title设置气泡确认框内容confirm-button-text设置确认按钮文本cancel-button-text设置取消按钮文本icon设置内容图标icon-color设置内容图标颜色@confirm设置确认按钮钩子@cancel设置取消按钮钩子slot='reference'指定气泡确认框显隐的按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
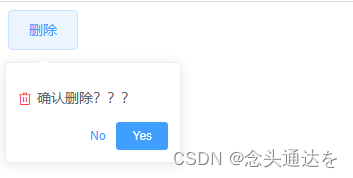
<el-popconfirm title='确认删除???'
confirm-button-text='Yes'
cancel-button-text='No'
icon='el-icon-delete'
icon-color='red'
@confirm='handleConfirm'
@cancel='handleCancel'>
<el-button slot='reference'>删除</el-button>
</el-popconfirm>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data() {
return {
}
},
methods: {
handleConfirm(){
console.log('confirm')
},
handleCancel(){
console.log('cancel')
}
}
})
</script>
原文地址:https://blog.csdn.net/qq_40765784/article/details/125449324
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26020.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!