使用docx–preview插件预览docx后缀文件
1.安装插件
npm install docx-preview
2.使用
import { renderAsync } from 'docx-preview';
<el-button type="text" @click="previewClick">预览</el-button>
<div v-if="previewDialogVisible">
<el-dialog title="预览" :visible.sync="previewDialogVisible" append-to-body width="50%">
<div ref="file" v-loading="previewLoading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)" style="height:550px;overflow-y:auto;"></div>
</el-dialog>
</div>
previewDialogVisible: false,//预览
previewLoading:false,
// 预览
previewClick() {
this.previewDialogVisible = true
this.previewLoading=true
preview(this.id)
.then((res) => {
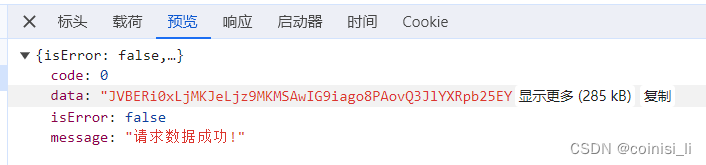
console.log("res333333333", res);
this.previewLoading=false
renderAsync(res, this.$refs.file, null, {
className: 'text-docx', //class name/prefix for default and document style classes
inWrapper: true, //enables rendering of wrapper around document content
ignoreWidth: false, //disables rendering width of page
ignoreHeight: false, //disables rendering height of page
ignoreFonts: false, //disables fonts rendering
breakPages: true, //enables page breaking on page breaks
ignoreLastRenderedPageBreak: true, //disables page breaking on lastRenderedPageBreak elements
experimental: true, //enables experimental features (tab stops calculation)
trimXmlDeclaration: true, //if true, xml declaration will be removed from xml documents before parsing
useBase64URL: false, //if true, images, fonts, etc. will be converted to base 64 URL, otherwise URL.createObjectURL is used
useMathMLPolyfill: true, //includes MathML polyfills for chrome, edge, etc.
debug: false //enables additional logging
}) // 渲染到页面
})
.catch((err) => { });
},
预览HTML文件
1. 重新打开一个新页面进行预览
export function preview(params) {
return request({
url: `/preview`,
method: 'GET',
params,
})
}
previewClick(row) {
// preview
const params = {
reportId: row.reportId,
}
preview(params)
.then(res => {
console.log('res111', res)
// res.data 为接口返回的html完整文件代码
// 必须要存进localstorage,否则会报错,显示不完全
window.localStorage.removeItem('callbackHTML')
window.localStorage.setItem('callbackHTML', res.data)
// // 读取本地保存的html数据,使用新窗口打开
const newWin = window.open('', '_blank')
newWin.document.write(localStorage.getItem('callbackHTML'))
// // 关闭输出流
newWin.document.close()
})
.catch(err => {
console.log('err23232323', err)
})
},
2.通过弹窗进行预览(存在水印溢出问题)
<div v-if="dialogPreview">
<el-dialog
title="预览"
:visible.sync="dialogPreview"
width="60%"
append-to-body
top="10%"
>
<div id="myDiv" style="height: 300px; overflow-y: auto"></div>
</el-dialog>
</div>
dialogPreview: false,
// 报告预览
previewClick(row) {
// preview
const params = {
reportId: row.reportId,
}
this.dialogPreview = true
preview(params)
.then(res => {
console.log('res111', res)
// res.data 为接口返回的html完整文件代码
document.getElementById('myDiv').innerHTML = res.data
})
.catch(err => {
console.log('err23232323', err)
})
},
3.通过弹窗访问iframe
<div v-if="dialogPreview">
<el-dialog
title="预览"
:visible.sync="dialogPreview"
width="60%"
append-to-body
top="10%"
>
<iframe id="myFrame" style="width: 100%; height: 500px"></iframe>
</el-dialog>
</div>
dialogPreview: false,
// 报告预览
previewClick(row) {
// preview
const params = {
reportId: row.reportId,
}
this.dialogPreview = true
preview(params)
.then(res => {
console.log('res111', res)
// res.data 为接口返回的html完整文件代码
const iframe = document.getElementById('myFrame')
const iframeDocument = iframe.contentDocument
const htmlCode = res.data
// 在iframe的文档中写入HTML代码
iframeDocument.open()
iframeDocument.write(htmlCode)
iframeDocument.close()
})
.catch(err => {
console.log('err23232323', err)
})
},
原文地址:https://blog.csdn.net/ingenuou_/article/details/130951081
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25188.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[word] 如何将Doc、Docx 文件转换成PDF #学习方法#职场发展#笔记](https://img-blog.csdnimg.cn/img_convert/fccefd6af4fce4aca910fa4570501fd2.jpeg)