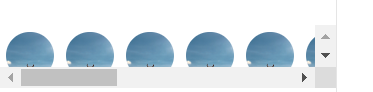
<div className="active-friends">
<ActiveFriends />
...
<ActiveFriends />
</div>
.active-friends{
overflow-x:scroll
}

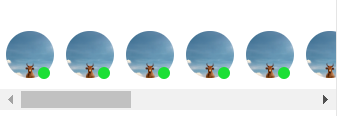
<div className="active-friends">
<div className="scroll-friends">
<ActiveFriends />
...
<ActiveFriends />
</div>
</div>
.scroll-friends{
overflow-x:scroll
}

原文地址:https://blog.csdn.net/hhayes/article/details/129528779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25856.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!