一、纯代码构建iOS页面
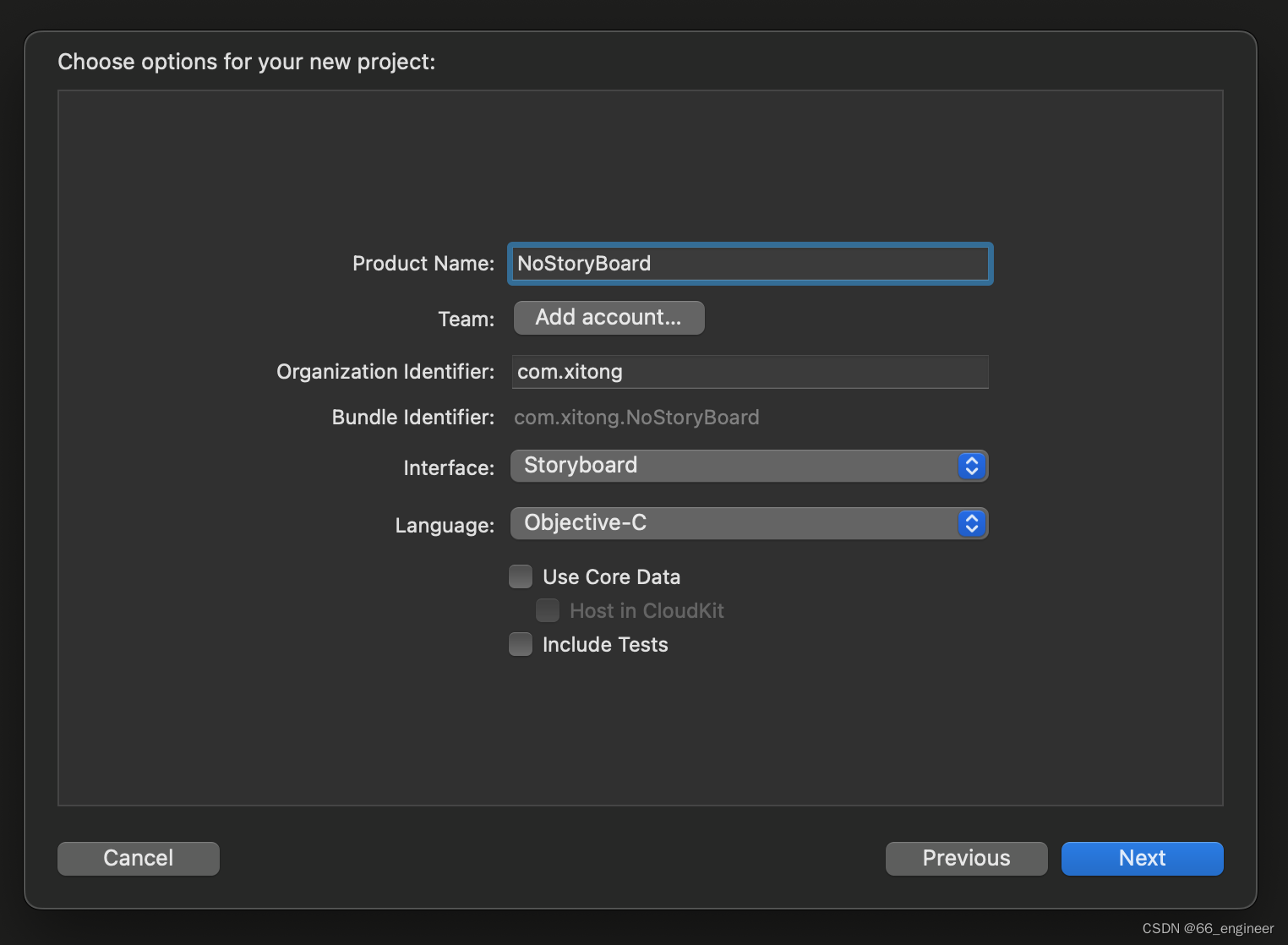
1. 创建iOS app项目,界面选择storyBoard,语言选择OC

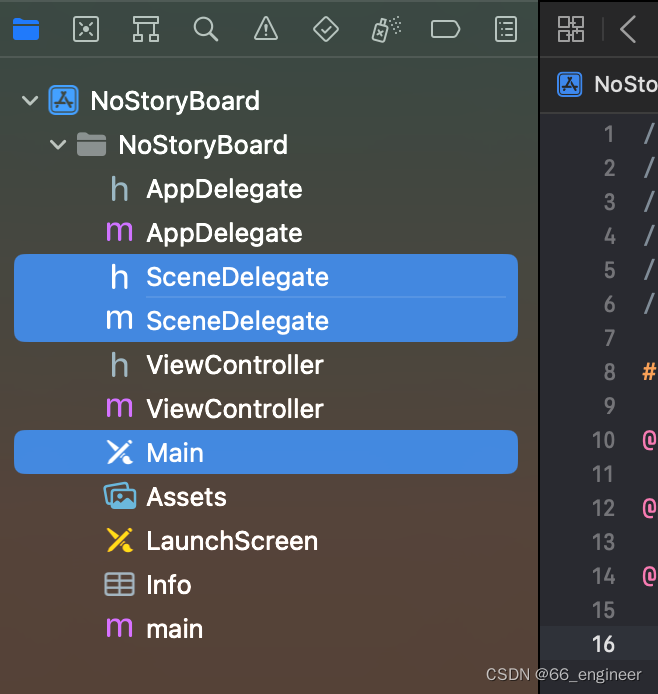
2. 删除名称为Main的storyBoard,以及 SceneDelegate 的.h和.m文件

3. 删除工程中Main storyboard file base name项的内容

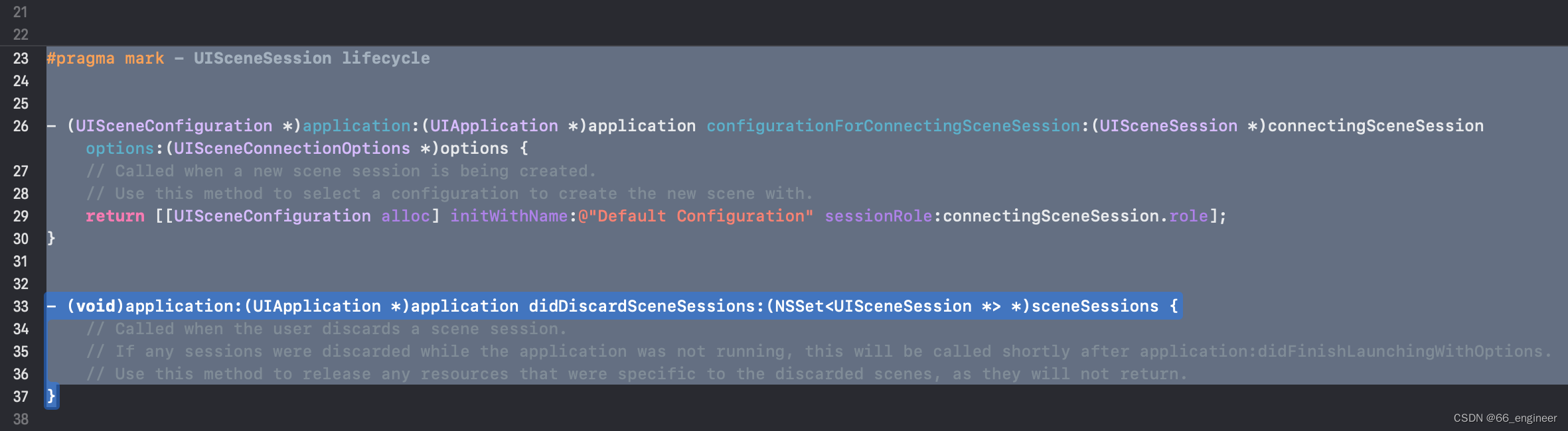
4. 删除AppDelegate.m文件中#pragma mark – UISceneSession lifecycle中的内容

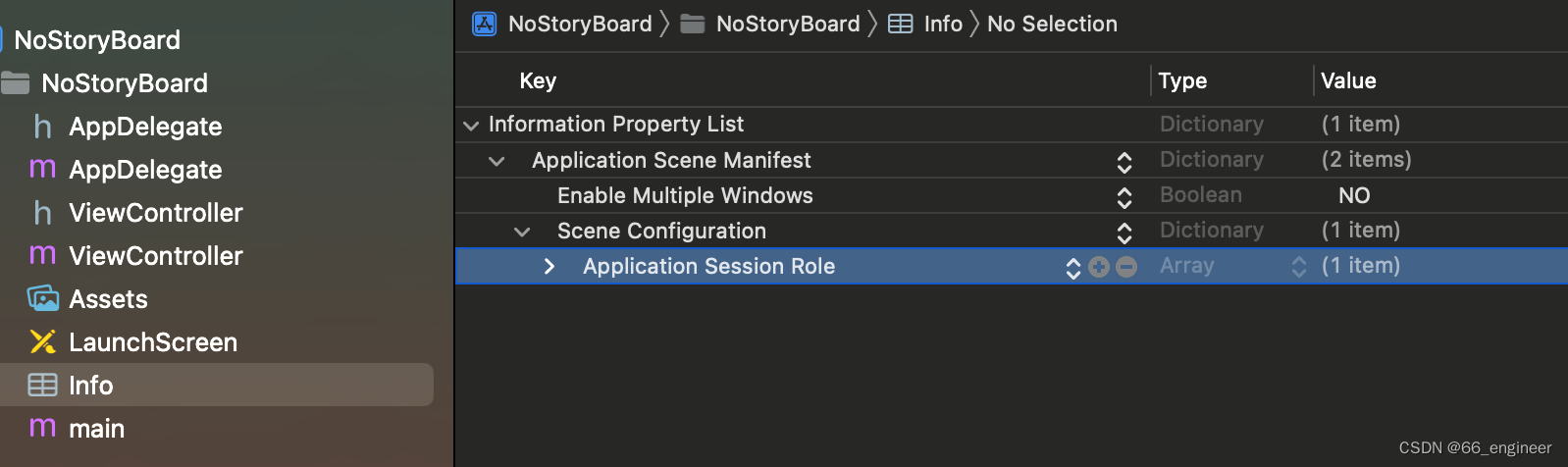
5. 删除 Info 文件中的 Scene Configration 中的项目

6. 在 AppDelegate.h 文件中添加上UIWindow 属性,并在AppDelegate.m文件中添加以下代码,设置界面为橙色,运行查看效果
#import "ViewController.h"
//...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];//设置和界面大小的窗口
ViewController *navController = [[ViewController alloc] init];
self.window.rootViewController = navController;
navController.view.backgroundColor = [UIColor orangeColor];
self.window.backgroundColor=[UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
二、Masonry
Masonry是一个封装了AutoLayout的轻量化布局框架,较之于原生的NSLayoutConstraints类,它采用链式语法,代码简洁,可读性更高。它支持iOS和MacOS X系统。
2.1 约束
Masonry本质上是对NSLayoutConstraints类进行了一次封装,对外暴露简单的api,内部通过调用NSLayoutConstraints的方法进行实现,相关api的对应关系如下:
| Masonry | NSLayoutConstraints |
|---|---|
| .equalTo | NSLayoutRelationEqual |
| .lessThanOrEqualTo | NSLayoutRelationLessThanOrEqual |
| .greaterThanOrEqualTo | NSLayoutRelationGreaterThanOrEqual |
上述三个masonry的功能api接收1个参数作为入参,具体可以为一下任意一种:
2.1.1 MASViewAttribute
| MASViewAttribute | NSLayoutAttribute |
|---|---|
| view.mas_left | NSLayoutAttributeLeft |
| view.mas_right | NSLayoutAttributeRight |
| view.mas_top | NSLayoutAttributeTop |
| view.mas_bottom | NSLayoutAttributeBottom |
| view.mas_leading | NSLayoutAttributeLeading |
| view.mas_trailing | NSLayoutAttributeTrailing |
| view.mas_width | NSLayoutAttributeWidth |
| view.mas_height | NSLayoutAttributeHeight |
| view.mas_centerX | NSLayoutAttributeCenterX |
| view.mas_centerY | NSLayoutAttributeCenterY |
| view.mas_baseline | NSLayoutAttributeBaseline |
make.centerX.lessThanOrEqualTo(view2.mas_left);2.1.2 UIView/NSView
//these two constraints are exactly the same
make.left.greaterThanOrEqualTo(label);
make.left.greaterThanOrEqualTo(label.mas_left);2.1.3 NSNumber
Auto Layout允许对height和width设置常量值,注意需要在数字之前加@号
//width >= 200 && width <= 400
make.width.greaterThanOrEqualTo(@200);
make.width.lessThanOrEqualTo(@400)除了NSNumber,还可以使用基本数据类型和结构体作为参数来构建约束
make.top.mas_equalTo(42);
make.height.mas_equalTo(20);
make.size.mas_equalTo(CGSizeMake(50, 100));
make.edges.mas_equalTo(UIEdgeInsetsMake(10, 0, 10, 0));
make.left.mas_equalTo(view).mas_offset(UIEdgeInsetsMake(10, 0, 10, 0));默认情况下,支持自动装箱的宏以mas_为前缀,如:mas_equalTo
2.1.4 NSArray
make.height.equalTo(@[view1.mas_height, view2.mas_height]);
make.height.equalTo(@[view1, view2]);
make.left.equalTo(@[view1, @100, view3.right]);2.2 元素优先级
- .priority:为元素指定优先级
- .priorityHigh:等效于UILayoutPriorityDefaultHigh
- .priorityLow:等效于UILayoutPriorityDefaultLow
- .priorityMedium:介于High和Low之间
make.left.greaterThanOrEqualTo(label.mas_left).with.priorityLow();
make.top.equalTo(label.mas_top).with.priority(600);2.3 组合约束
Masonry提供了一些便捷的api可以一次性设置多角度约束,被称为MASCompositeConstraints
2.3.1 edges
// make top, left, bottom, right equal view2
make.edges.equalTo(view2);
// make top = superview.top + 5, left = superview.left + 10,
// bottom = superview.bottom - 15, right = superview.right - 20
make.edges.equalTo(superview).insets(UIEdgeInsetsMake(5, 10, 15, 20))2.3.2 size
// make width and height greater than or equal to titleLabel
make.size.greaterThanOrEqualTo(titleLabel)
// make width = superview.width + 100, height = superview.height - 50
make.size.equalTo(superview).sizeOffset(CGSizeMake(100, -50))2.3.3 center
// make centerX and centerY = button1
make.center.equalTo(button1)
// make centerX = superview.centerX - 5, centerY = superview.centerY + 10
make.center.equalTo(superview).centerOffset(CGPointMake(-5, 10))// All edges but the top should equal those of the superview
make.left.right.and.bottom.equalTo(superview);
make.top.equalTo(otherView);2.4 约束改变
当我们需要对已经存在的约束进行修改、替换等操作时,有几种方法可以实现
2.4.1 引用
// in public/private interface
@property (nonatomic, strong) MASConstraint *topConstraint;
...
// when making constraints
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
self.topConstraint = make.top.equalTo(superview.mas_top).with.offset(padding.top);
make.left.equalTo(superview.mas_left).with.offset(padding.left);
}];
...
// then later you can call
[self.topConstraint uninstall];2.4.2 mas_updateConstraints
如果仅进行约束的常量值更新,使用mas_updateConstraints即可。使用该api进行修改常量之外的其他操作都是无效的
// this is Apple's recommended place for adding/updating constraints
// this method can get called multiple times in response to setNeedsUpdateConstraints
// which can be called by UIKit internally or in your code if you need to trigger an update to your constraints
- (void)updateConstraints {
[self.growingButton mas_updateConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self);
make.width.equalTo(@(self.buttonSize.width)).priorityLow();
make.height.equalTo(@(self.buttonSize.height)).priorityLow();
make.width.lessThanOrEqualTo(self);
make.height.lessThanOrEqualTo(self);
}];
//according to apple super should be called at end of method
[super updateConstraints];
}2.4.3 mas_remakeConstraints
mas_remakeConstraints会将view的约束全部移除,然后重新install一次。这样使得在更新的时候,不必去通过引用持有对应的约束
- (void)changeButtonPosition {
[self.button mas_remakeConstraints:^(MASConstraintMaker *make) {
make.size.equalTo(self.buttonSize);
if (topLeft) {
make.top.and.left.offset(10);
} else {
make.bottom.and.right.offset(-10);
}
}];
}2.5 示例
@implementation DIYCustomView
- (id)init {
self = [super init];
if (!self) return nil;
// --- Create your views here ---
self.button = [[UIButton alloc] init];
return self;
}
// tell UIKit that you are using AutoLayout
+ (BOOL)requiresConstraintBasedLayout {
return YES;
}
// this is Apple's recommended place for adding/updating constraints
- (void)updateConstraints {
// --- remake/update constraints here
[self.button remakeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(@(self.buttonSize.width));
make.height.equalTo(@(self.buttonSize.height));
}];
//according to apple super should be called at end of method
[super updateConstraints];
}
- (void)didTapButton:(UIButton *)button {
// --- Do your changes ie change variables that affect your layout etc ---
self.buttonSize = CGSize(200, 200);
// tell constraints they need updating
[self setNeedsUpdateConstraints];
}
@end原文地址:https://blog.csdn.net/weixin_43350100/article/details/129903973
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25426.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








