前言
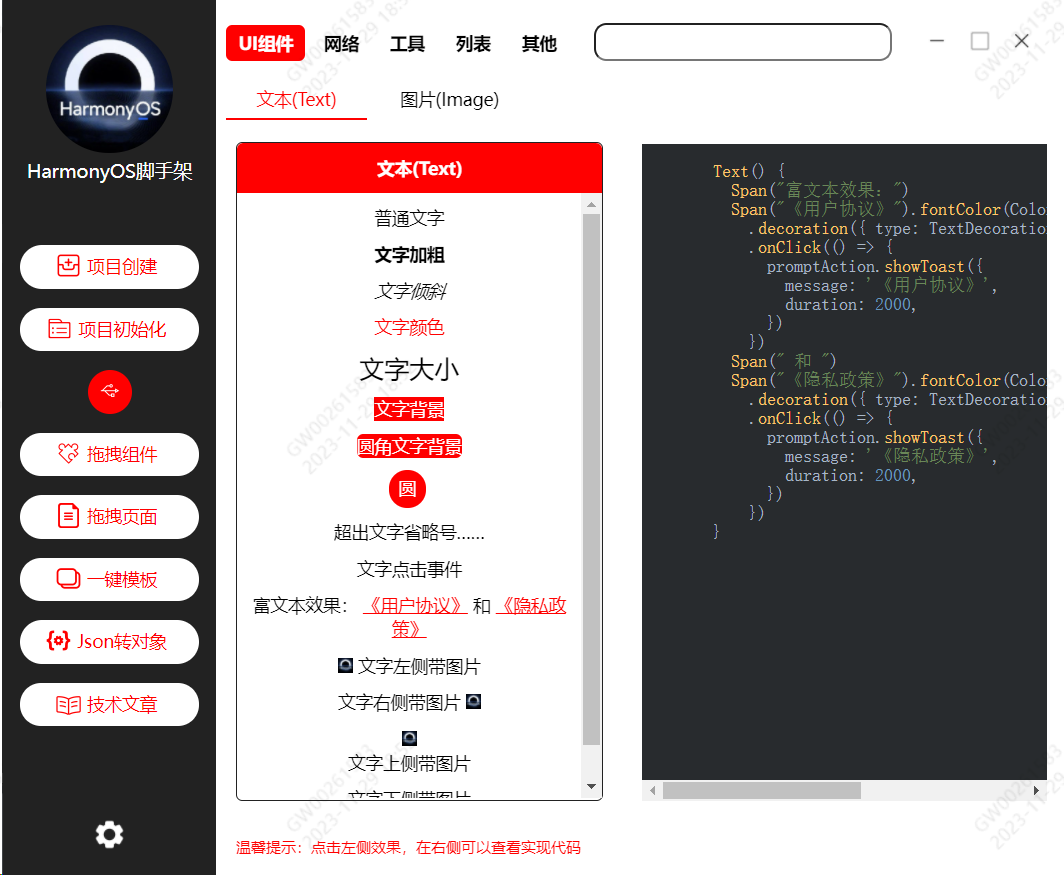
关于HarmonyOS脚手架,本篇是系列的第二篇,主要实现UI组件文本和图片的常见效果查看,本身功能特别的简单,其目的也是很明确,方便大家根据效果查看相关代码实现,可以很方便的进行复制使用,当然了,这些所谓的小功能都是开胃小菜,脚手架的最终成型,势必可以惊艳到大家,大家可以持续关注。


还是按照以往的案例,先说下基本实现,在说下脚手架的实现方式。
https://github.com/AbnerMing888/HarmonyScaffolding
一、常见文本效果代码
1、普通文字
Text("普通文字")2、文字加粗
Text("文字加粗")
.fontWeight(FontWeight.Bold)3、文字倾斜
Text("文字倾斜")
.fontStyle(FontStyle.Italic)4、文字颜色
Text("文字颜色")
.fontColor("#ff0000")5、文字大小
Text("文字大小")
.fontSize(23)5、文字背景
Text("文字背景")
.fontColor(Color.White)
.backgroundColor(Color.Red)6、圆角文字背景
Text("圆角文字背景")
.fontColor(Color.White)
.backgroundColor(Color.Red)
.borderRadius(5)7、圆背景
Text("圆")
.width(30)
.height(30)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Red)
.borderRadius(30)8、省略文字
Text("我是一段很长的文字,当超出一行时,就会展示出省略号")
.maxLines(1)
.margin({ left: 20, right: 20 })
.textOverflow({ overflow: TextOverflow.Ellipsis })9、文字点击事件
Text("文字点击事件")
.onClick(() => {
promptAction.showToast({
message: '我点击了文字',
duration: 2000,
})
})10、富文本效果
Text() {
Span("富文本效果:")
Span("《用户协议》").fontColor(Color.Red)
.decoration({ type: TextDecorationType.Underline, color: Color.Red })
.onClick(() => {
promptAction.showToast({
message: '《用户协议》',
duration: 2000,
})
})
Span(" 和 ")
Span("《隐私政策》").fontColor(Color.Red)
.decoration({ type: TextDecorationType.Underline, color: Color.Red })
.onClick(() => {
promptAction.showToast({
message: '《隐私政策》',
duration: 2000,
})
})
}11、文字左侧带图片
Row() {
Text("文字左侧带图片")
Image($r("app.media.app_icon"))
.width(20)
.height(20)
}12、文字右侧带图片
Row() {
Image($r("app.media.app_icon"))
.width(20)
.height(20)
Text("文字右侧带图片")
}13、文字上侧带图片
Column() {
Image($r("app.media.app_icon"))
.width(20)
.height(20)
Text("文字上侧带图片")
}
14、文字下侧带图片
Column() {
Text("文字下侧带图片")
Image($r("app.media.app_icon"))
.width(20)
.height(20)
}二、常见图片效果代码
1、普通图片
Image($r("app.media.hos_logo"))
.height(100)
.margin({ top: 20 })
2、加载动图
Image("https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a35a1eff167c4a6b85455469e2be1dba~tplv-k3u1fbpfcp-jj:135:90:0:0:q75.awebp#?w=470&h=314&s=1171503&e=gif&f=32&b=d0c0a4")
.height(100)
3、网络图片
Image("https://www.vipandroid.cn/ming/image/gan.png")
.height(100)
.alt($r("app.media.icon"))4、圆角图片
Image($r("app.media.hos_logo"))
.height(100)
.borderRadius(10)
5、圆形图片clip设置
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.clip(new Circle({ width: 100, height: 100 }))
6、圆形图片borderRadius设置
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.borderRadius(100)7、圆角图片边线链式调用
Image($r("app.media.hos_logo"))
.height(100)
.borderRadius(10)
.borderWidth(1)
.borderColor(Color.Red)8、圆角图片边线border调用
Image($r("app.media.hos_logo"))
.height(100)
.border({ width: 1, color: Color.Red, radius: 10 })9、圆形图片边线border调用
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.border({ width: 1, color: Color.Red, radius: 100 })
10、圆形图片边线链式调用
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.borderRadius(100)
.borderWidth(1)
.borderColor(Color.Red)11、占位图片设置
Image($r("app.media.hos_logo"))
.height(100)
.alt($r("app.media.icon"))
.margin({ top: 20 })
12、图片加载错误设置
Image(this.errorImage)
.height(100)
.alt($r("app.media.icon"))
.margin({ top: 20 })
.onError(() => {
//图片加载错误,重新赋值
this.errorImage = "https://www.vipandroid.cn/ming/image/zao.png"
})
13、获取图片的宽高
Image($r("app.media.hos_logo"))
.height(100)
.margin({ top: 20 })
.onComplete((msg: {
width: number,
height: number
}) => {
this.widthValue = msg.width
this.heightValue = msg.height
})
14、黑白渲染模式图片
Image($r("app.media.hos_logo"))
.height(100)
.margin({ top: 20 })
.renderMode(ImageRenderMode.Template)15、图片填充效果Cover
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.margin({ top: 20 })
.objectFit(ImageFit.Cover)
16、图片填充效果Fill
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.margin({ top: 20 })
.objectFit(ImageFit.Fill)17、图片填充效果Contain
Image($r("app.media.hos_logo"))
.width(100)
.height(100)
.margin({ top: 20 })
.objectFit(ImageFit.Contain)三、脚手架实现分析
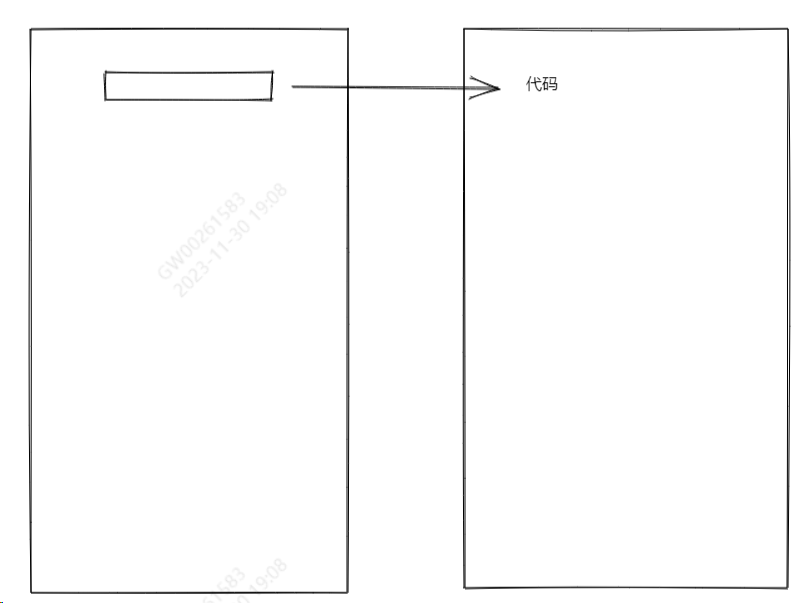
前两篇关于脚手架已经做过解读,目前是用web语言开发的,所以在写脚手架的时候,我会把实际的效果用ArkUI写一套,对应的效果,也会在脚手架用js写一套,确实相对于之前的Flutter脚手架,复杂了一些,只能期待后续鸿蒙支持PC端开发了,相信也快。
左侧是用html绘制的相关效果,每一个效果都对应一段ArkUI代码,就是这么简单[捂脸哭]

四、相关总结
目前仅仅完成了文本和图片的效果和代码展示,本身并没有技术含量,后续关于相关UI也会不断地扩展,不断地丰富起来。
原文地址:https://blog.csdn.net/ming_147/article/details/134726493
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24998.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。