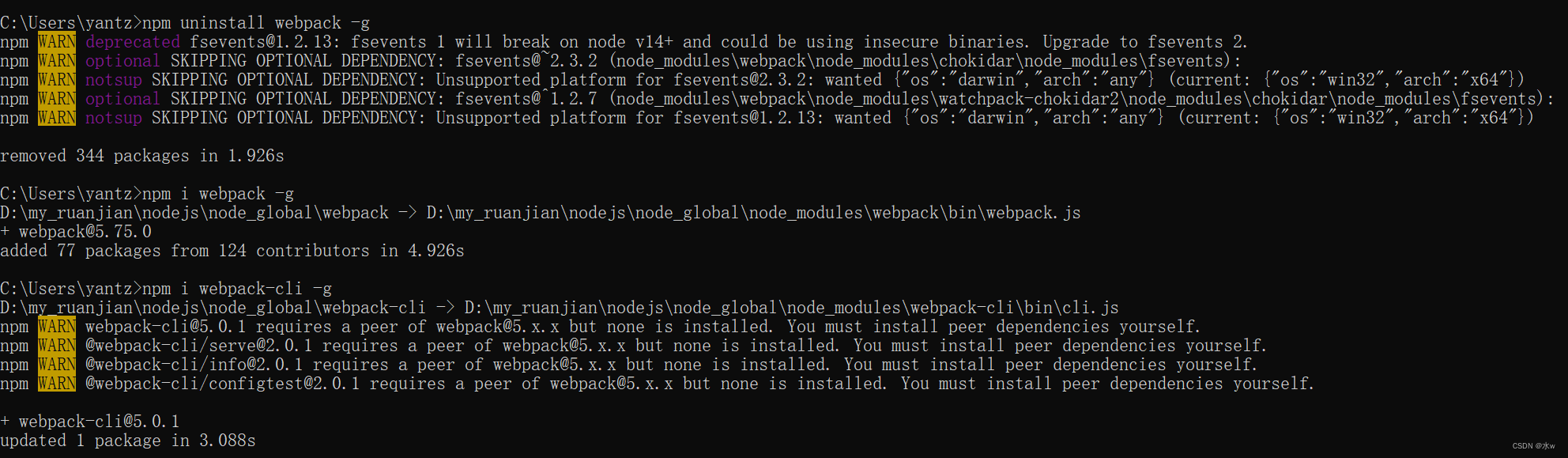
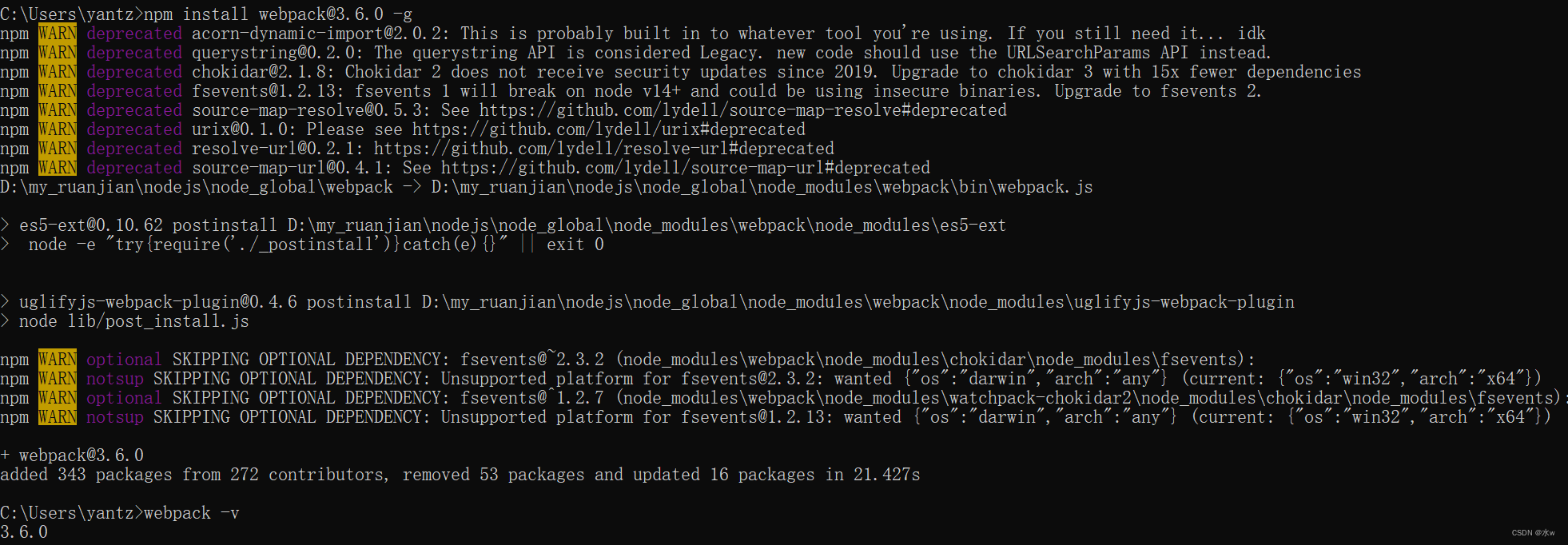
一、解决问题:Webpack安装不成功,webpack -v无法正常显示版本号
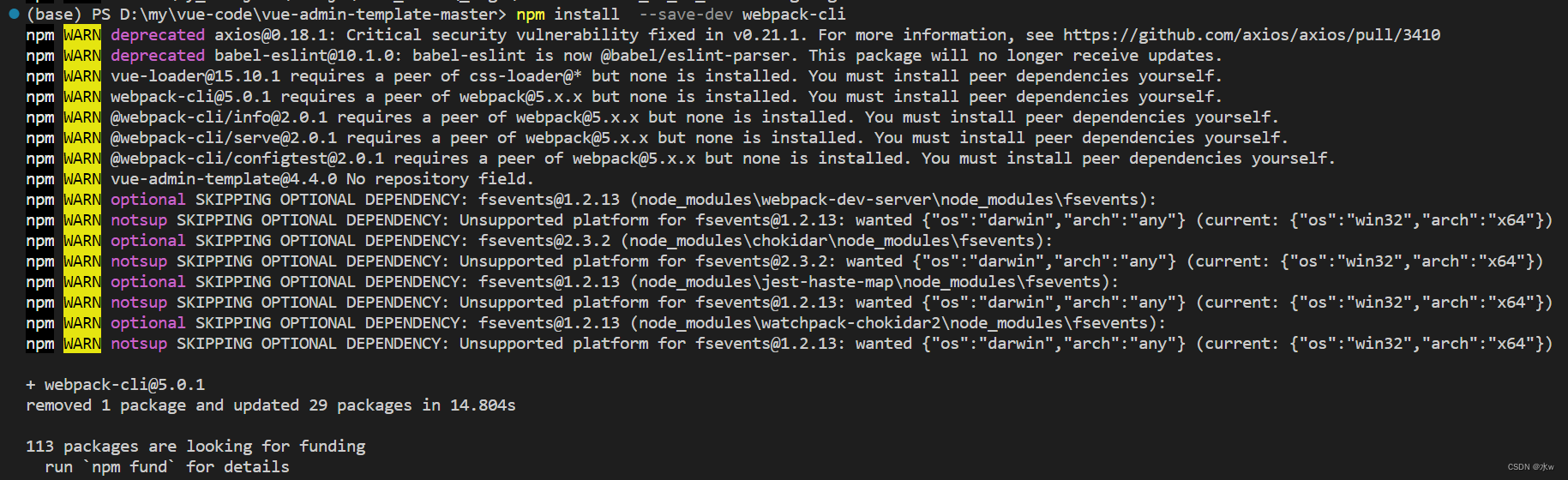
二、解决问题: ERROR Error: Cannot find module ‘webpack-log’
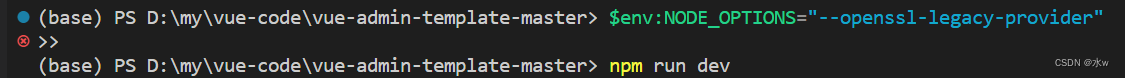
三、 解决报错:error:03000086:digital envelope routines::initialization error
一、解决问题:Webpack安装不成功,webpack –v无法正常显示版本号
二、解决问题: ERROR Error: Cannot find module ‘webpack–log‘
三、 解决报错:error:03000086:digital envelope routines::initialization error
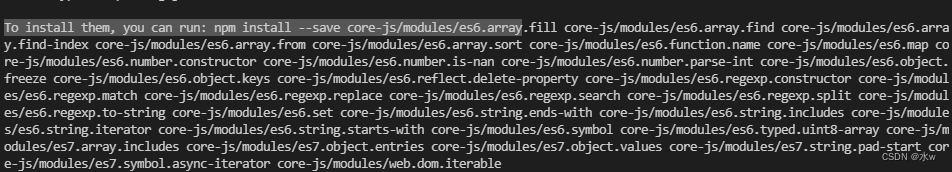
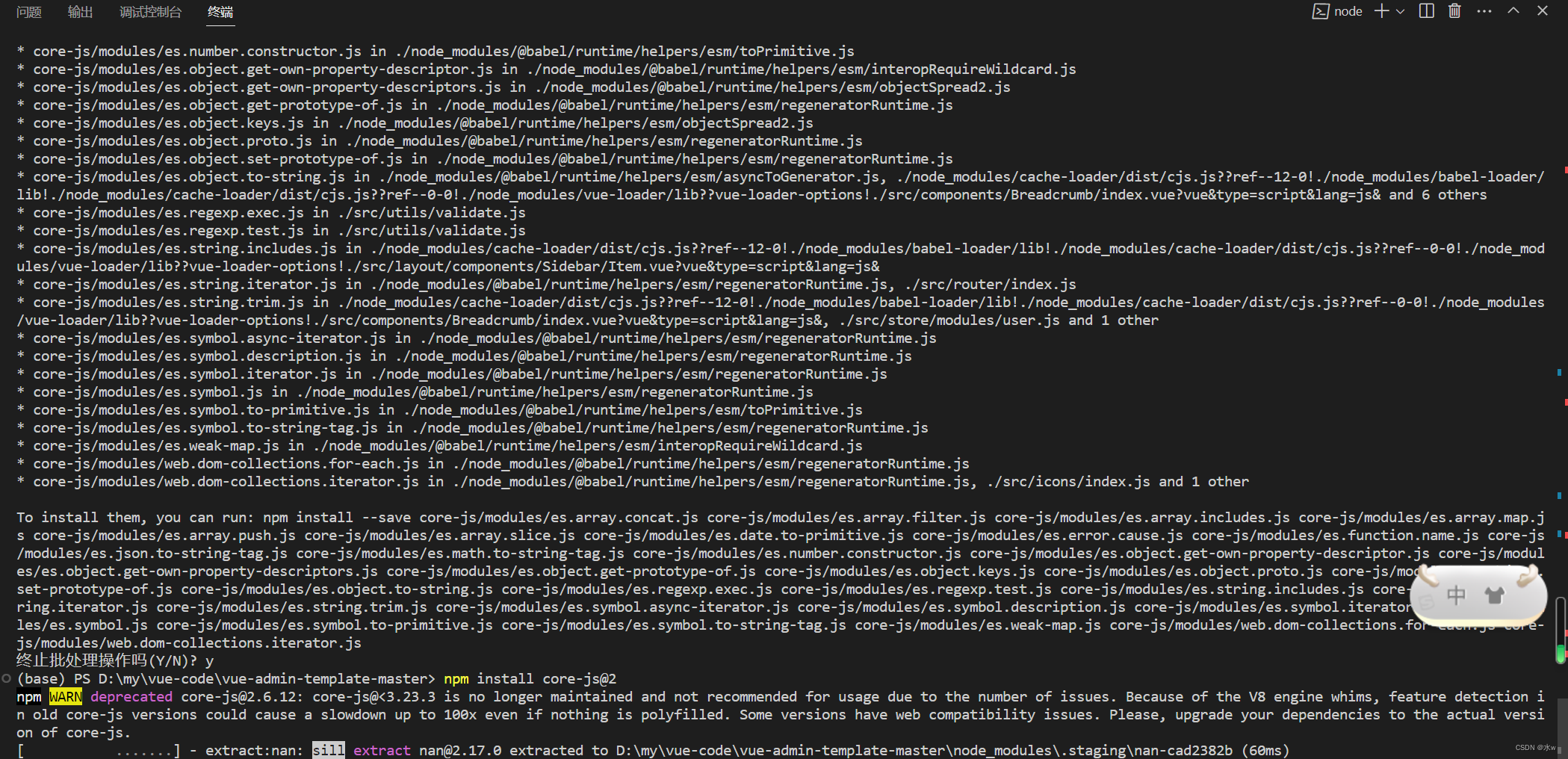
四、解决报错:To install them, you can run: npm install –save core–js/modules/es.array.concat.js core–js/modules/es.array.filter.js core–js/modules/es.array.includes.js core–js/modules/es.array.map.js core–js/modules/es.array.push.js core-js/modules/es.array.slice.js
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。