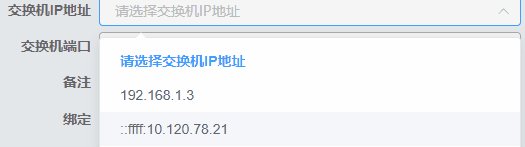
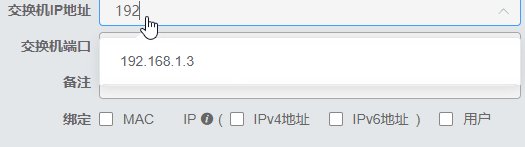
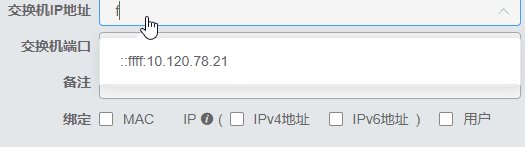
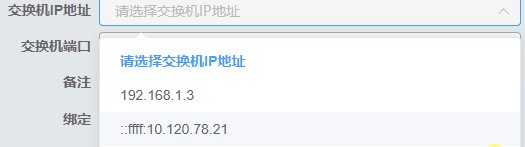
本文介绍: 在前端的项目开发中,好多地方都会用到下拉框,如果下拉框的内容比较少,用起来还是比较方便的,但是如果下拉框的内容比较多,有的时候需要快速的找到想要选中的内容时,有一个查询的功能还是很有必要的。element–ui有一个比较好的就是提供了可填可选的属性,这样用户可以自己输入内容查询,也可以自己手动选中,还可以自己输入下拉框没有的内容。总之,element–ui想要实现的一些功能,文档中几乎都有,遇到问题查看文档即可。只需要在select标签中加入filterable即可。
在前端的项目开发中,好多地方都会用到下拉框,如果下拉框的内容比较少,用起来还是比较方便的,但是如果下拉框的内容比较多,有的时候需要快速的找到想要选中的内容时,有一个查询的功能还是很有必要的。
element–ui有一个比较好的就是提供了可填可选的属性,这样用户可以自己输入内容查询,也可以自己手动选中,还可以自己输入下拉框没有的内容。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







