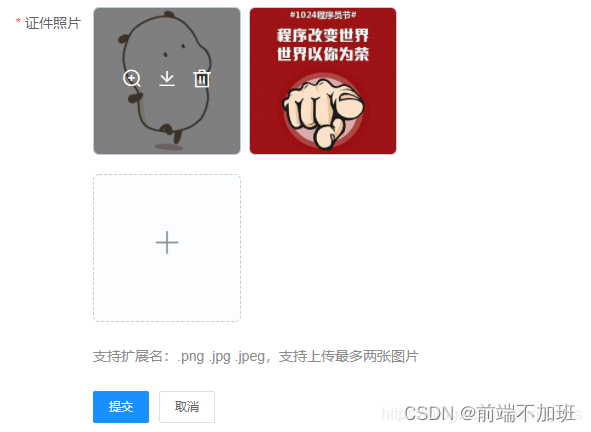
ElementUI 的 Upload上传 的 文件缩略图 部分,删除功能的实现没有写具体。在此补充一二:

<el-form-item label="证件照片" prop="idPhoto">
<el-upload
ref="pictureUpload"
action="https://jsonplaceholder.typicode.com/posts/"
list-type="picture-card"
:auto-upload="false"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:limit="2"
>
<i slot="default" class="el-icon-plus"></i>
<div slot="file" slot-scope="{ file }">
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="" />
<span class="el-upload-list__item-actions">
<span
class="el-upload-list__item-preview"
@click="handlePictureCardPreview(file)"
>
<i class="el-icon-zoom-in"></i>
</span>
<span
class="el-upload-list__item-delete"
@click="handleDownload(file)"
>
<i class="el-icon-download"></i>
</span>
<span
class="el-upload-list__item-delete"
@click="handleRemove(file)"
>
<i class="el-icon-delete"></i>
</span>
</span>
</div>
</el-upload>
<!-- 1、预览 -->
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="预览图片" />
</el-dialog>
</el-form-item>
// 2、下载
handleDownload(file) {
window.open(file.url)
},
// 3、删除--根据 url 的不同进行匹配删除
handleRemove(file) {
let uploadFiles = this.$refs.pictureUpload.uploadFiles
for (var i = 0; i < uploadFiles.length; i++) {
if (uploadFiles[i]['url'] == file.url) {
uploadFiles.splice(i, 1)
}
}
},
// 点击文件列表中已上传的文件时的钩子
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url
this.dialogVisible = true
},
原文地址:https://blog.csdn.net/m0_49515138/article/details/128613048
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24868.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。