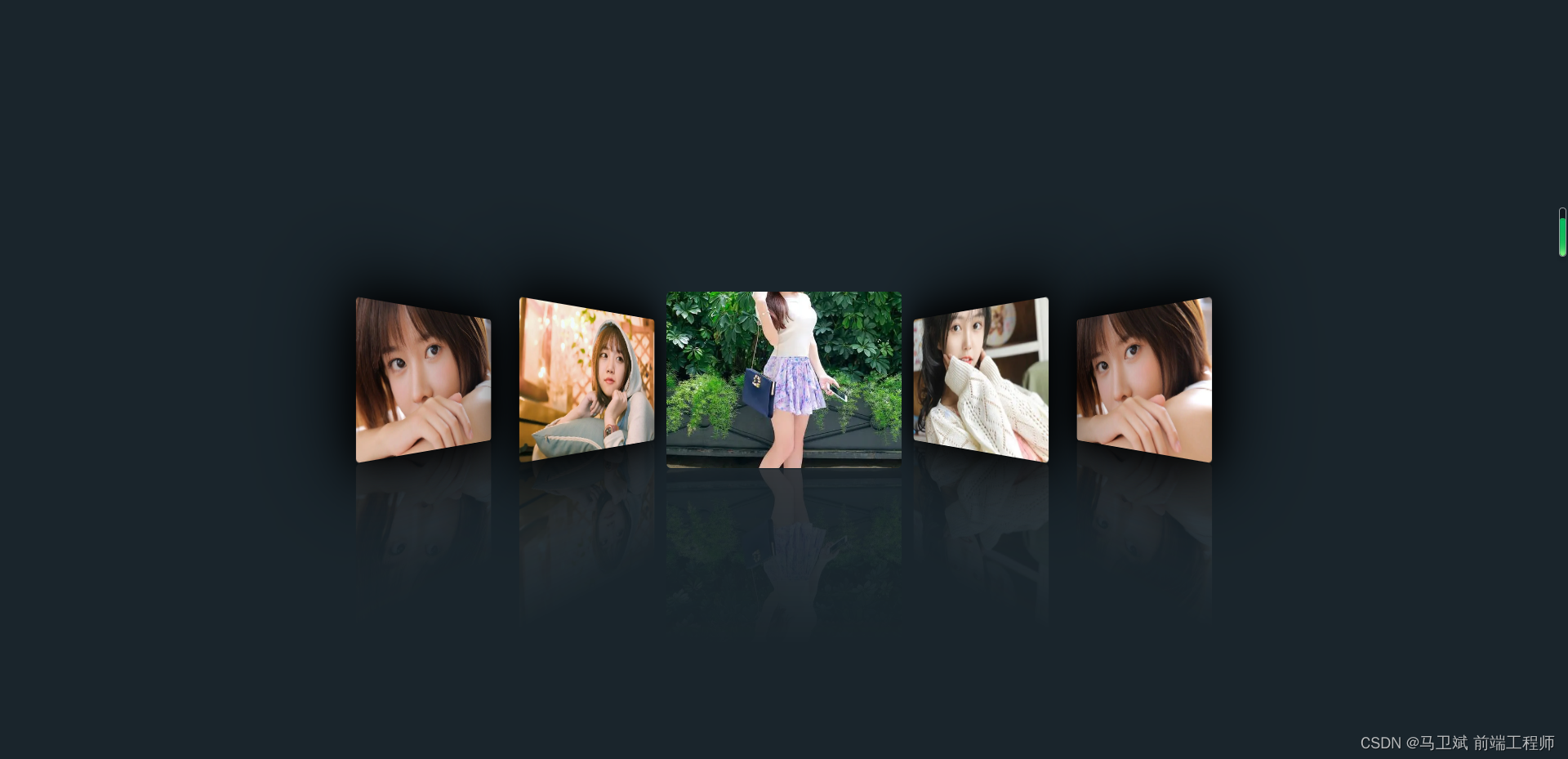
先上图

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D悬停相册</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #1a252c;
}
.container{
position: relative;
display: flex;
justify-content: center;
align-items: center;
transform-style: preserve-3d;
}
.container .box{
width: 240px;
height: 180px;
margin: 0 8px;
position: relative;
transition: 0.5s;
cursor: pointer;
-webkit-box-reflect: below 1px linear-gradient(transparent, #0002);
}
.container .box img{
width: 100%;
height: 100%;
border-radius: 5px;
object-fit: cover;
}
.container:hover > :not(:hover){
margin: 0 -20px;
filter: drop-shadow(0 0 25px #000) drop-shadow(0 0 45px #000);
transform: perspective(500px) rotateY(45deg) scale(0.95);
}
.container .box:hover ~ .box{
transform: perspective(500px) rotateY(-45deg) scale(0.95);
}
.container .box:hover{
transform: perspective(500px) rotateY(0) scale(1.2);
z-index: 1000;
}
</style>
</head>
<body>
<div class="container">
<div class="box"><img src="https://img0.baidu.com/it/u=1566675905,2132741662&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt=""></div>
<div class="box"><img src="https://img0.baidu.com/it/u=2214529956,2196429262&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt=""></div>
<div class="box"><img src="https://img2.baidu.com/it/u=1534042975,2880231987&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=751" alt=""></div>
<div class="box"><img src="https://img0.baidu.com/it/u=1189064591,1474666180&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666" alt=""></div>
<div class="box"><img src="https://img0.baidu.com/it/u=1566675905,2132741662&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt=""></div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/qq_35350009/article/details/134736248
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25594.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







