
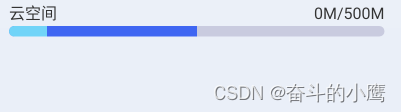
//布局中
<ProgressBar
android:layout_width="0dp"
android:layout_height="8dp"
android:layout_marginLeft="16dp"
app:layout_constraintBottom_toBottomOf="@id/photo"
app:layout_constraintLeft_toRightOf="@id/photo"
app:layout_constraintRight_toRightOf="parent"
android:max="100"
android:min="0"
android:progress="10"
android:progressTint="@color/color_FF71D4F8"
style="@style/CustomProgressBarStyle"
android:secondaryProgressTint="@color/color_FF3F66F2"
android:secondaryProgress="50"/>
//style 样式
<style name="CustomProgressBarStyle" parent="Widget.AppCompat.ProgressBar.Horizontal">
<item name="android:progressDrawable">@drawable/bg_process</item>
</style>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="4dp" />
<solid android:color="@color/color_FFC9CBDF" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
</shape>
</clip>
</item>
</layer-list>
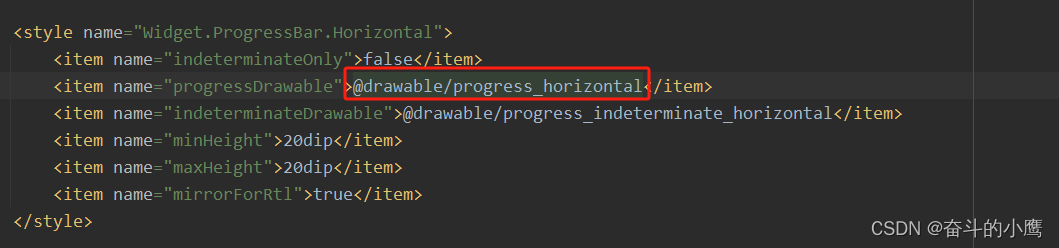
这个背景图是抄的 Widget.AppCompat.ProgressBar.Horizontal中的背景图的写法:

原文地址:https://blog.csdn.net/qq_27246079/article/details/134740984
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25932.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!