一,form表单构造
form表单中重要参数:
action:构造的HTTP请求的URL是什么
method:构造的HTTP请求的方法是GET还是POST(
form只支持GET和POST)
input标签中的重要参数:
type:表示输入框的类型,text表示文本,password表示密码
name:表示构造的HTTP请求的query string中的key,query string的value则是用户输入的值
value:input的标签值,对于type为submit类型来说,value则是对应了按钮上显示的文本
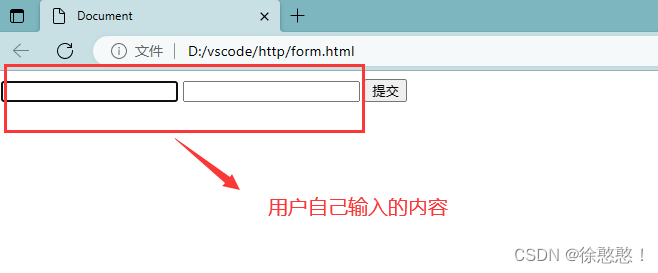
1.发送GET请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- -->
<form action="http://www.sogou.com" method="get">
<input type="text" name="text">
<input type="password" name="password">
<!-- input type=submit 构造了一个特殊的 提交 按钮 value属性描述了按钮中的文本 -->
<!-- 点击这个按钮就会触发该 form 表单的"提交操作" 也就是构造http请求发送给服务器 -->
<input type="submit" value="提交">
</form>
</body>
</html>
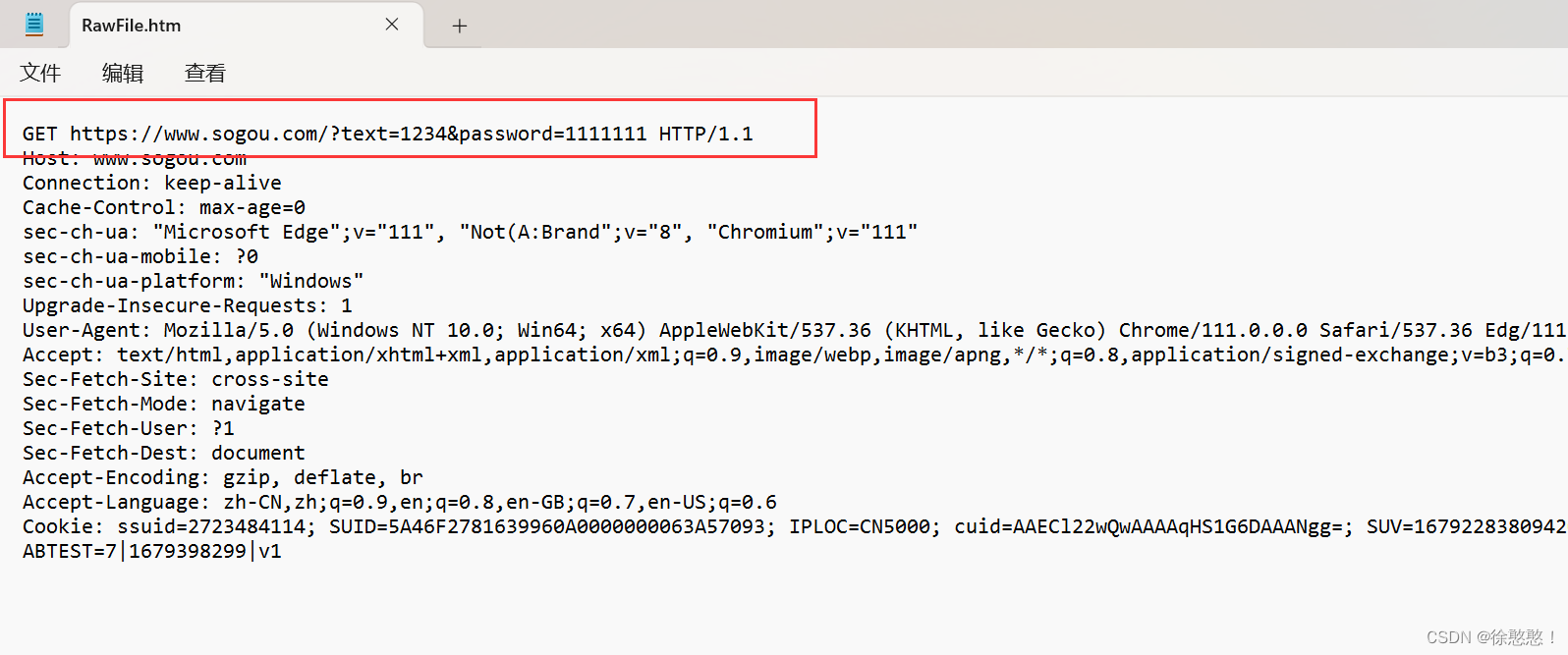
假设输入内容为:text=1234 password:111111


2.发送POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- -->
<form action="http://www.sogou.com" method="post">
<input type="text" name="text">
<input type="password" name="password">
<!-- input type=submit 构造了一个特殊的 提交 按钮 value属性描述了按钮中的文本 -->
<!-- 点击这个按钮就会触发该 form 表单的"提交操作" 也就是构造http请求发送给服务器 -->
<input type="submit" value="提交">
</form>
</body>
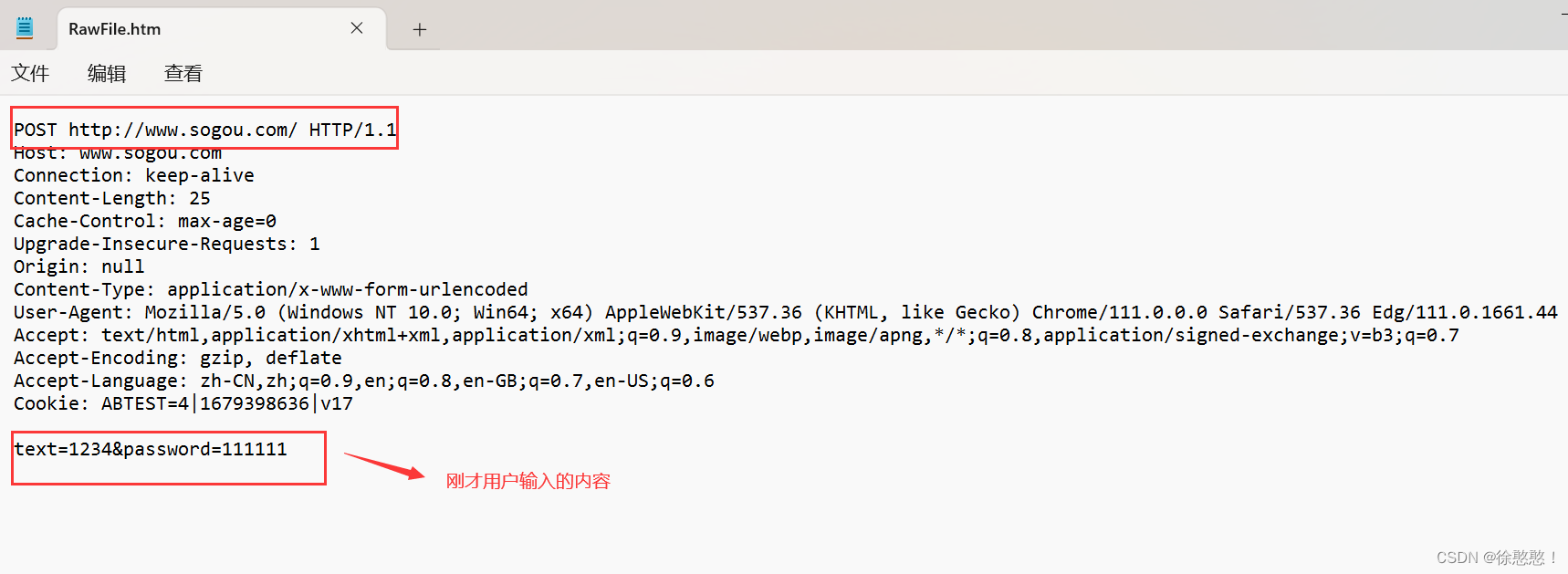
</html>按照GET请求同样的操作进行输入:


3.请求和HTTP请求之间的关系
4.不同请求之间的区别
GET请求用户输入的内容会被构造成在query string中进行传输,为键值对结构;
POST请求用户输入的内容会被构造成在请求的body中进行传输,为键值对结构.
二,ajax构造
ajax构造HTTP请求的方式比form的功能更加强大,ajax不仅可以构造GET和POST请求,也可以构造PUT,DELETE,OPTIONS等方法的请求;ajax基于异步(
异步即当浏览器给服务器发送完请求操作之后,不需要一直等待服务器响应之后再继续执行后续操作,而是可以先往下执行,执行的过程中等待服务器响应完,当服务器给出响应之后,再执行代码内部的回调函数)等待的机制.
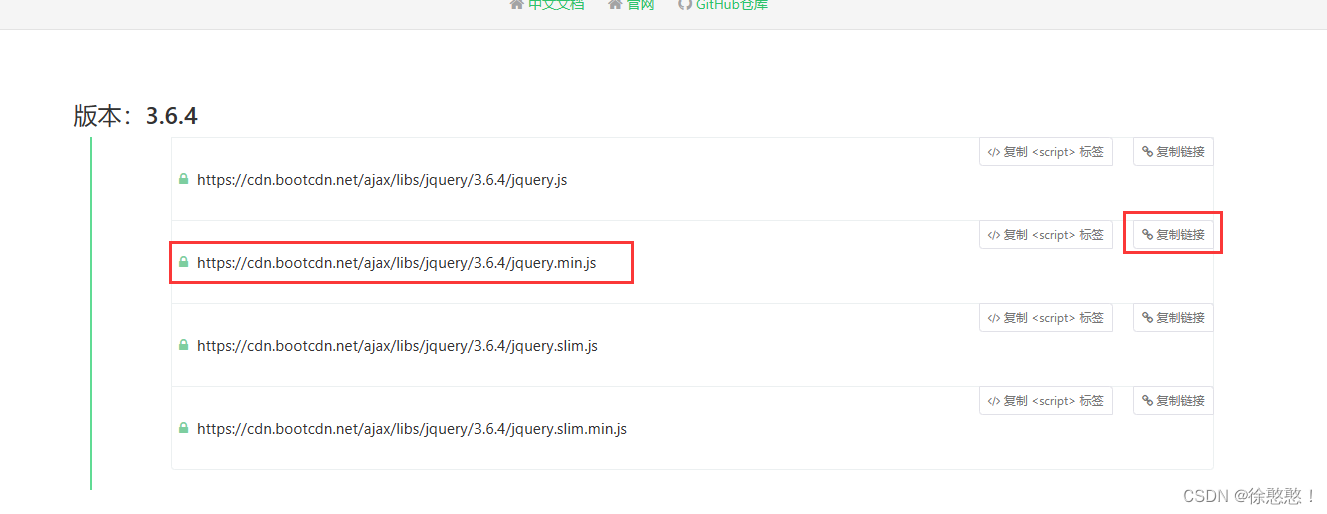
1.ajax引入jquery




注意:

但是该方法有一个缺点,当该.min.js网址转移时,次此链接就会失效
2.ajax构造请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入 jquery -->
<script src="jquery.js"></script>
<script>
$.ajax({
type: 'get',
url: 'https://www.sougou.com?studentName=zhangsan',
//此处success就声明了一个回调函数,就会在服务器响应返回到浏览器的时候触发该回调
//正是此处的回调体现了 "异步"
success: function(data) {
//data是响应的正文部分
console.log("服务器响应成功,执行回调函数");
},
error: function() {
console.log("服务器响应失败!");
}
});
console.log("浏览器立即往下执行后续代码");
</script>
</body>
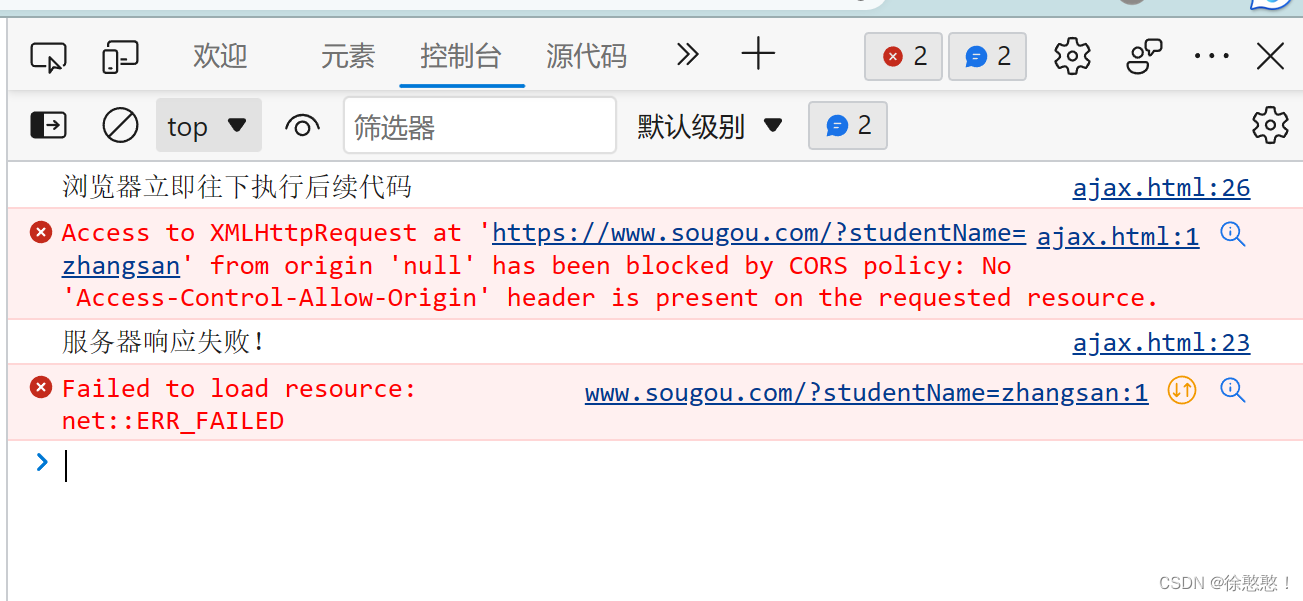
</html>执行代码,打开控制台观察:

原文地址:https://blog.csdn.net/qq_47908816/article/details/129695460
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25562.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







