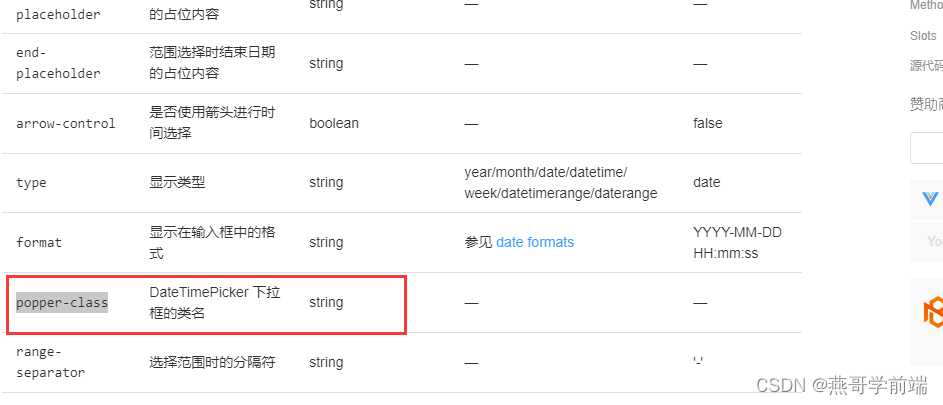
因为业务需求,从element plus直接拿过来的组件样式和整体风格不搭,所以要修改样式,直接deep修改根本不生效,最后才发现el–date–picker组件有一个popper–class属性,通过这个属性我们就能够修改下拉框的样式,下面就直接放代码吧,希望能帮到你噢。

<template>
// 如果需要修改输入框的样式,最好在el-date-picker外套一个div,样式就在这个div下写,
// 避免污染全局的样式
<div class="time-box">
<el-date-picker
v-model="time"
type="date"
prefix-icon="CaretBottom" // 组件的前置图标可以通过这个属性修改
placeholder="请选择时间"
popper-class="popperClass" // 下拉框的样式通过该属性修改
/>
</div>
</template>
<script setup name="TimeSelect">
import { onBeforeUnmount, provide, reactive, readonly, ref } from "vue";
const time = ref(null);
</script>
// 这里需要注意的是:不要在<style>里面写 scoped
<style lang="scss" >
// 这里是下拉框的样式,需要修改什么样式,就直接通过浏览器查看你要改的样式,然后就改就行
.popperClass {
//图标样式
.el-icon {
color: #fff;
}
//头部样式
.el-date-picker__header-label {
color: #fff;
font-size: 18px;
}
// 星期样式
.el-date-table th {
color: #fff;
}
// 时间选择器层样式
.el-picker-panel {
z-index: 2007;
color: #fff;
background: rgba(30, 84, 128, 0.8);
border: 1px solid rgba(29, 128, 218, 1);
}
}
// 输入框的样式在这里改就行
.time-box {
.el-input__wrapper {
background-color: transparent;
border-radius: 0px;
box-shadow: none;
// width: 50px;
}
.el-input__inner {
color: #ffffff;
}
.el-date-editor.el-input,
.el-date-editor.el-input__wrapper {
width: 120px;
}
.el-input__wrapper:hover {
box-shadow: none;
}
.el-input {
--el-input-focus-border-color: transparent;
--el-input-border: none;
}
.el-popper.is-light {
background: #255783;
border: 1px solid #106c94;
}
}
// 弹出框popper层样式
.el-picker__popper.el-popper {
background: rgba(30, 84, 128, 0.8);
border: 1px solid rgba(29, 128, 218, 1);
box-shadow: rgba(30, 84, 128, 0.8);
}
// 弹出框外部尖三角样式
.el-popper.is-light .el-popper__arrow::before {
border: 1px solid rgba(29, 128, 218, 1);
background: rgba(29, 128, 218, 1);
}
</style>
最后的效果图:

原文地址:https://blog.csdn.net/weixin_56733569/article/details/132761215
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25704.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!