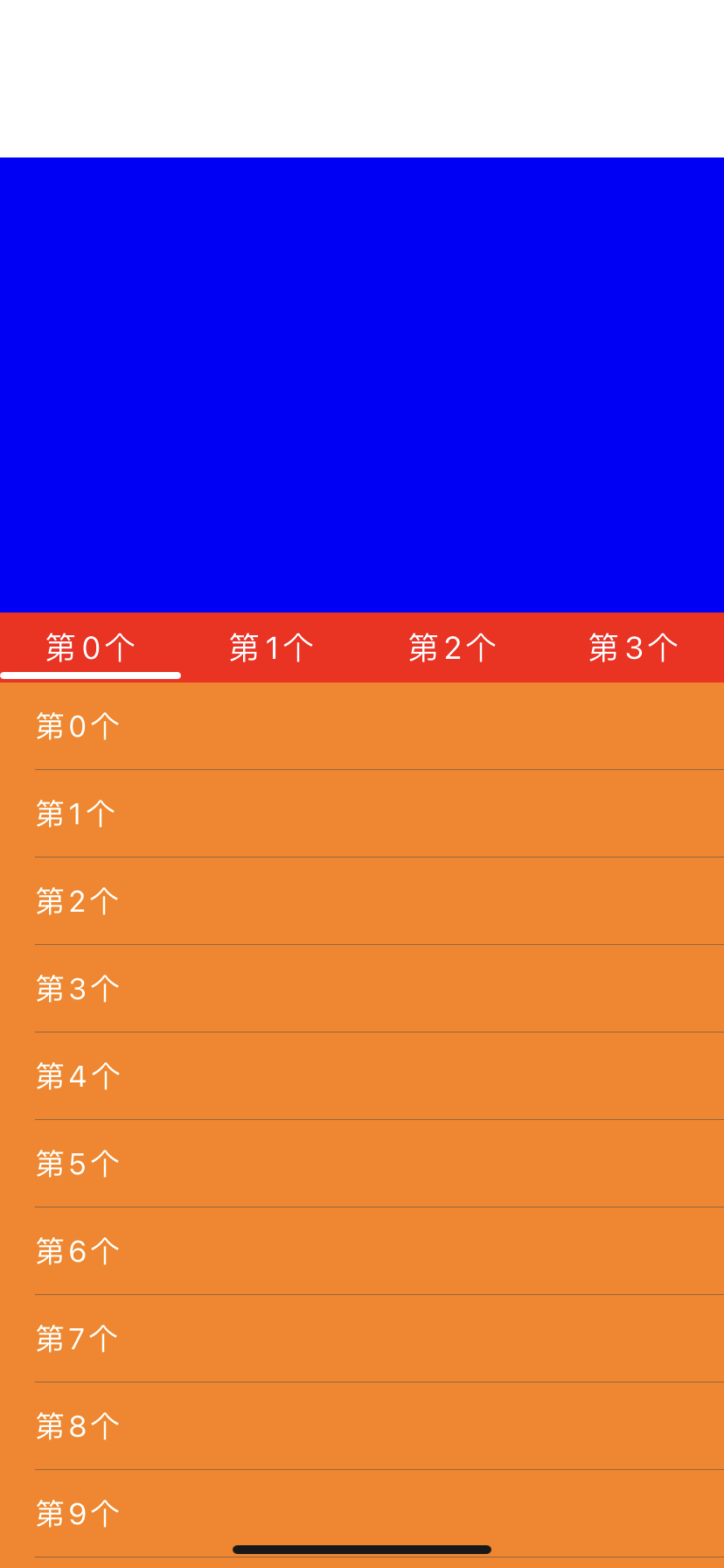
嵌套scrollview, 实现tab吸顶,页面左右滑动切换,上滑tab吸顶,自己研究了一下,下面看看效果

let Screen_Width = UIScreen.main.bounds.width
let Screen_Height = UIScreen.main.bounds.height
class JWDoubleScrollViewVC: UIViewController {
var tableviews = [UITableView]()
let segWidth = Screen_Width / 4
let segH = 40
get{
}
}
fileprivate var rootScrollView:MyScrollView={
let scrollview = MyScrollView.init()
scrollview.backgroundColor = UIColor.white
scrollview.bounces = false
scrollview.showsVerticalScrollIndicator = false
scrollview.showsHorizontalScrollIndicator = false
}()
fileprivate var containerScrollView:UIScrollView = {
let scrollview = UIScrollView.init()
scrollview.backgroundColor = UIColor.white
scrollview.isPagingEnabled = true
scrollview.showsVerticalScrollIndicator = false
scrollview.showsHorizontalScrollIndicator = false
}()
// Do any additional setup after loading the view.
self.view.backgroundColor = UIColor.white
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
rootScrollView.isScrollEnabled = true
}
rootScrollView.delegate = self
containerScrollView.delegate = self
self.view.addSubview(rootView)
rootView.snp.makeConstraints { (make) in
make.left.right.bottom.equalToSuperview()
}
rootView.addSubview(rootScrollView)
rootScrollView.snp.makeConstraints { (make) in
}
rootScrollView.layoutIfNeeded()
//headview
headView?.backgroundColor = UIColor.blue
rootScrollView.addSubview(headView!)
headView?.snp.makeConstraints({ (make) in
make.top.left.right.equalToSuperview()
make.width.equalTo(Screen_Width)
make.height.equalTo(headViewH)
})
rootScrollView.addSubview(containerScrollView)
containerScrollView.snp.makeConstraints { (make) in
make.left.right.bottom.equalToSuperview()
make.top.equalTo(headView!.snp.bottom)
make.width.equalTo(Screen_Width)
make.height.equalTo(rootScrollView.frame.height)
}
containerScrollView.layoutIfNeeded()
let btnContainerView = UIView.init()
rootScrollView.addSubview(btnContainerView)
btnContainerView.snp.makeConstraints { (make) in
make.left.right.equalToSuperview()
make.bottom.equalTo(headView!.snp.bottom)
make.width.equalTo(Screen_Width)
}
btnContainerView.layoutIfNeeded()
for i in 0…3 {
//添加Tab
let button = self.createButton(i)
btnContainerView.addSubview(button)
let tableview = self.createTableView(i)
containerScrollView.addSubview(tableview)
}
//tab底部横线
slideLine = UILabel.init(frame: CGRect.init(x: 0, y: CGFloat(segH – 6), width: segWidth, height: 4))
slideLine?.backgroundColor = .white
slideLine?.layer.cornerRadius = 4/2
slideLine?.layer.masksToBounds = true
btnContainerView.addSubview(slideLine!)
containerScrollView.contentSize = CGSize.init(width: CGFloat(segBtns.count) * Screen_Width, height: 0)
}
/**
创建Tab
*/
func createButton(_ i:Int) -> UIButton {
let button = UIButton.init(type: .custom)
button.frame = CGRect.init(x: CGFloat(i)*segWidth, y: 0, width: segWidth, height: CGFloat(segH))
button.setTitle(String.init(format: “第%i个”, i), for: .normal)
button.titleLabel?.textAlignment = .center
button.backgroundColor = .red
button.setTitleColor(UIColor.white, for: .normal)
button.setTitleColor(UIColor.yellow, for: .selected)
button.addTarget(self, action: #selector(segAction(button:)), for:.touchUpInside)
}
/**
创建tableview
*/
func createTableView(_ i:Int) ->UITableView{
let tableView = UITableView.init(frame: .zero, style: .plain)
tableView.frame = CGRect.init(x: CGFloat(i)*Screen_Width, y: 0, width: Screen_Width, height: rootScrollView.frame.height – CGFloat(segH))
tableView.backgroundColor = .green
tableView.sectionHeaderHeight = 0
tableView.sectionFooterHeight = 0
tableView.backgroundColor = UIColor.white
tableView.register(UITableViewCell.classForCoder(), forCellReuseIdentifier: NSStringFromClass(UITableViewCell.classForCoder()))
return tableView
}
/**
滑动tab切换
*/
func sliderAnimationWithTag(tag:Int){
rootScrollView.isScrollEnabled = true
for item in segBtns.enumerated() {
}
let button = segBtns[tag]
UIView.animate(withDuration: 0.25) { [weak self] in
self!.slideLine?.center = CGPoint.init(x: CGFloat(button.center.x), y: CGFloat((self!.slideLine?.center.y)!))
}
}
@objc func segAction(button:UIButton) {
containerScrollView.setContentOffset(CGPoint.init(x:CGFloat(button.tag – 1000) * Screen_Width, y: 0), animated: true)
}
func canTableViewScroll() -> Bool {
return rootScrollView.contentOffset.y >= CGFloat(self.distance)
}
func canRootViewScroll() -> Bool {
return tableviews[currentTabIndex].contentOffset.y <= 0
}
/*
// In a storyboard–based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
extension JWDoubleScrollViewVC:UIScrollViewDelegate{
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if scrollView.isKind(of: UITableView.classForCoder()){ //tableview
let offY = tableviews[currentTabIndex].contentOffset.y;
if offY < 0 {
tableviews[currentTabIndex].contentOffset = .zero;//去掉tableview上方弹性
}
guard !canTableViewScroll() else {
return
}
scrollView.contentOffset.y = 0
}else if scrollView === rootScrollView{ //主scrollview
guard !canRootViewScroll() else {
return
}
let sliderSafeArea = (self.distance);
scrollView.setContentOffset(CGPoint.init(x: 0, y: sliderSafeArea), animated: false)
}else if scrollView === containerScrollView{ //滑动scrollview
rootScrollView.isScrollEnabled = false
//滑动切换Tab
let page = Double(scrollView.contentOffset.x/Screen_Width)
self.sliderAnimationWithTag(tag: Int(page + 0.5))
}
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
rootScrollView.isScrollEnabled = true
}
}
extension JWDoubleScrollViewVC:UITableViewDelegate,UITableViewDataSource{
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 50.0
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 30
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let tableviewcell = tableView.dequeueReusableCell(withIdentifier: NSStringFromClass(UITableViewCell.classForCoder()), for: indexPath)
tableviewcell.textLabel?.text = String.init(format: “第%i个”, indexPath.row)
tableviewcell.backgroundColor = .orange
return tableviewcell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: false)
}
}
class MyScrollView:UIScrollView,UIGestureRecognizerDelegate{
//当前scrollview与其他scrollview都响应手势操作
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
}
}
demo 地址:jwsource/JSDoubleScrollView
原文地址:https://blog.csdn.net/hbysjw/article/details/124545682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25438.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!