本文介绍: visx 是用于 React 的富有表现力的底层可视化组件集合,结合了 d3 的强大功能来生成可视化,以及 React 更新 DOM 的诸多优势。在 Airbnb 内部,visx 的目标是统一整个公司的可视化堆栈,在此过程中,创建了 visx 项目,从而有效的将 D3 的强大功能与 React 结合在一起。目前,visx在 Github 上通过 MIT 协议开源,有超过 17.5k 的 star、0.7k 的 fork、2.2k 的项目依赖量、代码贡献者 150+,妥妥的前端优质开源项目。
一、什么是visx
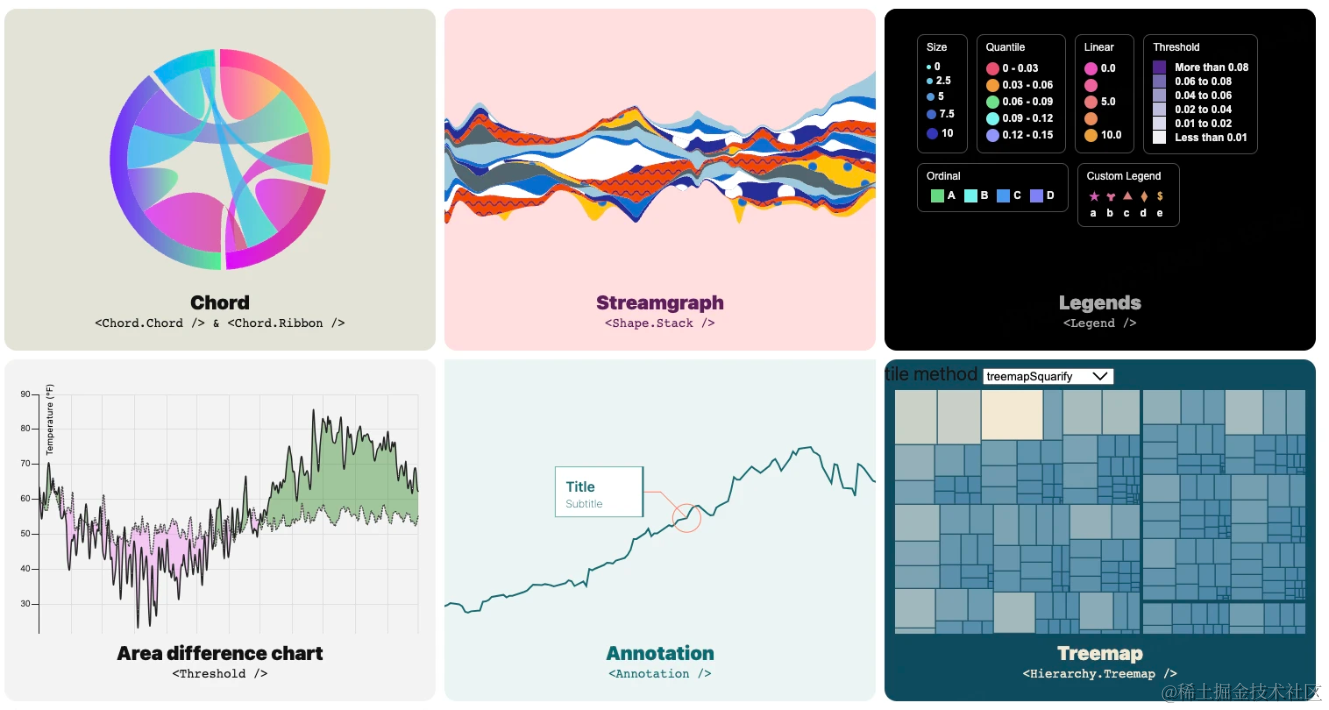
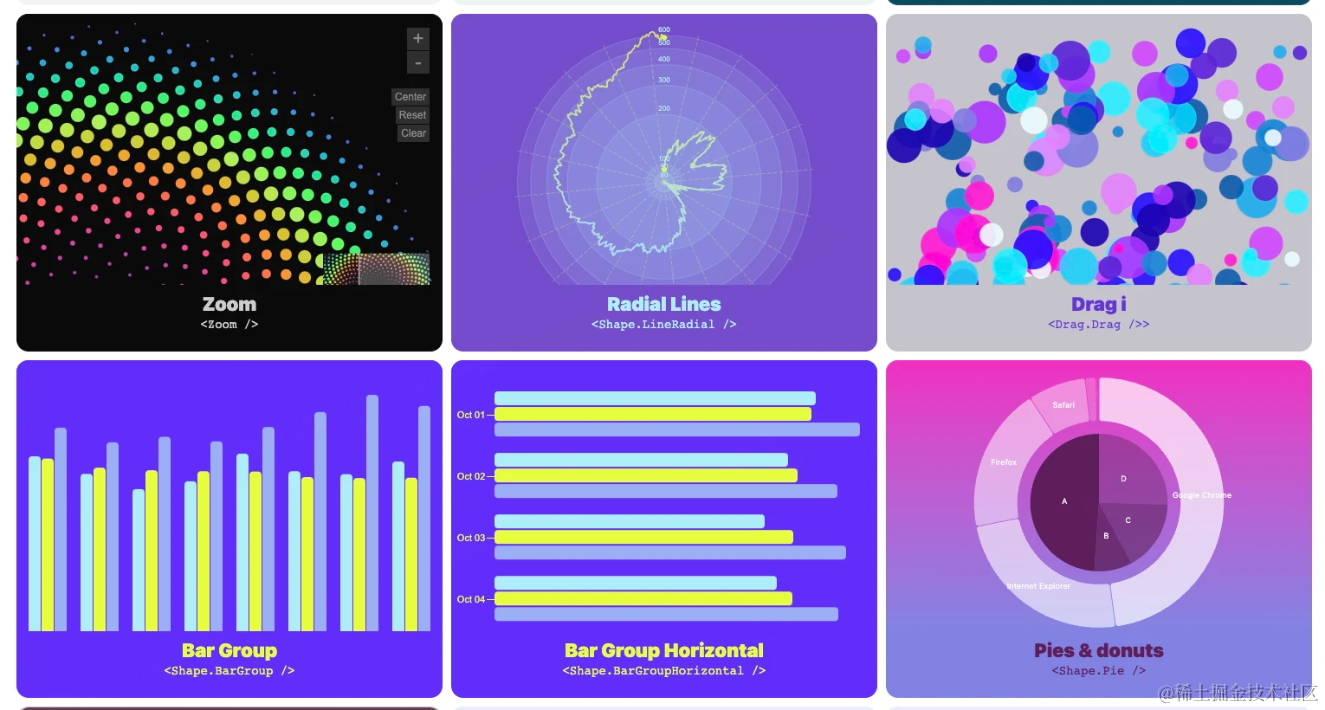
visx 是用于 React 的富有表现力的底层可视化组件集合,结合了 d3 的强大功能来生成可视化,以及 React 更新 DOM 的诸多优势。
在 Airbnb 内部,visx 的目标是统一整个公司的可视化堆栈,在此过程中,创建了 visx 项目,从而有效的将 D3 的强大功能与 React 结合在一起。

目前,visx在 Github 上通过 MIT 协议开源,有超过 17.5k 的 star、0.7k 的 fork、2.2k 的项目依赖量、代码贡献者 150+,妥妥的前端优质开源项目。
二、为什么使用 visx
本质上,Visx 是 Airbnb 开发的一系列基于 React 的数据可视化工具。 Visx 代表可视化组件而并非可视化库,是基元或组件的集合,可以将它们混合在一起以根据项目的要求创建自定义可视化库。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





