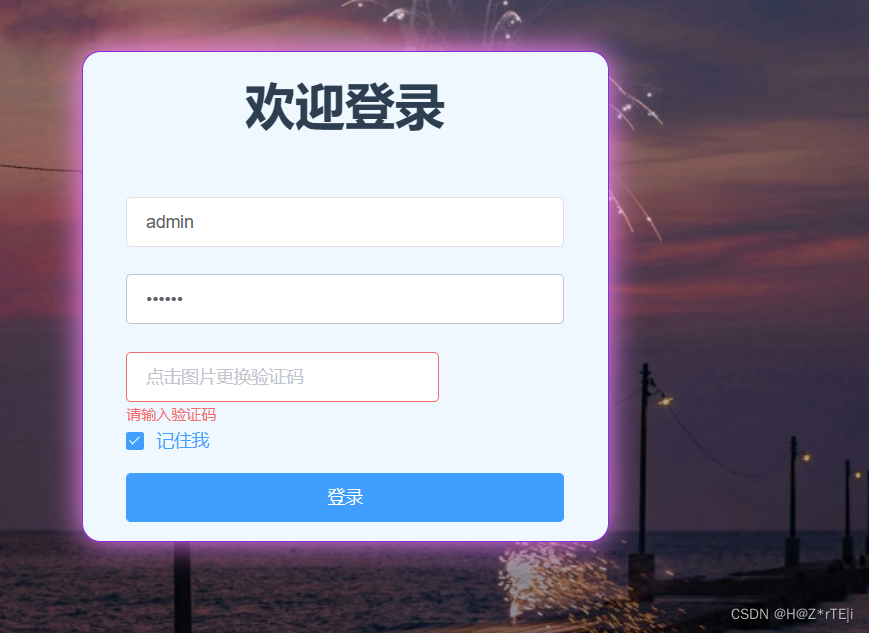
这是一个非常非常适合新手的vue登录界面,总体来说美观大气,axios那部分没有发,有需要的大家可以自己进行二次开发,继续编写。
用到了技术栈有
vue/cli 5.07 + element–ui 2.15.9
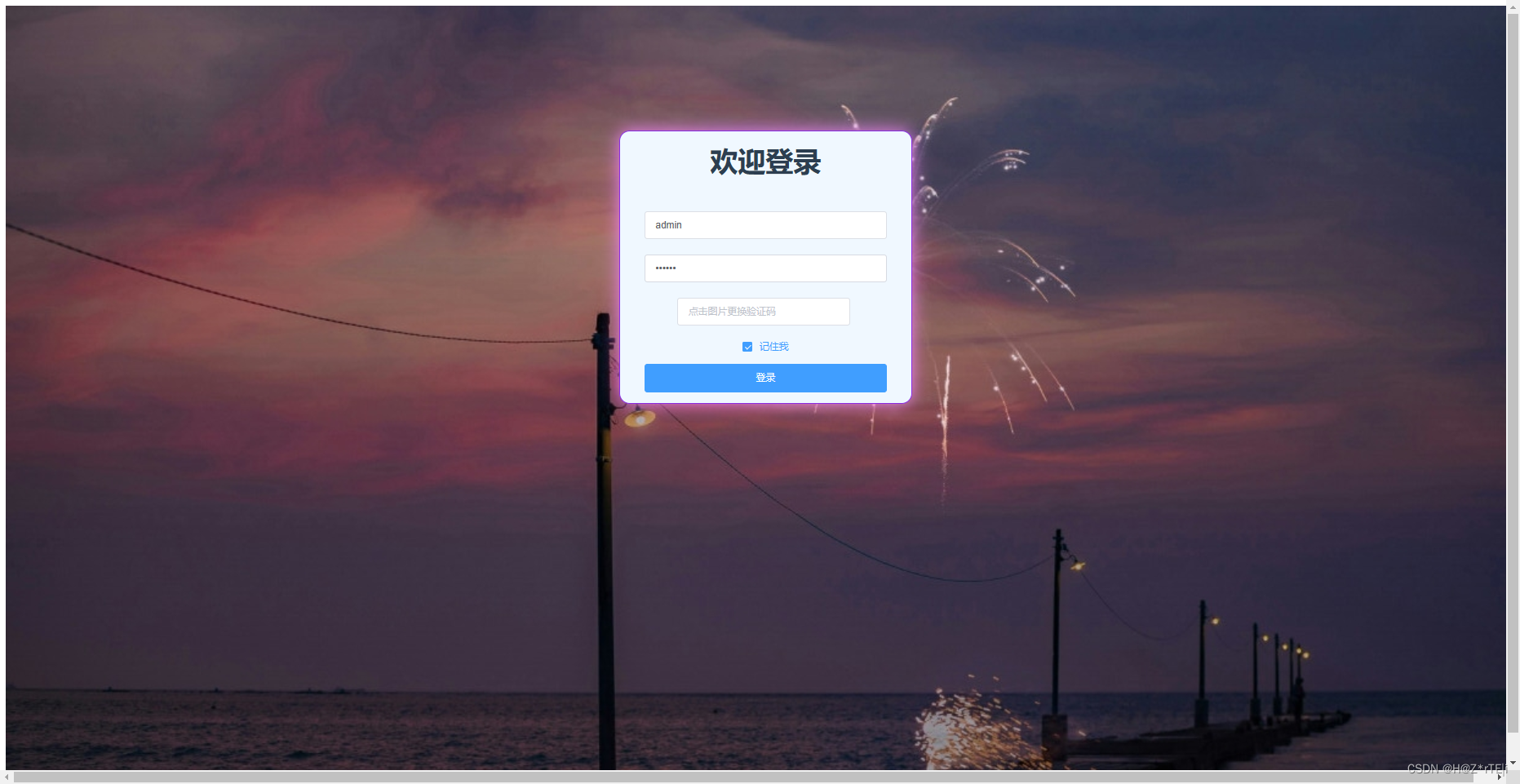
适合入门级新手,展示下页面

一、创建vue项目
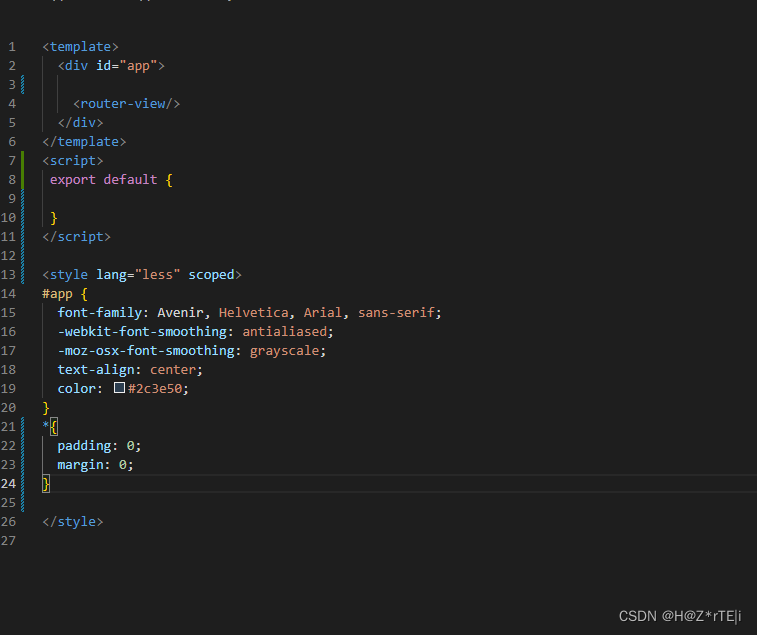
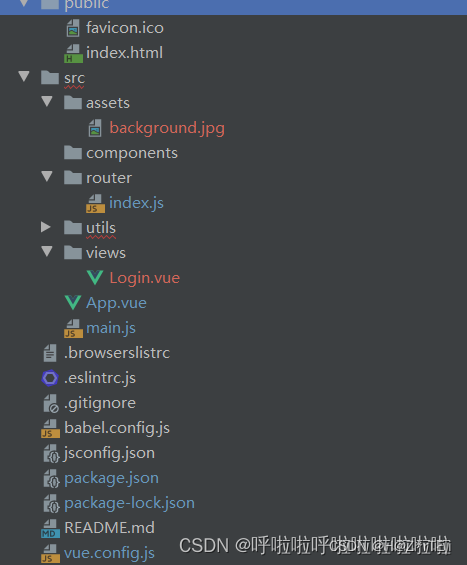
使用vue的脚手架创建项目,然后把不需要的内容删去,可以看到页面如下:

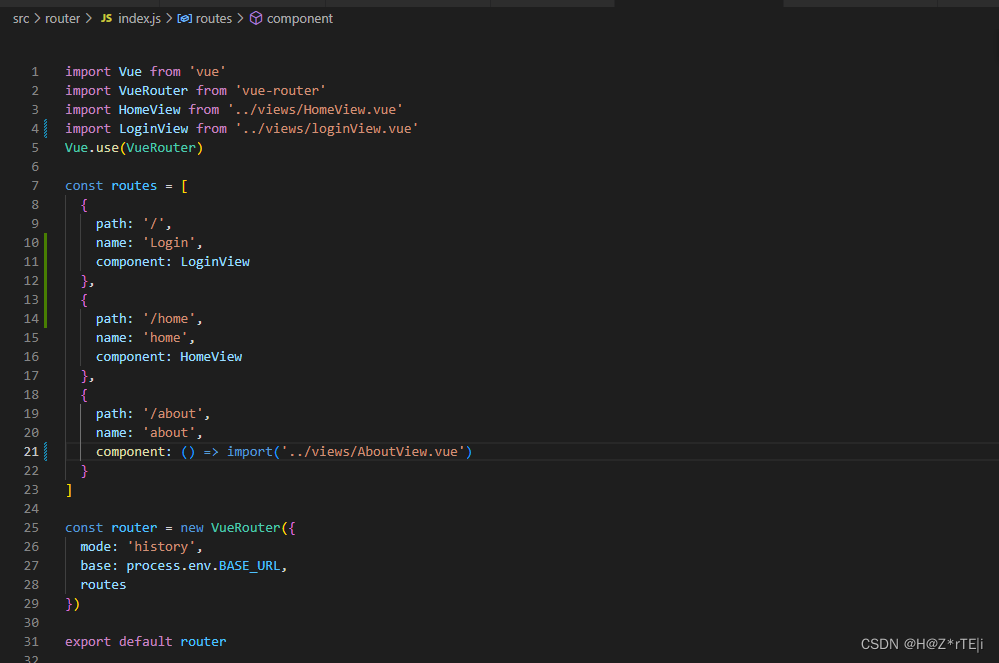
需要注意的是你创建时候需要去勾选router选项,如果不勾选的话未来会很麻烦,需要自己重新配置下载,如何创建vue项目,可以翻找我的博文,我的博文里面有记载。
二、引入依赖
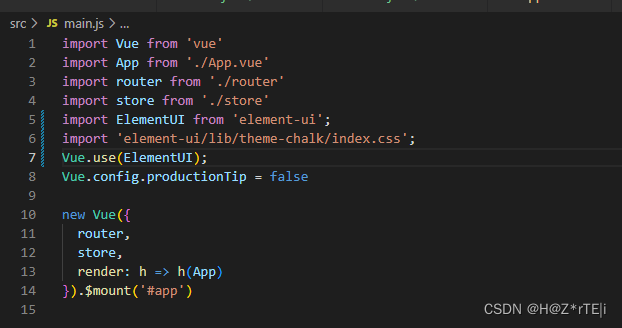
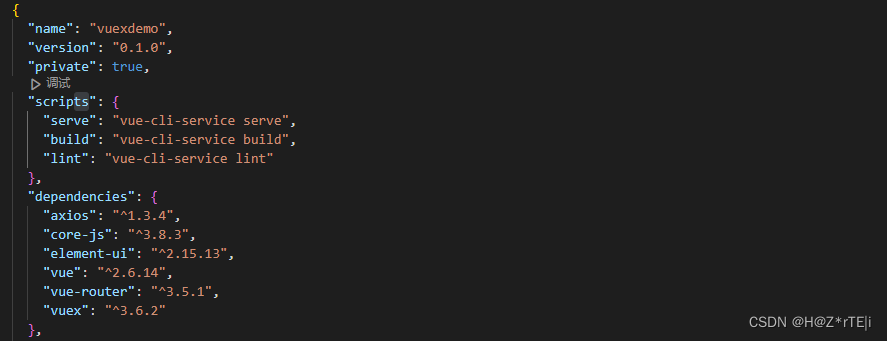
把需要的依赖引入,这里我不打算讲太深,就是很简单的把element–ui依赖下载
具体怎么下载打开terminal,输入指令npm install element–ui -S就可以下载,下载完可以在package.json可以看到

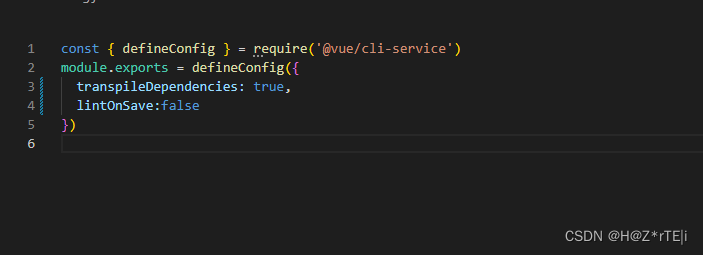
三、改造下项目
四、写入Login视图
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。