本文介绍: 2. meta元数据标签3. title网站标题5.1 标签属性介绍5.2 常见使用方式5.3 设置网页图标6.1 常见用法6.2 引入js文件8. h标题标签10.1 标签属性介绍11.1 标签属性介绍12.1 无序列表12.3.1 网站尾部

1. head头部标签
<head>标签用于定义网页的头部, 其中的内容是给浏览器读取和解析的, 并不在网页中直接显示给用户.
<head>标签通常包含以下一些常见的子标签:
- <title>: 定义网页的标题, 在浏览器的标题栏或标签页上显示.
- <meta>: 用于设置网页的元数据, 如字符编码, 关键词, 描述等.
- <style>: 用于定义内部样式表, 用于控制网页的样式.
- <link>: 用于引入外部资源, 如样式表和图标.
- <script>: 用于引入或定义JavaScript脚本.
- <base>: 定义网页中相对链接的基准URL.
除了上述常见的标签外, <head>还可以包含其他一些标签和元素, 用于设置网页的其他元信息, 外部资源和功能.
总体来说, <head>标签用于配置和设置网页的基本信息, 包括标题, 样式, 脚本等, 对于用户来说通常是不可见的.
2. meta元数据标签
<meta>: 用于设置网页的元数据, 如字符编码, 关键词, 描述等.
<meta charset="字符集">: 用于指定网页使用的字符集, 确保网页能正确显示各种字符.
以下是一些常用的meta元数据标签:
* 1. <meta name="description" content="描述内容">: 定义网页的描述.
这是搜索引擎在搜索结果中显示的网页描述, 应该简洁明了地概括页面内容.
* 2. <meta name="keywords" content="关键词列表">: 定义网页的关键词.
这些关键词有助于搜索引擎了解网页的主题和内容.
* 3. <meta name="author" content="作者名字">: 定义网页的作者.
* 4. <meta name="viewport" content="width=device-width, initial-scale=1.0">: 定义网页的视口.
这个标签用于适应不同设备的屏幕宽度, 并设置初始缩放级别.
* 5. <meta http-equiv="content-type" content="text/html; charset=UTF-8">: 定义网页的字符编码.
这个标签指定网页所使用的字符编码方式, 通常是UTF-8.
* 6. <meta name="robots" content="index, follow">: 定义搜索引擎爬虫的行为.
这个标签告诉搜索引擎爬虫是否索引网页内容以及是否跟踪网页上的链接.
部分属性在本地测试时, 无法直接查看搜索引擎结果页中的描述效果. 真正的效果需要在线上发布并被搜索引擎索引后才能看到.
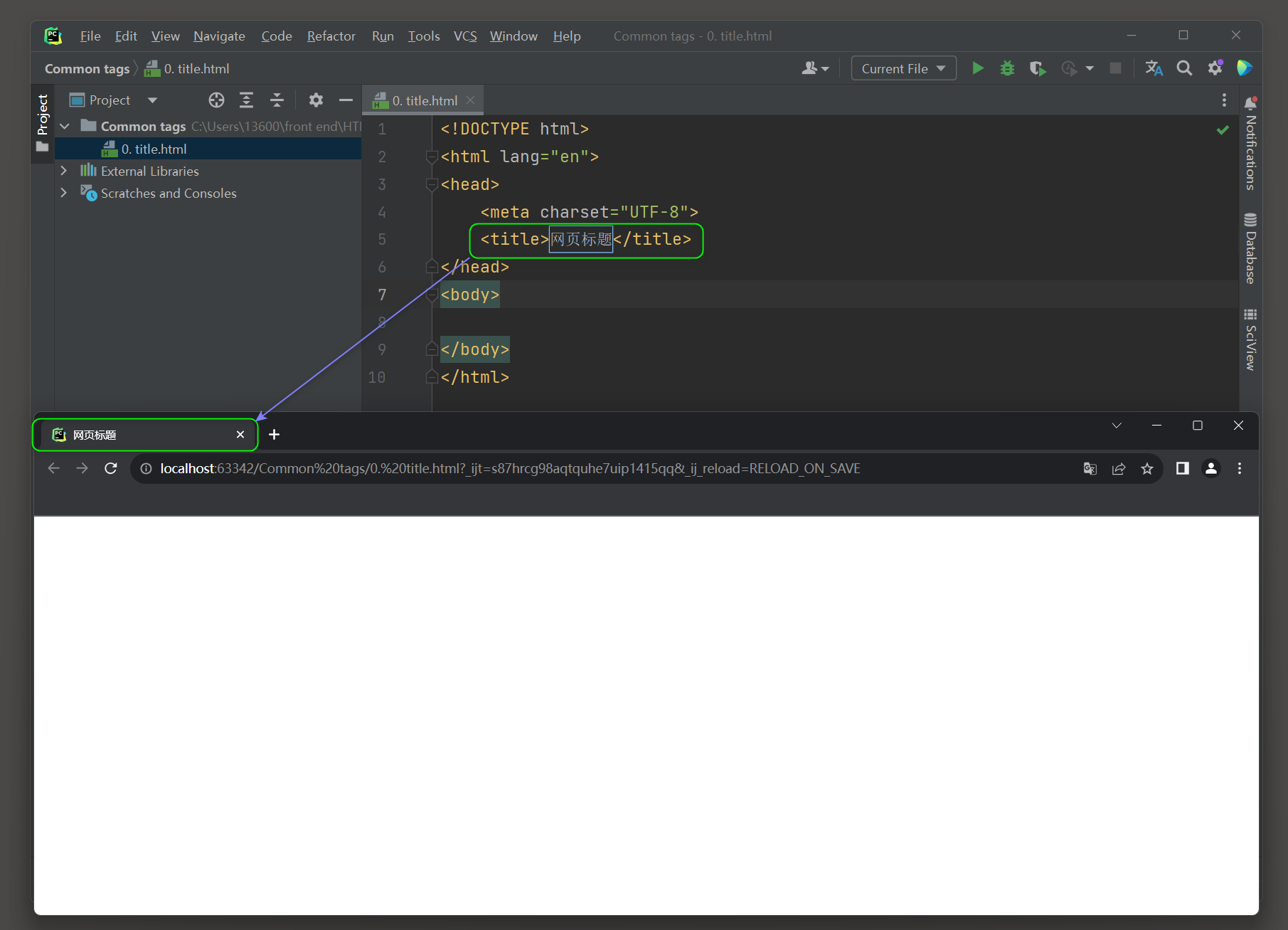
3. title网站标题
<title>: 定义网页的标题, 在浏览器的标题栏或标签页上显示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页图标</title>
</head>
<body>
</body>
</html>

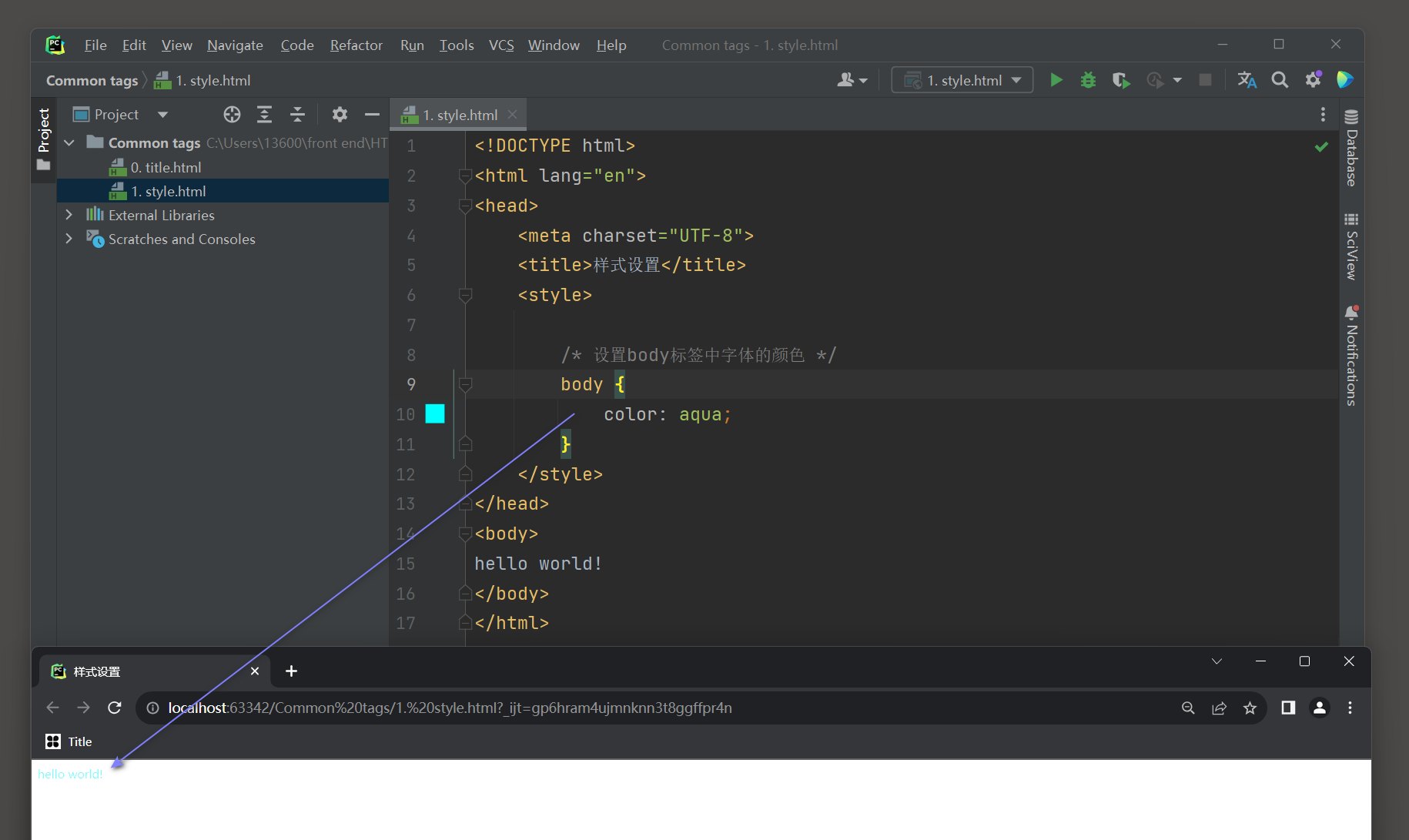
4. style样式设置
<style>: 用于定义内部样式表(写css代码), 用于控制网页的样式.
* 也可以在body标签中使用.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式设置</title>
<style>
/* 设置body标签中字体的颜色 */
body {
color: aqua;
}
</style>
</head>
<body>
hello world!
</body>
</html>

5. link引入外部资源
<link>标签可用于在HTML文档中引入外部资源, 如样式表, 字体和图标等.
5.1 标签属性介绍
标签属性介绍:
rel属性: 用于定义链接的关系和类型. 它告诉浏览器被链接的资源与当前文档之间的关系.
下面是一些常见的rel属性值:
- 'stylesheet': 表示被链接的资源是一个样式表文件.
- 'icon': 表示被链接的资源是一个图标文件, 通常用作网站的图标('shortcut icon': 在早期的HTML规范使用).
- 'preload': 表示被链接的资源应提前加载, 以改善页面性能.
- 'dns-prefetch': 表示被链接的资源是一个要进行DNS预解析的域名.
- 'canonical': 表示文档的规范版本, 在搜索引擎优化(SEO)中常用.
- 'alternate': 表示被链接的资源是当前文档的替代版本, 例如不同语言的版本或不同媒体类型的版本(如RSS订阅).
- 'next'和'prev': 用于标记分页的关联文档, 例如在文章列表中的下一页和上一页.
type属性: 用于指定链接引用的资源的MIME类型(Multipurpose Internet Mail Extensions).
type属性告诉浏览器如何处理链接引用的内容.
下面是一些常见的`type`属性值示例:
- 'image/x-icon': ICO格式的图标.
- 'image/png': PNG格式的图像.
- 'image/jpeg': JPEG格式的图像.
- 'text/css': 指向CSS样式表文件.
- 'application/javascript': 指向JavaScript代码文件.
确保指定的type属性与实际文件类型相匹配, 这样浏览器可以正确地处理链接引用的资源.
如果未指定type属性, 浏览器会尝试通过文件扩展名来判断资源的类型, 但始终最好明确指定'type'属性以确保兼容性和正确处理.
href属性: 用于指定链接引用的目标资源的URL(统一资源定位符). 它用于指定要加载或关联的外部资源的位置.
以使用本地地址和网络地址来指定资源的位置, 在本地计算机中可以使用相对路径或绝对路径来指定资源的位置.
确保href属性的值是有效的URL路径, 并与资源的存储位置相对应.
5.2 常见使用方式
以下是<link>标签的一些常见使用方式:
* 1. 引入外部样式表: <link rel="stylesheet" type="text/css" href="style.css">
上述代码会将名为'style.css'的外部样式表文件应用到当前HTML文档中.
* 2. 引入字体: <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto">
上述代码会引入来自Google Fonts的Roboto字体.
* 3. 引入图标: <link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
上述代码会引入Font Awesome图标库的CSS文件.
* 4. 引入网站图标(favicon): <link rel="icon" type="image/png" href="favicon.png">
上述代码会将名为'favicon.png'的图像文件设置为网站的图标.
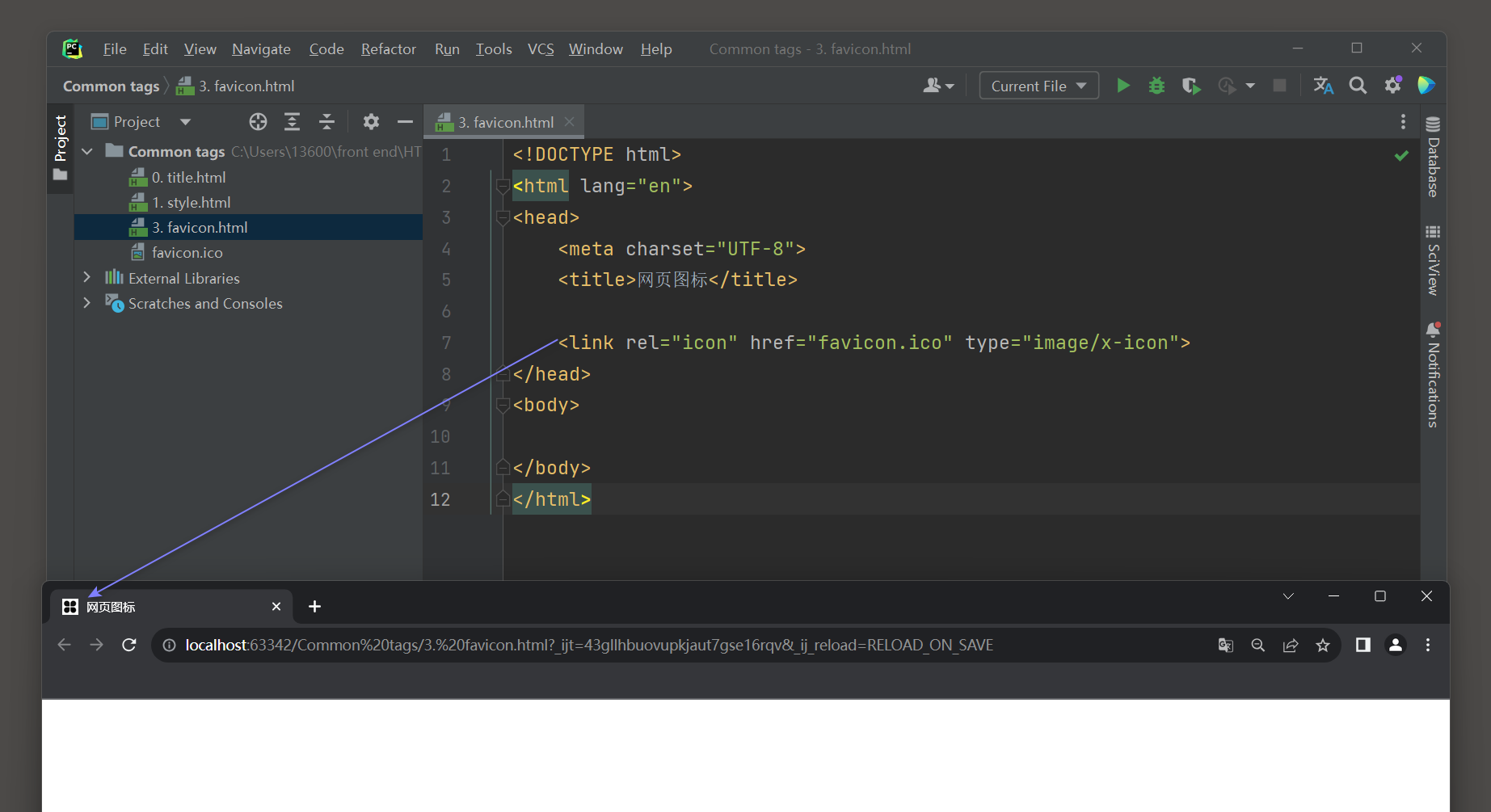
5.3 设置网页图标
HTML网站图标通常是通过在HTML文档中使用特定的标签和属性来添加到网站中的.
最常用的HTML网站图标是称为'favicon'的图标, 它用于在浏览器标签页, 书签栏和其他浏览器相关位置显示.
* 如果html所在的目录有'favicon.ico', 默认情况下所有html文件都会使用它作为图标.
要添加HTML网站图标, 可以按照以下步骤进行操作:
* 1. 使用任何图像编辑软件创建一个符合你要求的图标.
通常建议使用大小为16x16像素或32x32像素的正方形图像, 并将其保存为.ico或.png格式.
* 2. 将图标文件命名为'favicon.ico'并将其放置在你的网站的根目录中, 这样浏览器就能找到它.

* 3. 在你的HTML文档的<head>标签内, 添加以下代码(告诉浏览器在加载网站时使用指定的图标作为favicon):
<link rel="icon" href="favicon.ico" type="image/x-icon">
或者(这两个代码的功能是一样的.)
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页图标</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
* 4. 保存HTML文件并重新加载你的网站, 你应该能够在浏览器标签页和其他相关位置看到你的HTML网站图标.

5.4 引入css文件
PyCharm本身是一个主要用于Python开发的集成开发环境(IDE), 而不是专门用于CSS的编辑器,
因此在编辑CSS文件时可能不会提供与专业CSS编辑器相同的功能和提示.
但你仍然可以使用PyCharm的编辑功能来编写和管理你的CSS代码.
在PyCharm中创建CSS文件, 请按照以下步骤操作:
* 1. 打开PyCharm编辑器.
* 2. 在项目面板中选择你想要创建CSS文件的目录.
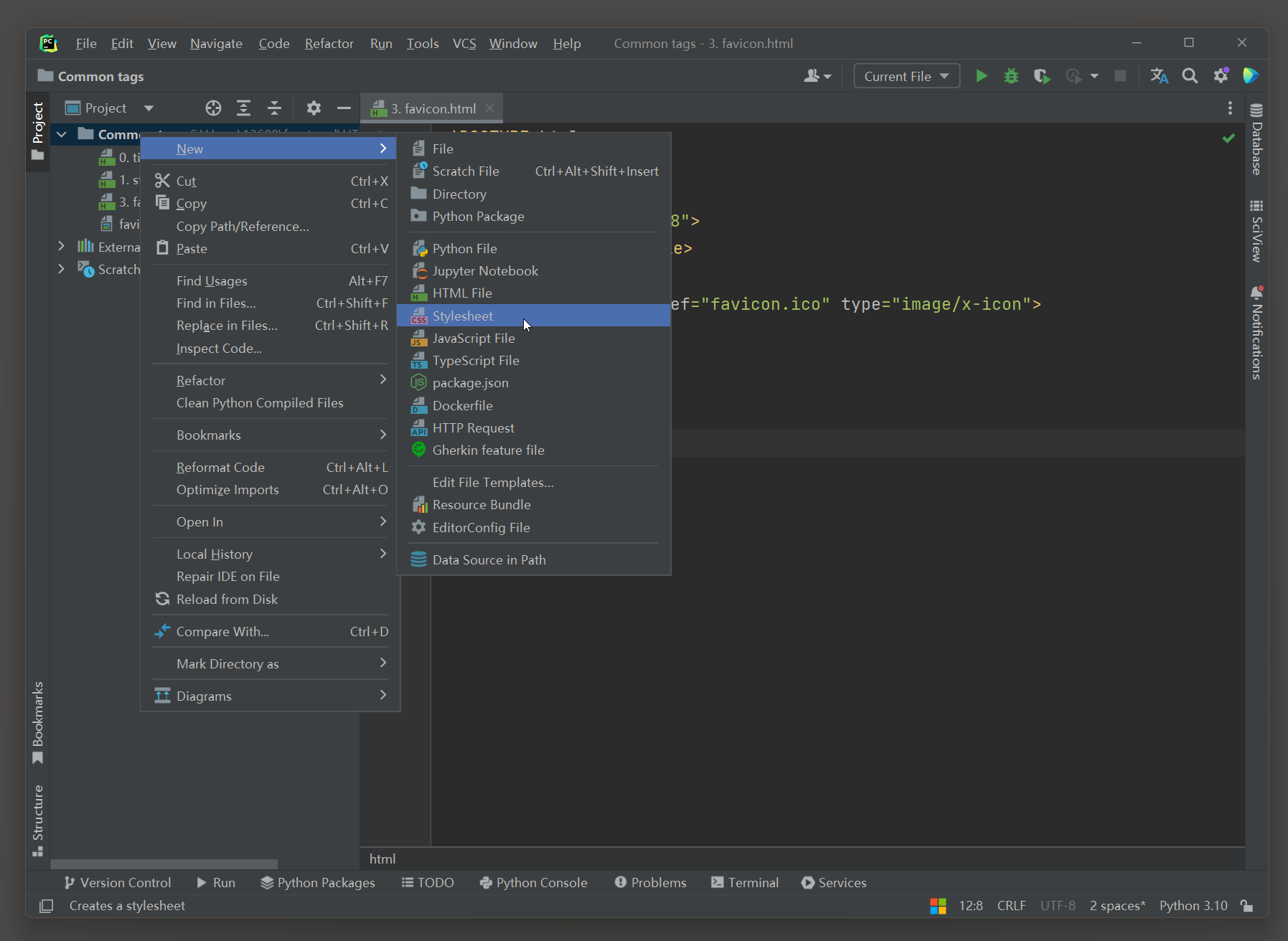
* 3. 右键点击目标目录, 选择'New'(新建).
* 4. 在下拉菜单中选择'Stylesheet'(样式表).

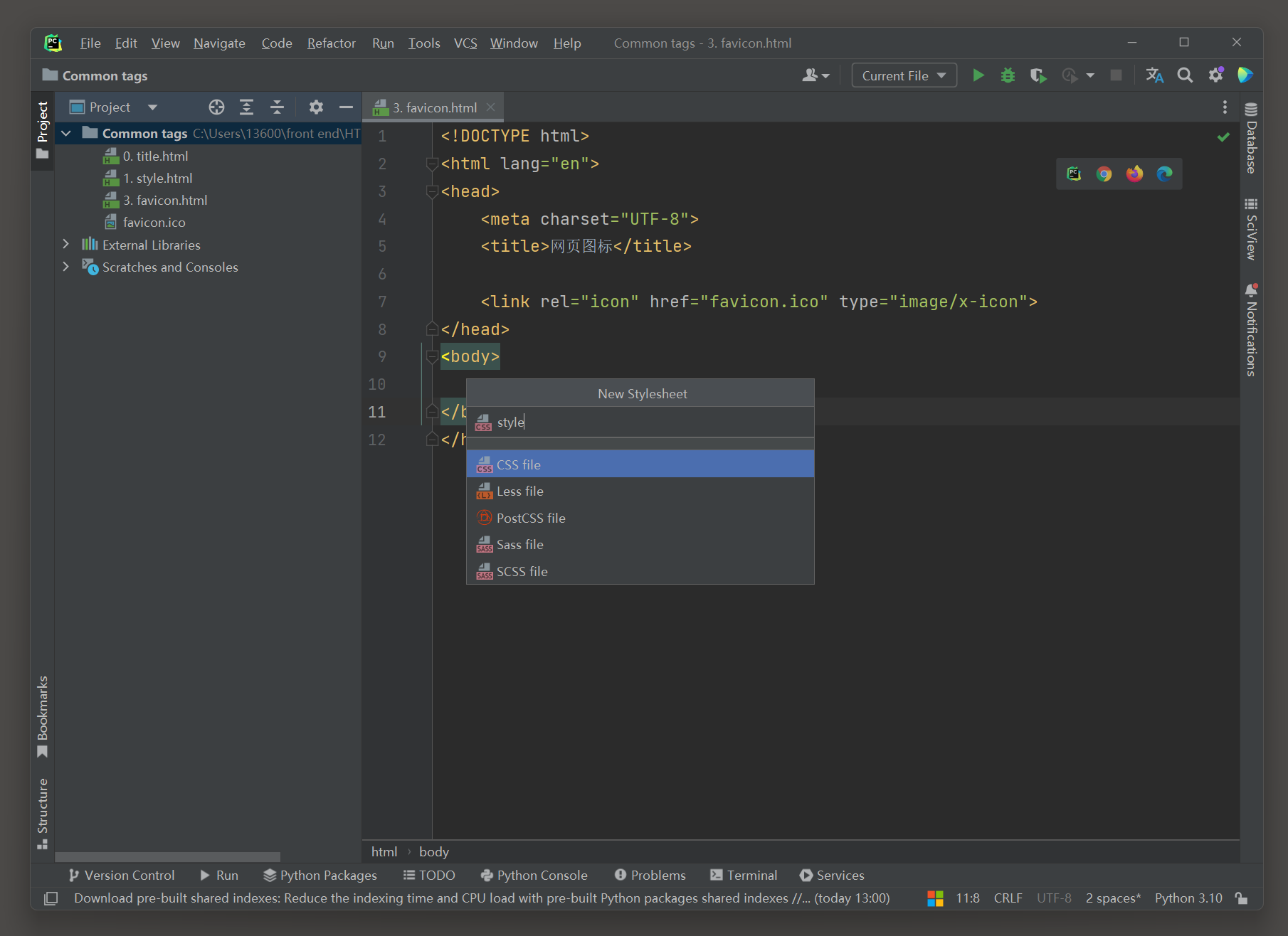
* 5. 在弹出的对话框中输入文件名称, 例如'style', 并点击'OK'.

* 6. 现在你已经成功创建了一个CSS文件.
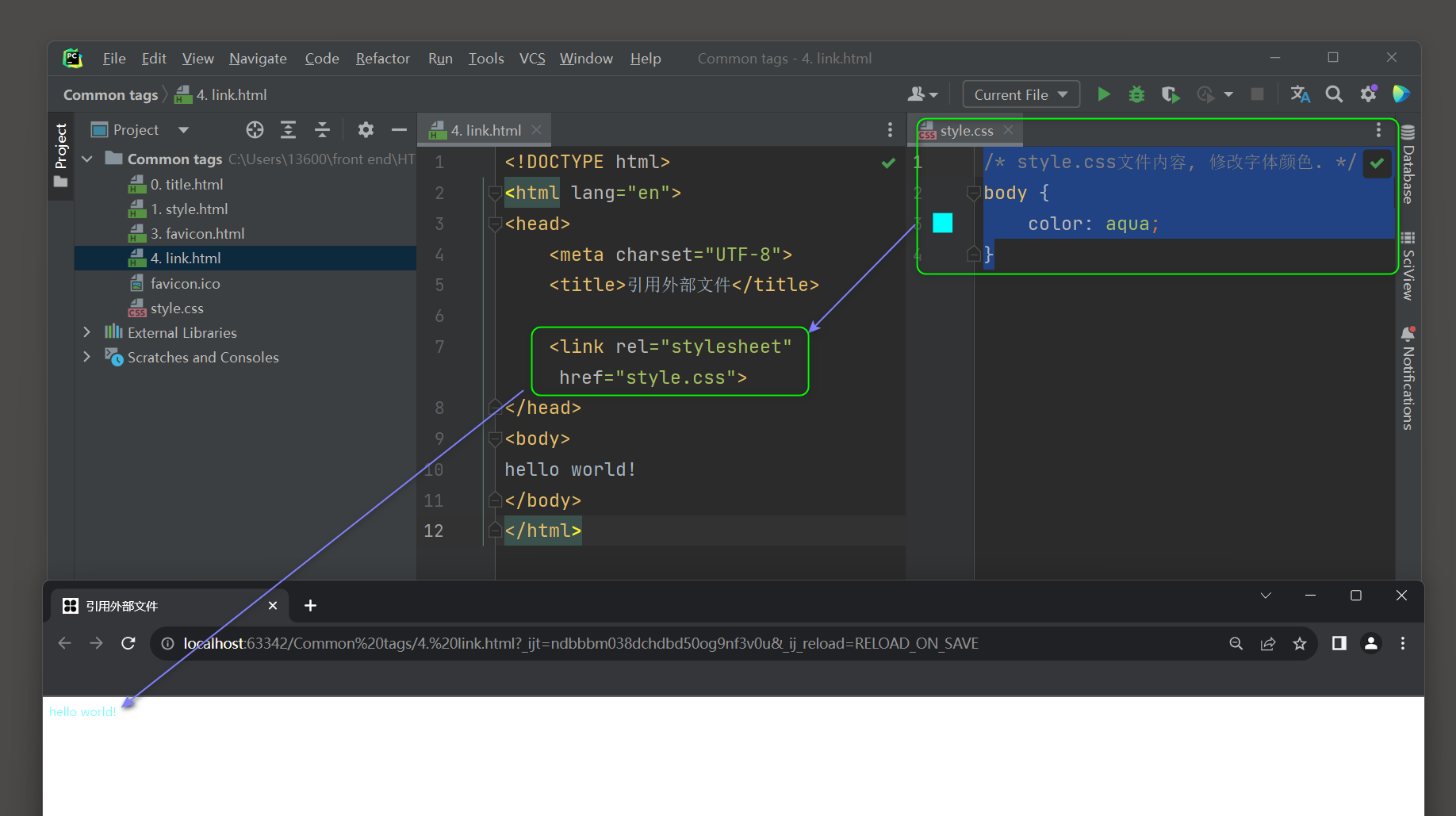
* 7. 在编辑器中编写你的CSS代码.
* 8. 在CSS文件中写入下面代码, 其作用是修改字体颜色.
/* style.css文件内容, 修改字体颜色. */
body {
color: aqua;
}
* 9. 在HTML文件中使用link标签引入CSS文件.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引用外部文件</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
hello world!
</body>
</html>

6. script引入js文件
<script>标签: 用于在HTML文档中插入JavaScript代码或引用外部JavaScript文件.
6.1 常见用法
以下是<script>标签的几种常见用法:
* 1. 插入内联脚本: 通过在<script>标签内编写JavaScript代码, 可以直接在HTML文档中插入JavaScript逻辑.
这对于简单的脚本非常方便, 但对于复杂的脚本或大型项目, 推荐将JavaScript代码放在外部文件中, 并使用外部引用的方式.
<script>
// JavaScript 代码
</script>
* 2. 引用外部脚本文件: 通过设置src属性来指定外部JavaScript文件的路径,
使浏览器可以从指定的路径加载并执行外部文件中的JavaScript代码.
<script src="path/to/script.js"></script>
* 3. 延迟加载脚本: 使用defer属性可以延迟脚本的执行, 直到文档解析完毕后再执行脚本.
这可以提高页面加载性能, 尤其是当脚本文件较大或需要在文档最后执行时.
<script src="path/to/script.js" defer></script>
* 4. 异步加载脚本: 使用async属性可以异步加载脚本, 脚本在加载完成后会立即执行, 而不会阻塞文档的解析和其他资源的加载.
这对于一些独立的, 不依赖于其他脚本或文档内容的脚本很有用.
<script src="path/to/script.js" async></script>
6.2 引入js文件
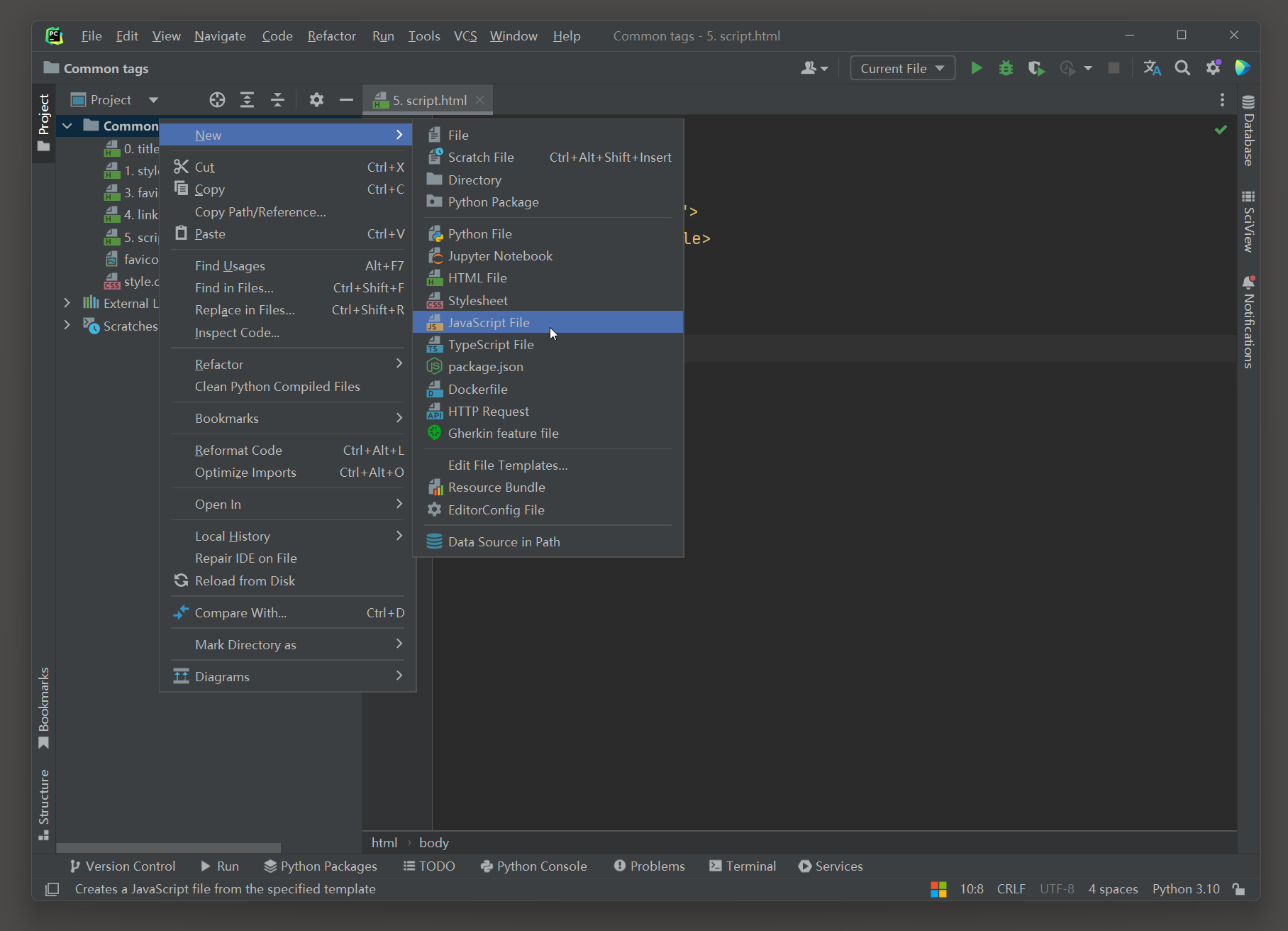
在PyCharm中创建JS文件, 请按照以下步骤操作:
* 1. 打开PyCharm编辑器.
* 2. 在项目面板中选择你想要创建JS文件的目录.
* 3. 右键点击目标目录, 选择'New'(新建).
* 4. 在下拉菜单中选择'JavaScript File'.

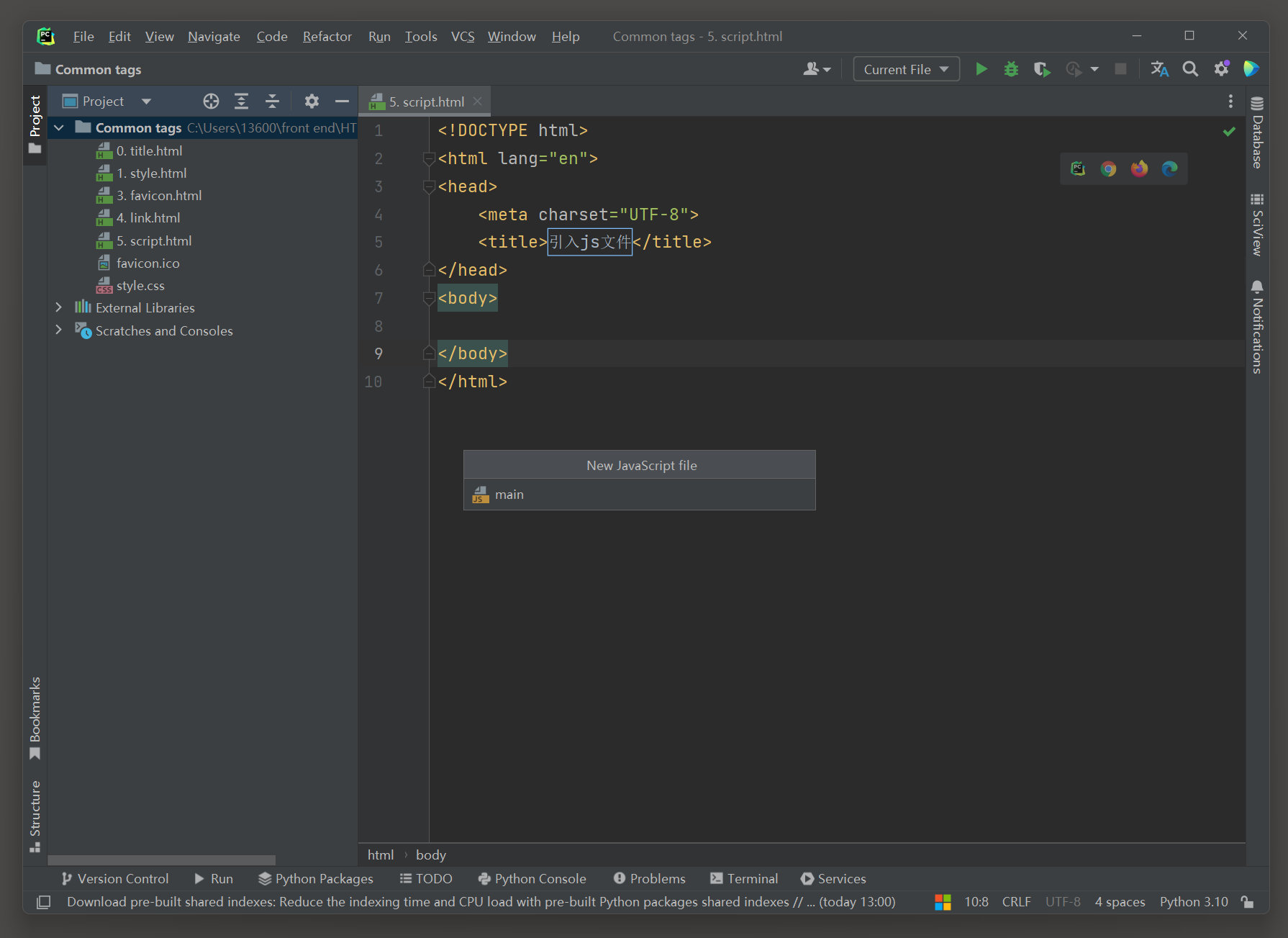
* 5. 在弹出的对话框中输入文件名称, 例如'mian', 并点击'OK'.
* 6. 现在你已经成功创建了一个JS文件.
* 7. 在编辑器中编写你的JS代码.

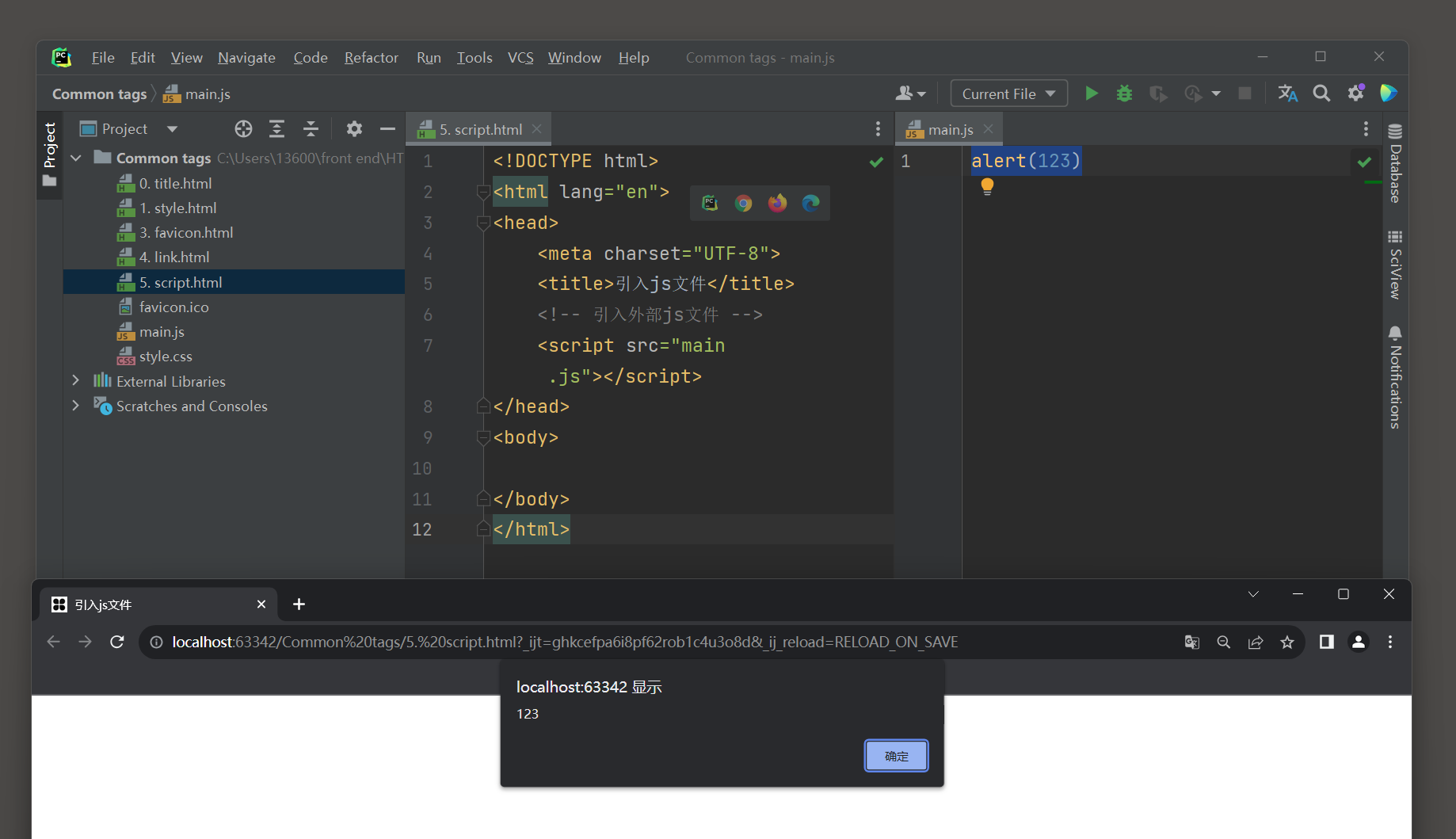
* 8. 在JS文件中写入下面代码, 其作用是在打开网页时显示一个提示框.
alert(123)
* 9. 在HTML文件中使用script标签引入JS文件.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入js文件</title>
<!-- 引入外部js文件 -->
<script src="main.js"></script>
</head>
<body>
</body>
</html>

7. body主体标签
在<body>和</body>标签之间定义文档的主体内容.
所有需要在网页中展示的元素(如文本, 图像, 链接等)都应该放置在<body>标签内.
<body>标签下一些常见的子标签:
- <h1> - <h6>: 用于定义标题, 其中<h1>是最高级别的标题, <h6>是最低级别的标题.
- <p>: 用于定义段落, 用来包裹一段文本.
- <img>: 用于插入图像, 可以通过指定图像的URL或本地文件路径来显示图像.
- <a>: 用于创建超链接, 可以指向其他网页, 文件或位置.
- <ul>和<li>: 用于创建无序列表, <ul>定义列表, <li>定义列表项.
- <ol>和<li>: 用于创建有序列表, <ol>定义列表, <li>定义列表项.
- <table>: <tr>和<td>: 用于创建表格, <table>定义表格, <tr>定义表格行, <td>定义表格单元格.
- <div>: 用于定义文档中的一个区域, 可以用来对内容进行分组和样式设置.
8. h标题标签
H标题标签(Heading tags)是在HTML中用于定义页面内容标题级别的标签.
H标题标签从'H1'到'H6'被用于表示不同级别的标题, 其中'H1'为最高级别的标题, 而'H6'为最低级别.
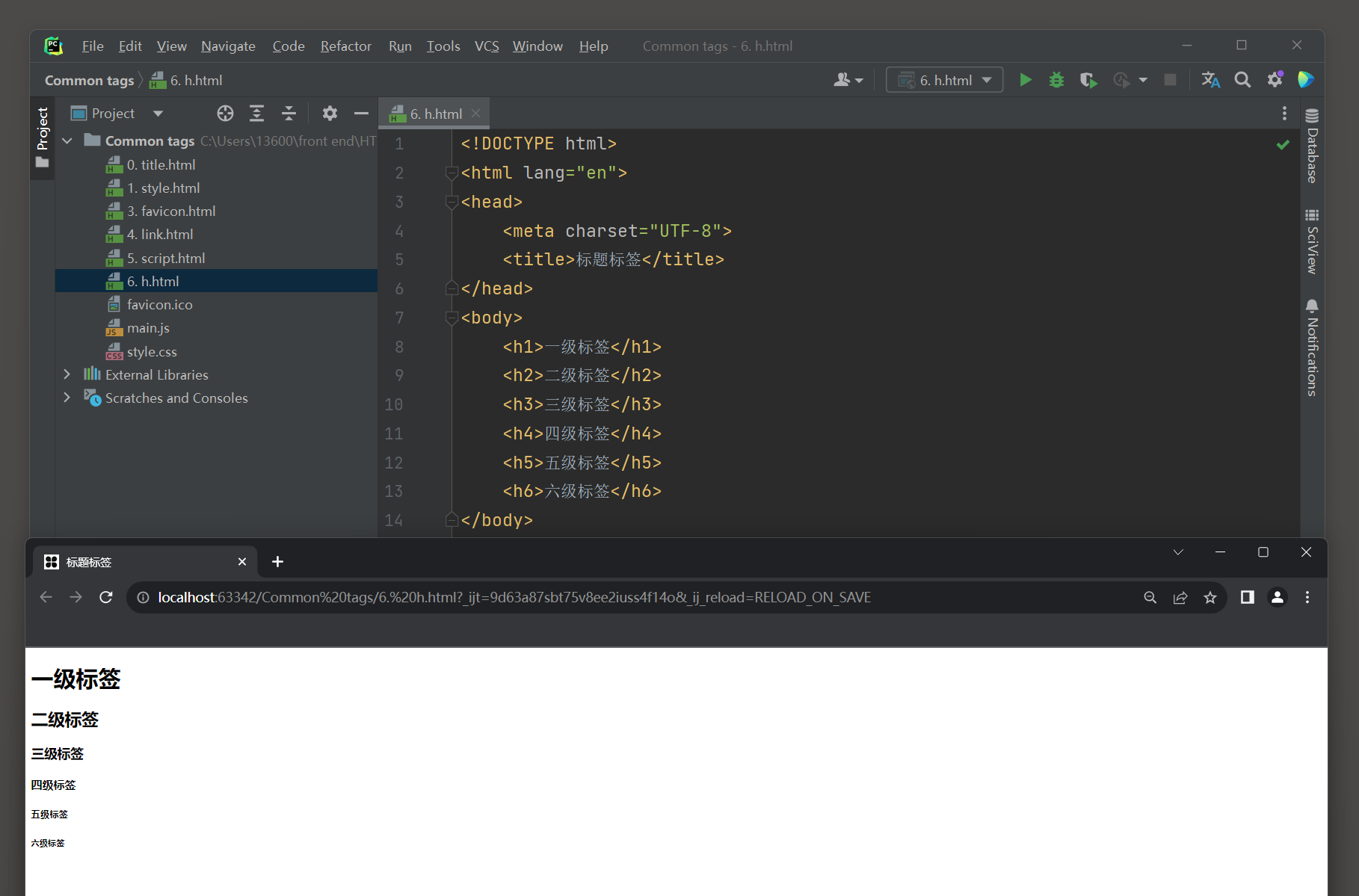
以下是H标题标签的示例(标题标签, 默认情况下会独占一行显示):
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
H标题标签不仅用于页面结构和层次化, 还在搜索引擎优化(SEO)中起到重要作用.
搜索引擎通常会根据标题的级别和关键词来判断页面的重要性和内容主题.
因此, 合理使用H标题标签, 并在其中包含相关关键词, 可以对页面的可读性和排名有所帮助.
确保H1标签独占一行是良好的HTML编码实践, 并且每个页面只出现一个H1标签是符合SEO最佳实践的做法.
一个页面的标题应该在H1标签中进行定义, 以准确地表达该页面的主题和内容.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>

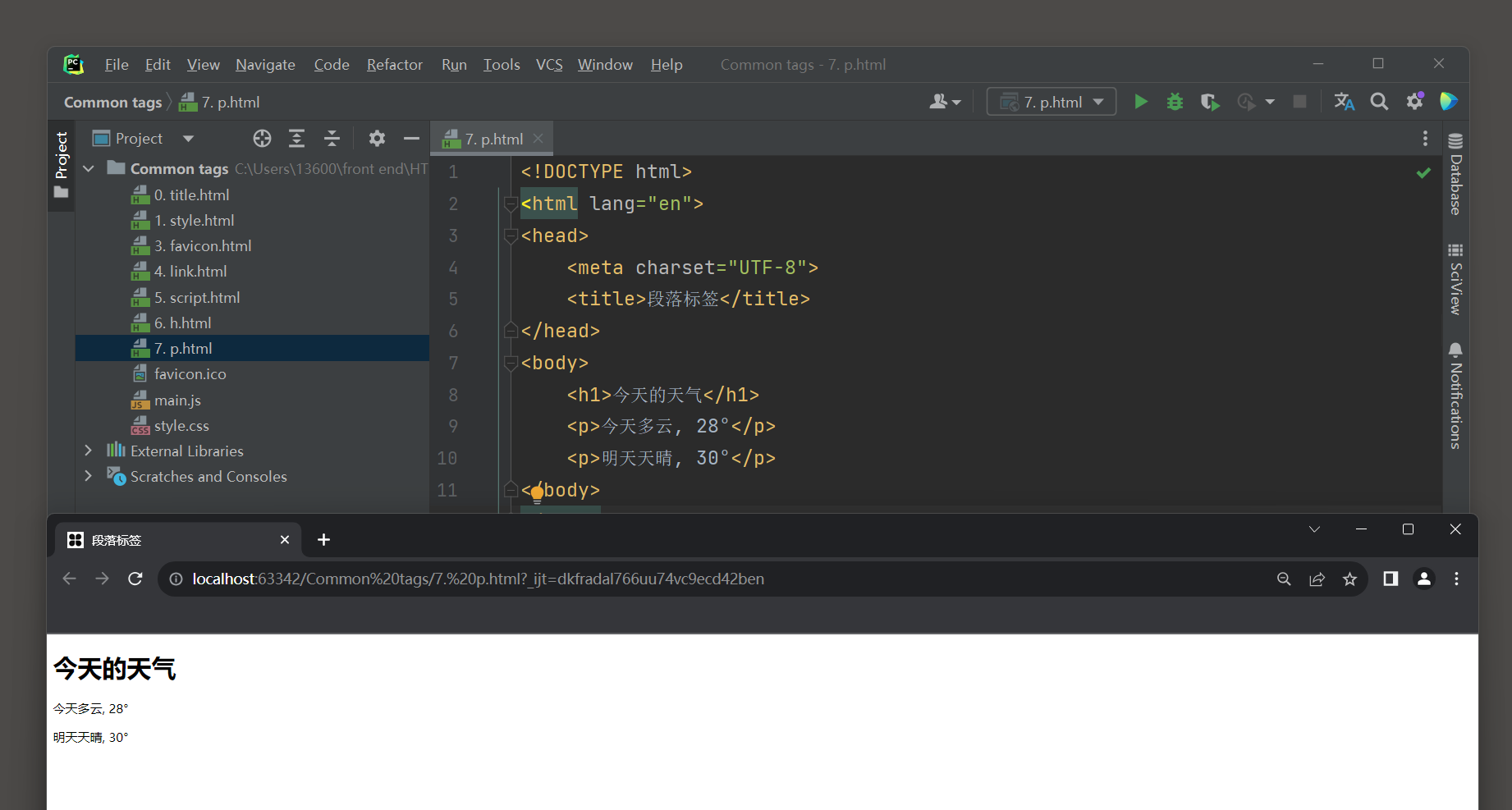
9. p段落标签
<p>标签是HTML中用于定义段落的标签(默认情况下独占一行).
它用于将一段文字视为一个段落, 并在渲染时在段落前后添加适当的空白和格式.
<p>标签通常用于将文本块定义为段落, 可以用于包裹文字, 图像, 链接和其他内联元素.
它是页面排版和结构化的重要元素之一.
需要注意的是, 浏览器会自动在<p>标签前后添加一些默认的样式和间距, 例如一行空白.
如果需要修改这些默认样式, 可以使用CSS进行定制.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<h1>今天的天气</h1>
<p>今天多云, 28°</p>
<p>明天天晴, 30°</p>
</body>
</html>

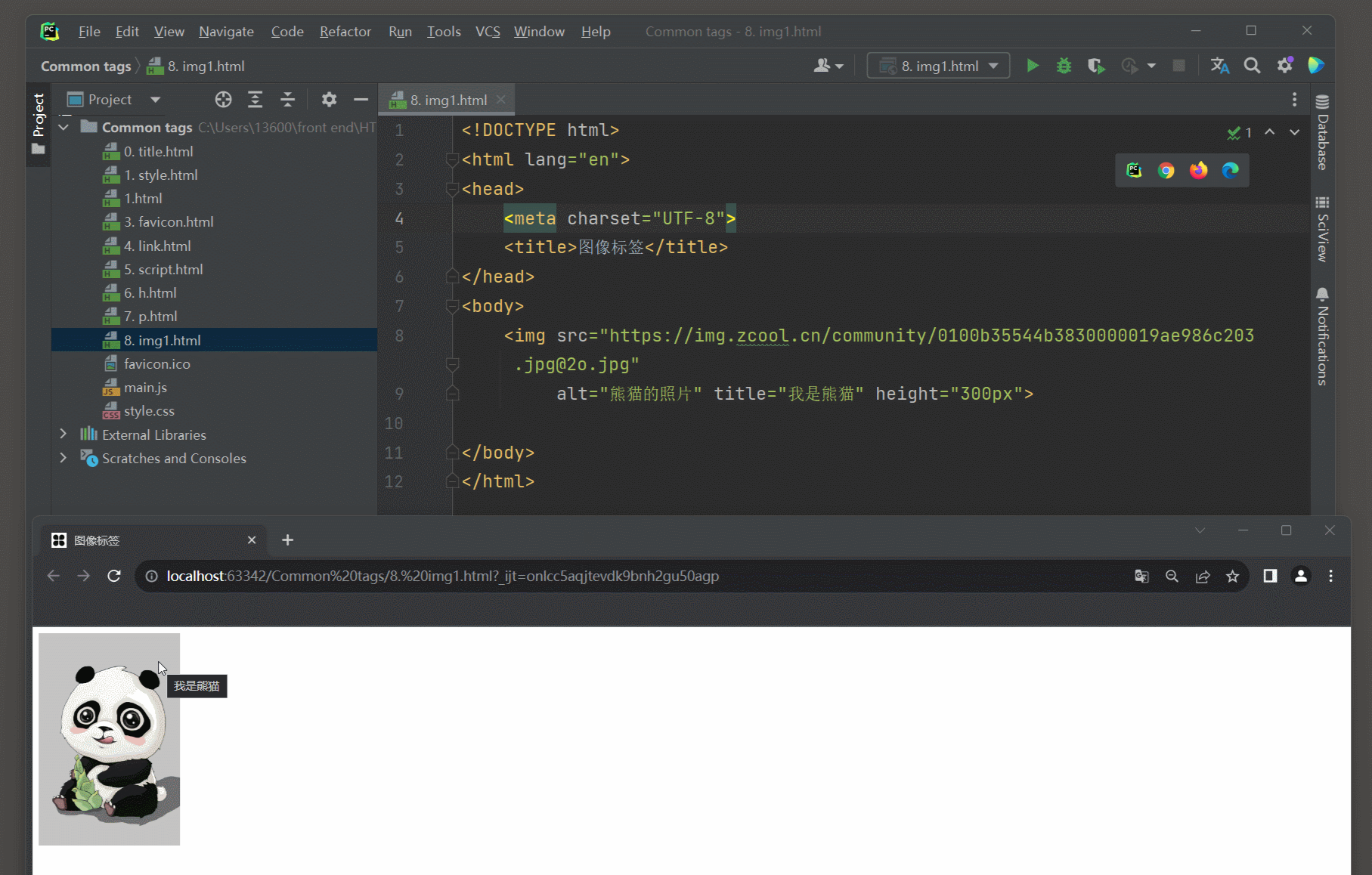
10. img图像标签
<img>标签: 用于插入图像的标签. 它是一个单标签, 不需要闭合标签.
10.1 标签属性介绍
标签属性介绍:
src属性: 用于指定要显示的图像的URL.
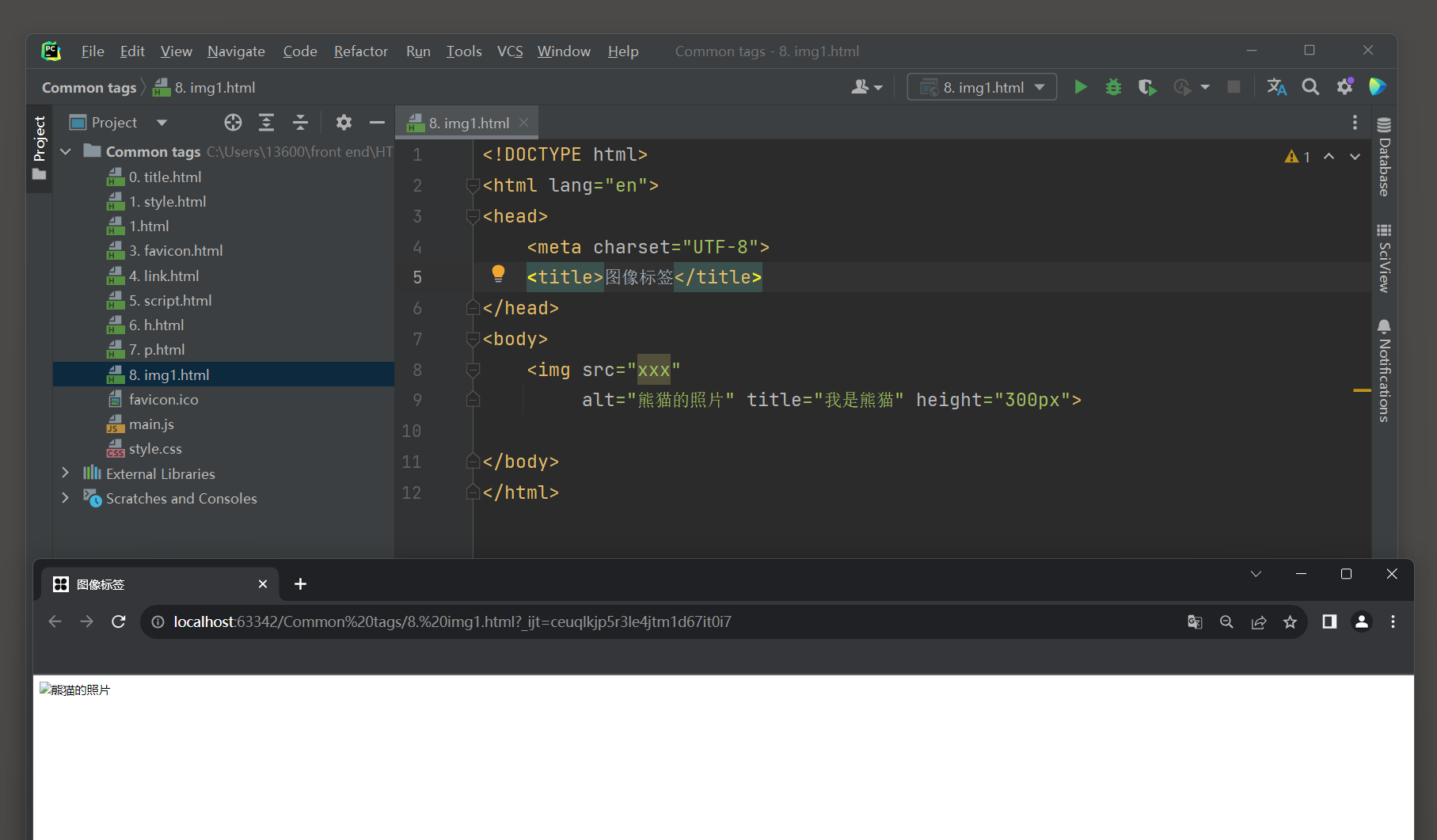
alt属性: 用于提供图像的替代文本(当图像无法显示时会显示该文本).
width和height属性: 用于设置图像的宽度和高度, 以像素为单位(px).
没有指定宽高则按按原尺寸显示单位, 手动设置宽高可能会导致图片失真, 只指定宽或高, 另一个值或自动按等比计算.
title属性: 用于设置在鼠标悬停时显示的提示文本.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="https://img.zcool.cn/community/0100b35544b3830000019ae986c203.jpg@2o.jpg"
alt="熊猫的照片" title="我是熊猫" height="300px">
</body>
</html>

修改src属性的值, 使用一个无效的url, 查看alt属性的效果.

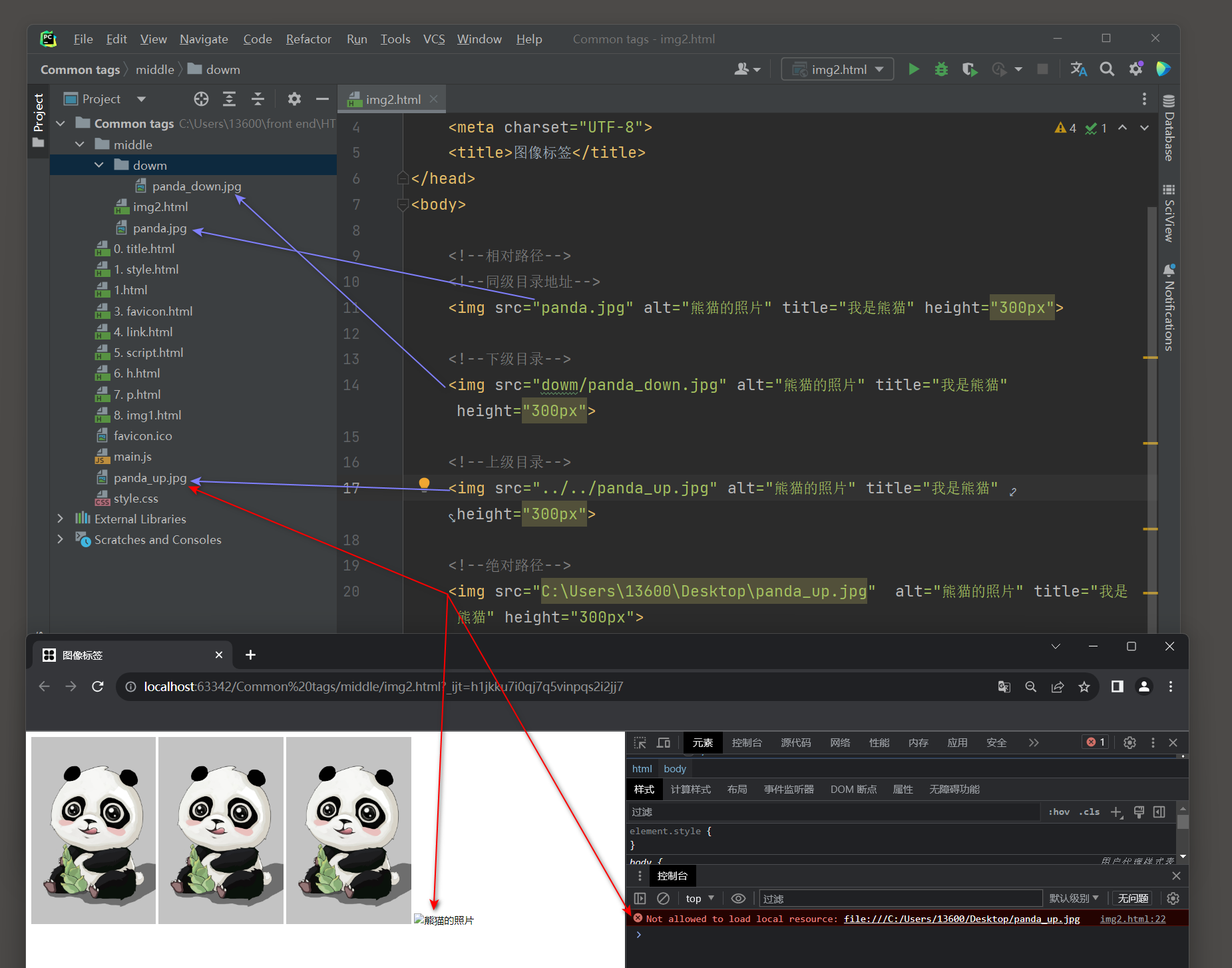
10.2 图片路径
给src属性赋值的两种方式(路径名称有中文可能会出现问题):
* 1. 相对路径赋值: 从当前的.html文件所在目录开始查找(windoes不能跨盘符).
同级: html文件和图片在同一个目录下, src="panda.jpg".
下级: 以html文件所在文件夹开始写完整的路径, src="/down/panda.jpg".
上级: 使用..实现倒退写法, src="../panda.jpg".
* 2. 绝对路径: 从盘符开始查找(可以使用斜杆或反斜杠作为路径的分隔符).
使用斜杆作为路径的分隔符: src="C:/Users/13600/Desktop/panda.jpg".
使用烦斜杆作为路径的分隔符: src="C:Users13600Desktoppanda.jpg".
分割符统一使用/, windows也能使用/, 服务器的linux系统也是使用/.
在开发者很少使用绝多路径, 可移植差.
使用绝对路径可能会报错: Not allowed to load local resource: file:///....
表示浏览器不允许加载本地文件作为资源, 这是由于浏览器的安全策略所致, 防止恶意网站读取用户本地计算机上的文件.
目录结构:
Common tags
|--panda_up.jpg
|--middle
|--panda_middle.jpg
|--img2.html
|--down
|--panda_daown.jpg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--网络地址-->
<img src="https://img.zcool.cn/community/0100b35544b3830000019ae986c203.jpg@2o.jpg"
alt="熊猫的照片" title="我是熊猫" height="300px">
<!--相对路径-->
<!--同级目录地址-->
<img src="panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<!--下级目录-->
<img src="down/panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<!--上级目录-->
<img src="../panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<!--绝对路径-->
<img src="C:/Users/13600/Desktop/test/day01/panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
</body>
</html>

11. a链接标签
<a>: 用于创建超链接, 即在网页中插入可点击的链接.
11.1 标签属性介绍
标签属性介绍:
* 1. href: 必需属性, 用于指定链接的目标URL. 可以是其他网页的URL, 文件的URL, 电子邮件地址等.
示例: <a href="https://www.example.com">示例链接</a> .
* 2. target: 可选属性, 用于指定链接如何在浏览器中打开.
常用的取值有:
- _blank: 在新标签页中打开链接.
- _self: 在当前标签页中打开链接(默认值).
- _parent: 在上级框架集合中打开链接.
- _top: 在顶级框架中打开链接.
* 3. rel: 可选属性, 用于表示链接与当前文档之间的关系.
常用的取值有:
- nofollow: 指示搜索引擎不要跟踪此链接.
- noopener: 在新标签页中打开链接时, 建议添加此属性以防止被新标签页的脚本修改.
- noreferrer: 防止浏览器向目标网页发送Referer头部信息.
* 4. title: 可选属性, 用于设置在鼠标悬停时显示的提示文本.
示例: <a href="https://www.example.com" title="示例链接">示例链接</a> .
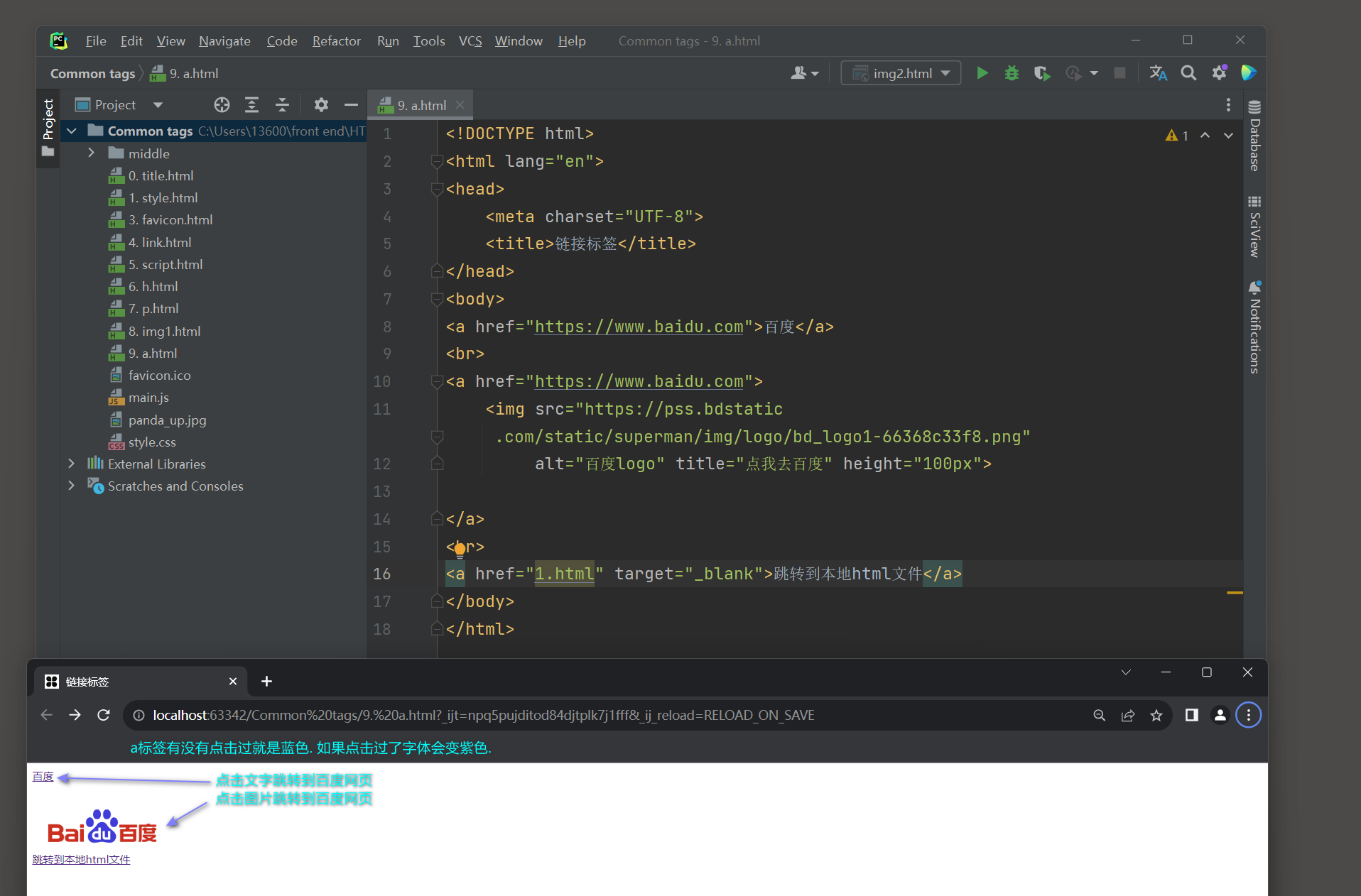
* a标签文本内容, 没有点击过是蓝色的, 如果点击过了字体会变紫色.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
<br>
<a href="https://www.baidu.com">
<img src="https://pss.bdstatic.com/static/superman/img/logo/bd_logo1-66368c33f8.png"
alt="百度logo" title="点我去百度" height="100px">
</a>
<br>
<a href="1.html" target="_blank">跳转到本地html文件</a>
</body>
</html>

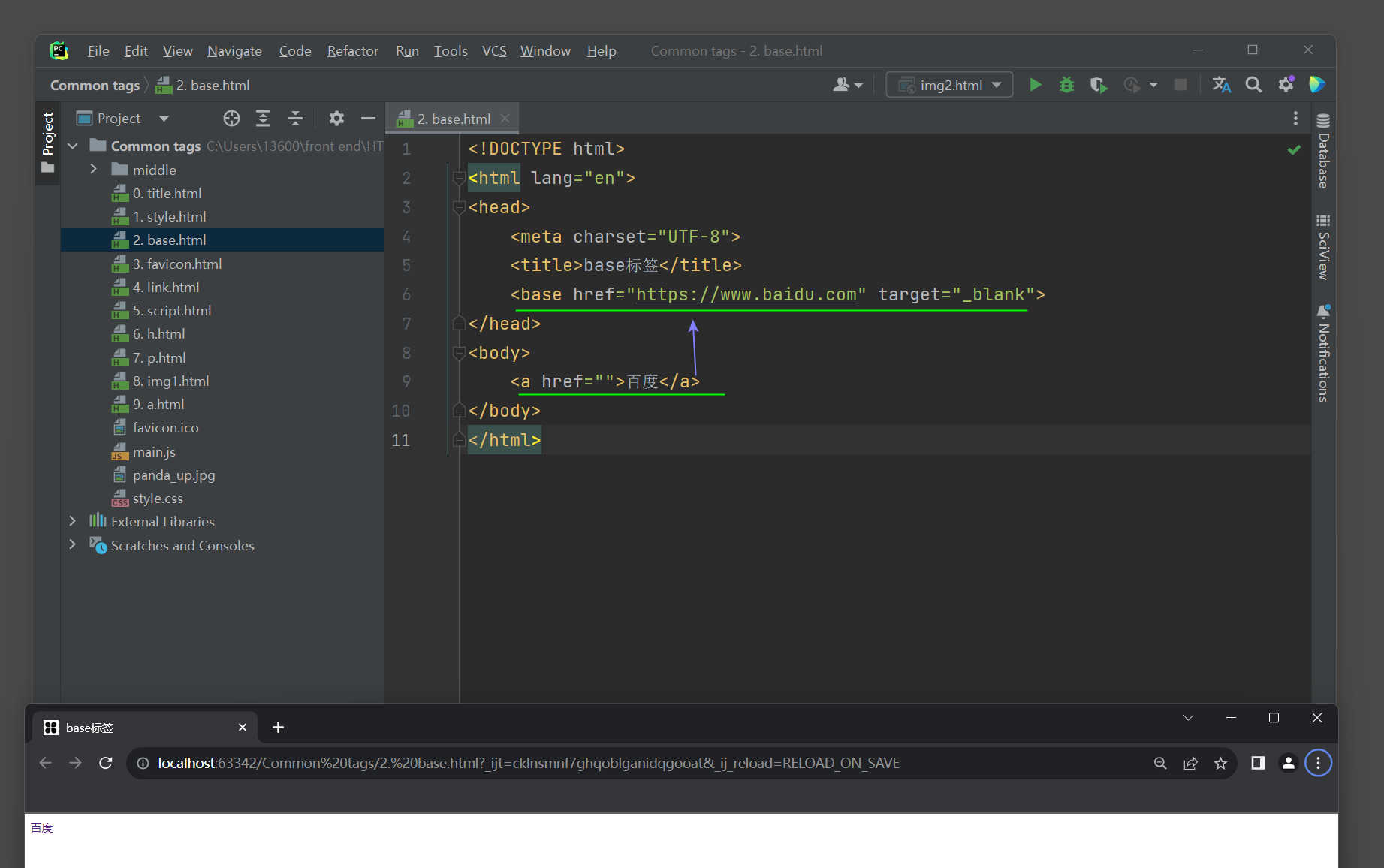
11.2 base标签
base标签: 可以影响整个文档中的所有链接标签(标签)的行为.
当链接标签中没有显式设置herf和target属性时, 将使用基础标签中定义的属性.
* 基础标签只对相对路径的链接生效, 对于绝对路径的链接将不会产生影响.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>base标签</title>
<base href="https://www.baidu.com" target="_blank">
</head>
<body>
<a href="">百度</a>
</body>
</html>

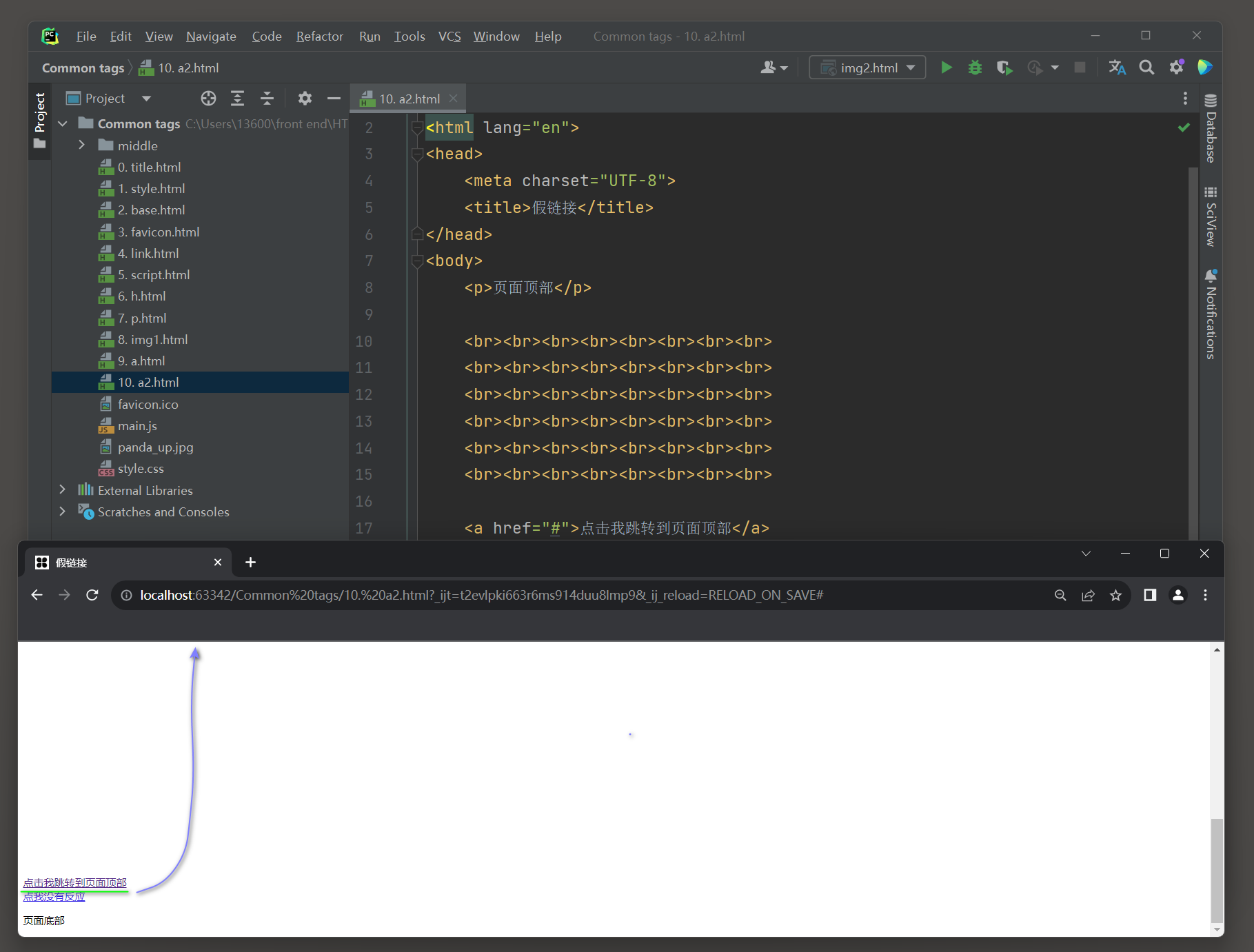
11.3 假链接
假链接: 点击之后不会跳转的链接.
假链接存在的意义, 在设计程序时, 跳转的页面还没有完成时暂时使用.
在a标签的href中将值设置为: #或javascript:(带一个冒号的).
* 1. #: 点击的时候, 会跳转到当前页的顶部
* 2. javascript:: 点击的时候, 没有反应.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>假链接</title>
</head>
<body>
<a href="#">页面顶部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<a href="#">页面底部1</a>
<br>
<a href="javascript:">页面底部2</a>
</body>
</html>

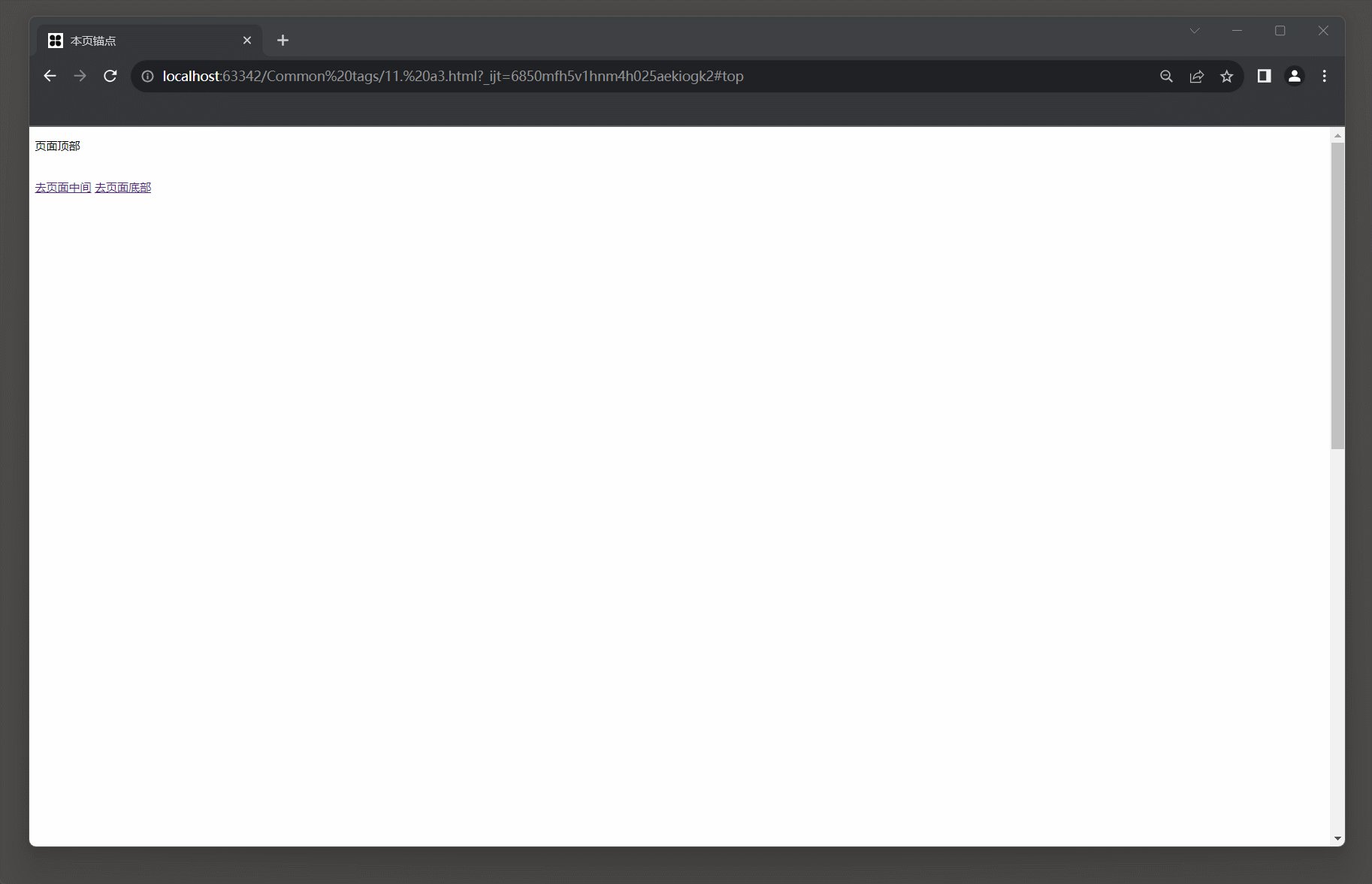
11.4 锚点
可以使用HTML的锚点和a标签来跳转到当前页面的指定位置.
下面是具体的步骤:
* 1. 设置锚点: 在你想要跳转到的位置, 例如一个标题或者某个元素上, 给该标签添加一个独一无二的id属性.
例如, 要在页面上的某个标题位置设置一个锚点, 你可以像这样添加id属性: <h2 id="top">页面顶部</h2>
* 2. 绑定锚点: 在想要触发跳转的地方, 使用a标签并设置其href属性为'#加上你在步骤1中设置的锚点的id值'.
例如, 要从页面的其他位置跳转到刚才设置的锚点, 你可以这样设置a标签: <a href="#top">去页面顶部</a>
注意, 锚点的id值是区分大小写的, 所以确保在设置锚点和绑定锚点时保持一致.
当用户点击带有href值的a标签时, 页面将自动滚动到设置的锚点位置.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>本页锚点</title>
</head>
<body>
<p id="top">页面顶部</p>
<br>
<a href="#center">去页面中间</a>
<a href="#bottom">去页面底部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="center">页面中间</p>
<br>
<a href="#">去页面顶部</a>
<a href="#bottom">去页面底部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="bottom">页面底部</p>
<br>
<a href="#top">去页面顶间</a>
<a href="#center">去页面中间</a>
</body>
</html>

a标签除了能跳转当前页面的指定位置, 还跳转到其他页面的指定#id值位置, 跳转网页默认是到该页面的顶部.
原网页中设置标签: <p id="top">我是顶部</p>
目标网页中设置标签: <a href="test.html#top">点我去顶</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳转到其它页面锚点</title>
</head>
<body>
<a href="11. a3.html#"> 去a3页面的顶部</a>
<br>
<a href="11. a3.html#center"> 去a3页面的中部</a>
<br>
<a href="11. a3.html#bottom"> 去test页面的底部</a>
</body>
</html>

12. 列表标签
在HTML中. 有三种常见的列表类型: 它们分别是:
* 1. 无序列表(Unordered List): 使用<ul>标签定义, 其中的每个列表项目使用<li>标签表示.
无序列表中的项目没有明确的顺序, 通常使用项目符号(例如圆点, 方块等)来表示.
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>

* 2. 有序列表(Ordered List): 使用<ol> 标签定义, 其中的每个列表项目使用<li>标签表示.
有序列表中的项目按照一定的顺序排列, 通常使用数字或字母来表示项目的顺序.
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>

* 3. 定义列表(Definition List): 使用<dl>标签定义, 其中的每个列表项分为两个部分: 术语(定义项)和对应的解释(描述项).
术语使用<dt>标签表示, 解释使用<dd>标签表示.
<dl>
<dt>术语1</dt>
<dd>解释1</dd>
<dt>术语2</dt>
<dd>解释2</dd>
</dl>

PyCharm提供了对Emmet扩展的支持, 可以在HTML和CSS代码中使用Emmet语法来快速生成代码/
对于列表序列, 可以使用ol>li*3即可生成3个默认的有序列表项, 带有自动生成的序号.
可以在编辑器中输入此语法, 然后按下Tab键即可展开生成的代码.
如果希望为列表项添加具体的文本内容, 可以使用{$}表示动态数据, 并结合数字和*来指定生成的序号范围.
例如, 使用ol>li{$}*3将生成带有序号的列表项, 并以数字1到3作为列表项的文本内容.
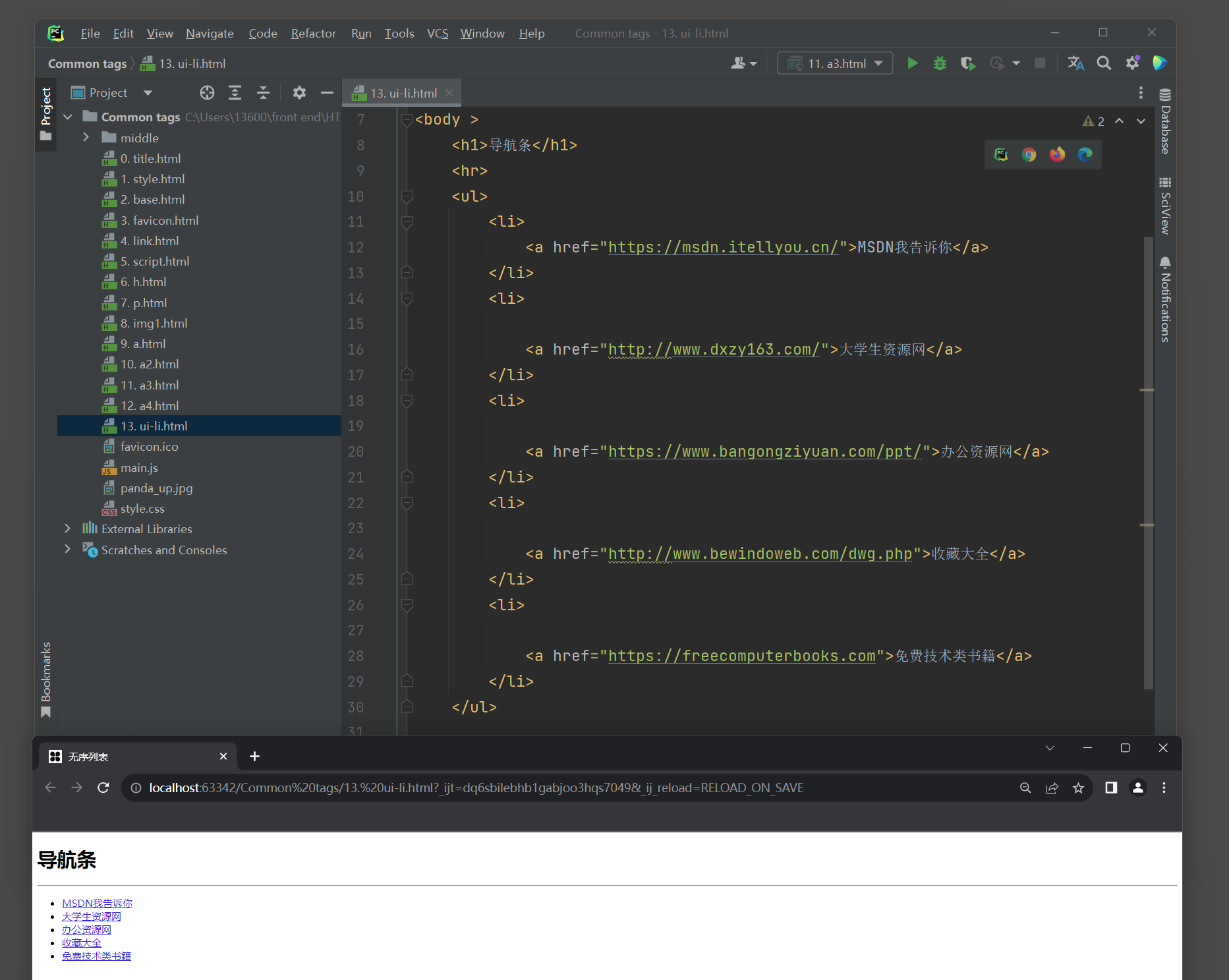
12.1 无序列表
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body >
<h1>导航条</h1>
<hr>
<ul>
<li>
<a href="https://msdn.itellyou.cn/">MSDN我告诉你</a>
</li>
<li>
<a href="http://www.dxzy163.com/">大学生资源网</a>
</li>
<li>
<a href="https://www.bangongziyuan.com/ppt/">办公资源网</a>
</li>
<li>
<a href="http://www.bewindoweb.com/dwg.php">收藏大全</a>
</li>
<li>
<a href="https://freecomputerbooks.com">免费技术类书籍</a>
</li>
</ul>
</body>
</html>

12.1.1 项目符号
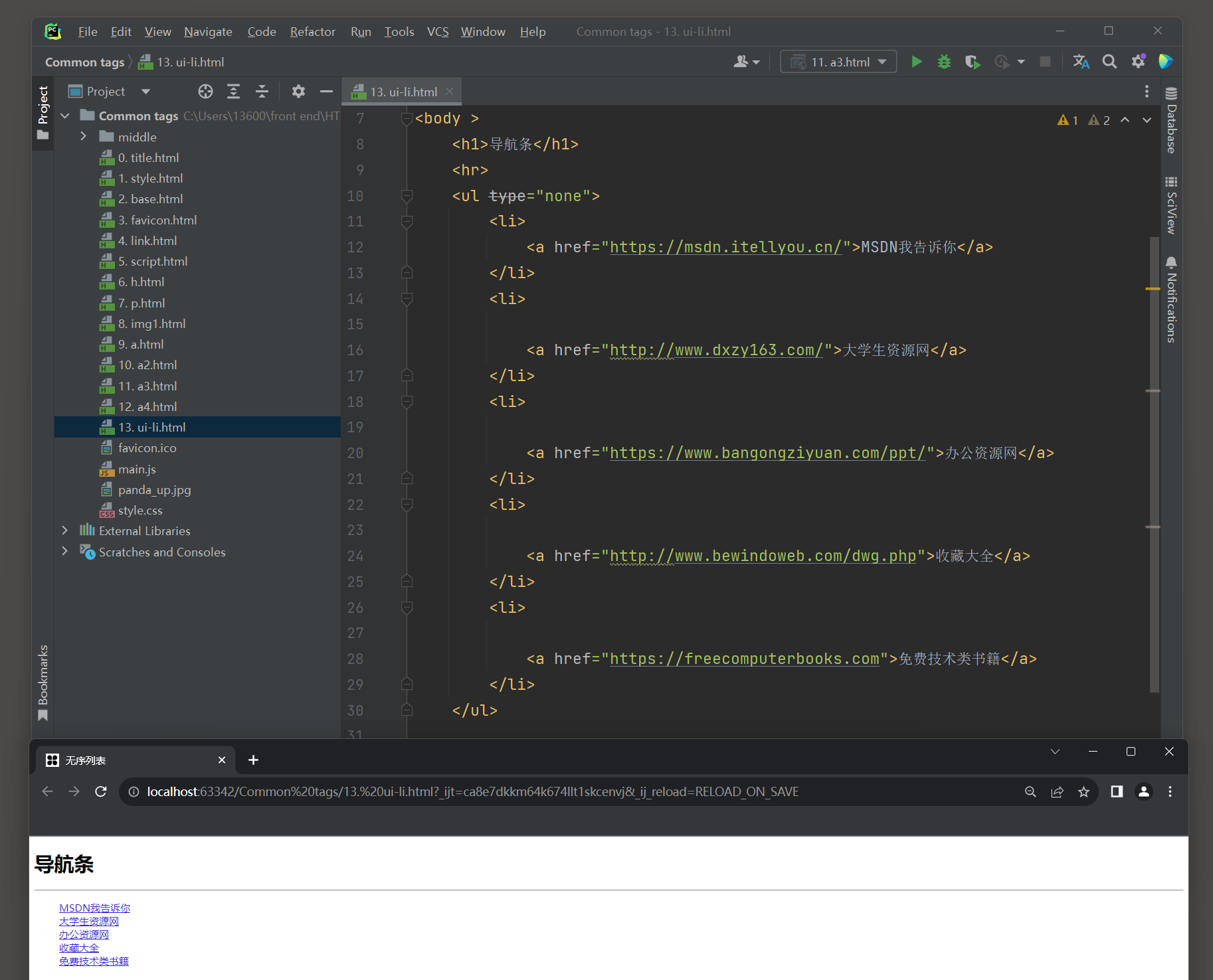
无序列表前面默认有一个实心圆点, 在<ul>标签中使用type属性来指定其他符号.
常用的取值包括:
disc: 实心圆点(默认值).
square: 方块.
circle: 空心圆.
none: 不展示符号, 但仍占用位置, 文字不会向前移动.
请注意, 在指定none值时, 不需要在type属性值前添加额外的空格.
在<ul>标签内添加 type='none', 属性值被划了一条横线, 说明这种方式将要被弃用.

12.1.2 图书列表
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body >
<h1>四大名著</h1>
<ul>
<li>
<h2>《水浒传》</h2>
<p>《水浒传》以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。</p>
</li>
<li>
<h2>《三国演义》</h2>
<p>《三国演义》故事开始黄巾兵起义,结束于司马氏灭吴开晋,以描写战争为主,反映了魏、蜀汉、吴三个政治集团之间的政治和军事斗争,展现了从东汉末年到西晋初年之间近一百年的历史风云,并成功塑造了一批叱咤风云的英雄人物。</p>
</li>
<li>
<h2>《西游记》</h2>
<p>《西游记》前七回叙述孙悟空出世,有大闹天宫等故事。此后写孙悟空随唐僧西天取经,沿途除妖降魔、战胜困难的故事。书中唐僧、孙悟空、猪八戒、沙僧等形象刻画生动,规模宏大,结构完整,并且《西游记》富有浓厚的佛教色彩,其隐含意义非常深远,众说纷纭,见仁见智。</p>
</li>
<li>
<h2>《红楼梦》</h2>
<p>《红楼梦》讲述的是发生在一个虚构朝代的封建大家庭中的人事物,其中以贾宝玉、林黛玉、薛宝钗三个人之间的感情纠葛为主线通过对一些日常事件的描述体现了在贾府的大观园中以金陵十二钗为主体的众女子的爱恨情愁。</p>
</li>
</ul>
</body>
</html>

12.1.3 物品清单
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>物品清单</title>
</head>
<body >
<h1>购物区</h1>
<hr>
<ul>
<li>
<h2>水果类</h2>
<ul>
<li>西瓜</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</li>
<li>
<h2>鱼类</h2>
<ul>
<li>鲤鱼</li>
<li>草鱼</li>
<li>鲫鱼</li>
</ul>
</li>
</ul>
</body>
</html>

12.2 有序列表
12.2.1 序号的类型
对于有序列表(ol)中的序号类型和起始位, 可以使用type和start属性进行设置.
type属性用于指定序号的类型,
常用的取值有数字(默认), 大写字母(A, B, C...), 小写字母(a, b, c...), 大写罗马数字(I, II, III...)和小写罗马数字(i, ii, iii...).
例如, 通过设置type="A"可以指定子母符序号.
start属性用于设置起始位, 即指定序号从哪个数值开始.
默认情况下, 起始位是1. 可以通过设置start属性的值来改变起始位.
例如, 设置start="5"将使列表的序号从5开始递增.
在下面的示例中, 第一个有序列表使用大写字母作为序号类型(type="A"), 而第二个有序列表设置起始位为5(start="5").
<ol type="A">
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
<ol start="5">
<li>列表项 5</li>
<li>列表项 6</li>
<li>列表项 7</li>
</ol>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>排序</title>
</head>
<body>
<ol type="A">
<li>小明</li>
<li>小林</li>
<li>小文</li>
</ol>
<ol type="a">
<li>99</li>
<li>84</li>
<li>60</li>
</ol>
<ol type="I">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="i">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>

12.2.2 小说排行列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
<h1>2021年10月 百度热搜小说榜</h1>
<ol>
<li>
<h2>万古神帝</h2>
<p>作者:飞天鱼</p>
<p>热搜指数: 803180</p>
</li>
<li>
<h2>伏天氏</h2>
<p>作者:净无痕</p>
<p>热搜指数: 531725</p>
</li>
<li>
<h2>武炼巅峰</h2>
<p>作者:莫默</p>
<p>热搜指数: 396670</p>
</li>
</ol>
<h2>···</h2>
<ol start="8">
<li>
<h2>万相之王</h2>
<p>作者:天蚕土豆</p>
<p>热搜指数:138672</p>
</li>
<li>
<h2>斗罗大陆</h2>
<p>作者:唐家三少</p>
<p>热搜指数:102868</p>
</li>
<li>
<h2>九星霸体诀</h2>
<p>作者:平凡魔术师</p>
<p>热搜指数:96742</p>
</li>
</ol>
</body>
</html>

12.3 定义列表
<dl>标签: 用于定义描述列表, 即一组术语及其对应的描述. 它是描述列表的容器标签. 用于包裹<dt>和<dd>标签.
<dt>标签: 用于定义列表中的术语(标题), 它是描述列表中的键(term).
<dd>标签: 用于定义列表中术语的描述内容(值), 它紧随对应的<dt>标签, 用于描述术语的具体内容.
通常情况下, 每个<dt>标签都应该对应一个<dd>标签, 但是允许一个<dt>标签没有对应的<dd>标签, 或者一个<dt>标签对应多个<dd>标签.
不过, 为了语义上的清晰和可读性, 推荐每个<dt>标签都只有一个对应的<dd>标签.
应有场景:
* 1.网站尾部内容.
* 2.图文混排.
12.3.1 网站尾部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站尾部</title>
</head>
<body>
<!--一个dt对应多个dd-->
<dl>
<dt>售后服务</dt>
<dd><p><a href="#">人工服务</a></p></dd>
<dd><p><a href="#">驱动下载</a></p></dd>
<dd><p><a href="#">售后维修</a></p></dd>
<dt>新机购买</dt>
<dd><p><a href="#">银行卡支付</a></p></dd>
<dd><p><a href="#">支付宝支付</a></p></dd>
<dd><p><a href="#">微信支付</a></p></dd>
</dl>
<!--一个dt对应一个个dd-->
<dl>
<dt>服务保证</dt>
<dd>
<p><a href="https://www.machenike.com/help/22.html">服务标准</a></p>
<p><a href="https://www.machenike.com/help/23.html">售后保修</a></p>
<p><a href="https://www.machenike.com/help/24.html">驱动下载</a></p>
<p><a href="https://www.machenike.com/help/25.html">线下体验店</a></p>
<p><a href="https://www.machenike.com/help/26.html">用户协议</a></p>
<p><a href="https://www.machenike.com/help/27.html">隐私保护</a></p>
</dd>
</dl>
</body>
</html>

12.3.2 图文混合
<!-- 需要配合css设置样式 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混合</title>
</head>
<body>
<dl>
<dt><img src="https://img.zcool.cn/community/018ffb5efae32ea801215aa0b60071.jpg@1280w_1l_2o_100sh.jpg"
alt="熊猫" title="一只熊猫" height="300px"> </dt>
<dd>
<h2>熊猫</h2>
<p>熊猫一般指大熊猫。大熊猫(学名:Ailuropoda melanoleuca):属于食肉目熊科大熊猫亚科大熊猫属唯一的哺乳动物。</p>
</dd>
</dl>
</body>
</html>

13. 文本样式标签
文本样式标签是HTML中用于改变文本外观和样式的标签.
以下是一些常见的文本样式标签:
* 1. <b>: 用于将文本加粗显示.
* 2. <i>: 用于将文本以斜体显示.
* 3. <u>: 用于在文本下方添加下划线.
* 4. <s>: 用于在文本中添加删除线.
* 5. <sup>: 用于将文本显示为上标格式.
* 6. <sub>: 用于将文本显示为下标格式.
* 7. <br>: 用于在文本中进行换行, 它是一个单标签, 不需要闭合标签, 它表示在文本中插入一个简单的换行符.
* 8. <hr>: 用于在文档中创建水平分割线, 它也是一个单标签, 不需要闭合标签, 它表示在文档中插入一条水平分隔线(独占一行).
这些标签可以单独使用或与其他标签结合使用, 以实现不同的文本样式效果.
然而, 为了更好地语义化和可访问性, 推荐使用CSS来控制文本样式, 而不是过度依赖文本样式标签.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<b>字体加粗</b>
<br>
<i>斜体</i>
<br>
<u>下划线</u>
<br>
<s>删除线</s>
<br>
123<sup>上标格式</sup>456
<br>
123<sub>下标格式</sub>456
<hr>
<p>水平线</p>
</body>
</html>

原文地址:https://blog.csdn.net/qq_46137324/article/details/131971697
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25190.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







