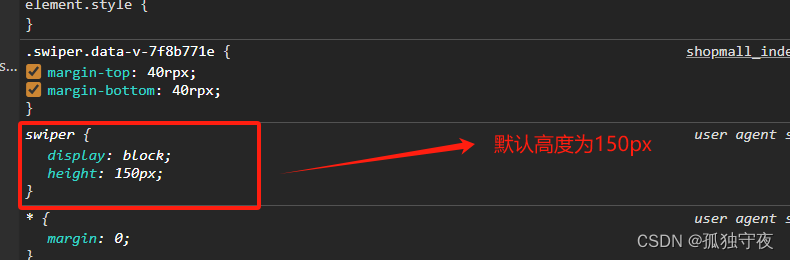
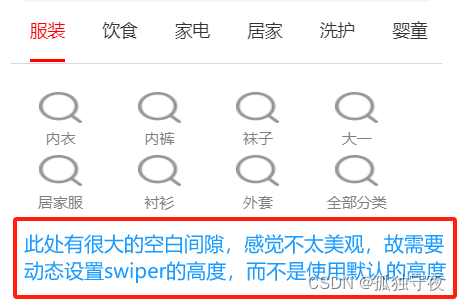
起因:uniapp中swiper组件swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,swiper盒子高度显示总是 150px


解决办法思路: 动态设置swiper盒子的高度,故需要获取swiper–item盒子中内容的高度,然后动态的将此盒子的高度赋值给swiper盒子的高度
方法:
template中的内容:
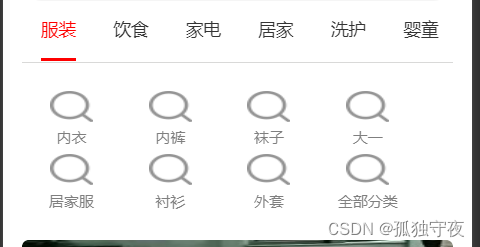
最后结果:
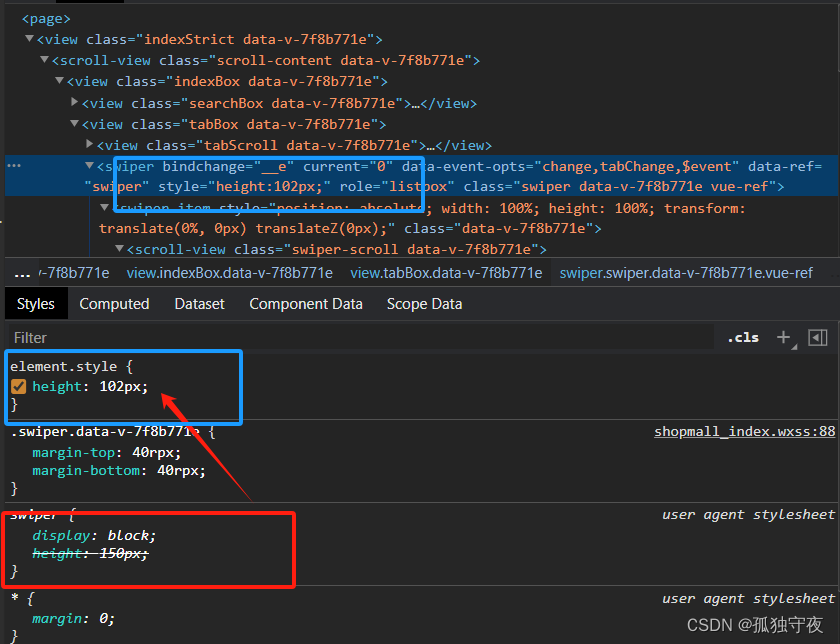
此时swiper的高度已经被重新更改为102px (此数值为动态可变数值,取决于内容高度)


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)
