(一)npm包管理工具
1.了解npm
2.npm的配置文件
常见的配置属性
scripts属性***
依赖的版本管理
3.npm安装包的细节
4.package-lock文件
5.npm install原理**
6.npm的其他命令
(二) 其他包管理工具
1.yarn工具
基本指令
2.cnpm工具
3.npx工具
(1)执行本地安装的包的指令
(2)不用全局安装,直接执行一次性指令
(3)npx原理
(三)pNpm工具
1.pnpm特点
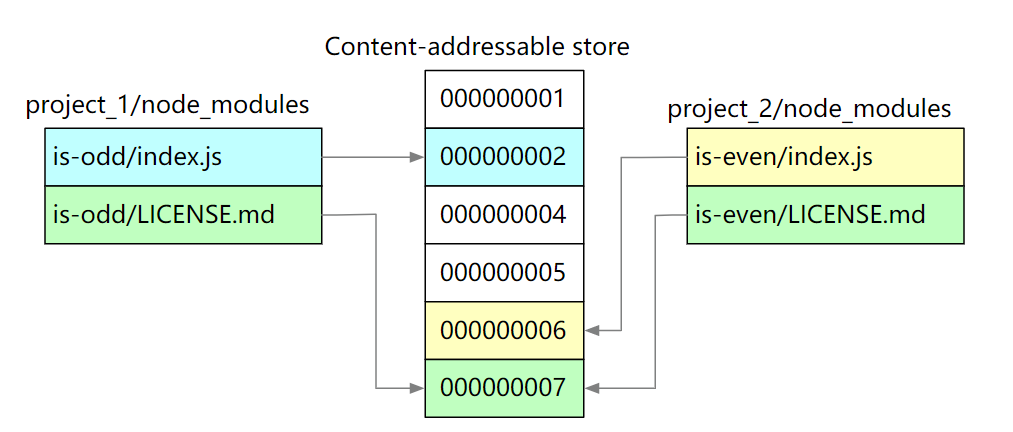
(1)节省磁盘空间
(2)提升安装速度
(3)创建一个非扁平化的node_modules
2.pnpm的常见命令
3. pnpm的原理实现
(1)硬链接
(2)软链接(符号链接)
(3)pnpm的创建非扁平化目录
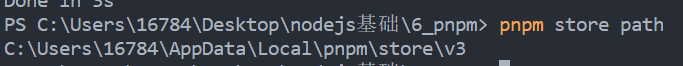
(4)pnpm的store存储
(四)未完待续
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。