本文介绍: 后端接口开发(精华:java多线程实现数据插入)对接主页接口开发优化对接主页接口开发(分页查询)模拟大量用户状态导入用户数据方式可视化界面导入执行sql语句写程序:使用for循环,可以分批导入(保证可控性)。编写一次性任务批量插入(for循环插入数据问题:建立释放连接,for循环是绝对线性的)并发要注意执行的前后顺序无所谓,不要用到非并发类的集合如list效果展示
lack——主页前后端开发优化
前端开发主页
- 最容易的方式:list列表
<template> <van-card v-for="user in props.userList" :desc="user.profile" :title="`${user.username} (${user.planetCode})`" :thumb="user.avatarUrl" > <template #tags> <van-tag plain type="danger" v-for="tag in user.tags" style="margin-right: 8px; margin-top: 8px"> {{ tag }}</van-tag> </template> <template #footer> <van-button size="mini">联系我</van-button> </template> </van-card> </template> <script setup lang="ts"> import {UserType} from "../models/user"; interface UserCardListProps{ userList:UserType[]; } const props = withDefaults(defineProps<UserCardListProps>(),{ // @ts-ignore userList:[] as UserType[], }); </script> <style scoped> </style>
后端接口开发(精华:java多线程实现数据插入)
- 对接主页接口开发
/** * 首页推荐接口 * @param request * @return */ @GetMapping("/recommend") public BaseResponse<List<User>> recommendUsers(HttpServletRequest request) { QueryWrapper<User> queryWrapper = new QueryWrapper<>(); List<User> userList = userService.list(queryWrapper); List<User> list = userList.stream().map(user -> userService.getSafetyUser(user)).collect(Collectors.toList()); return ResultUtils.success(list); } - 优化对接主页接口开发(分页查询)
/** * 首页推荐接口(分页查询) * @param request * @return */ @GetMapping("/recommend") public BaseResponse<Page<User>> recommendUsers(long pageSize,long pageNum,HttpServletRequest request) { QueryWrapper<User> queryWrapper = new QueryWrapper<>(); Page<User> userList = userService.page(new Page<>(pageNum,pageSize),queryWrapper); return ResultUtils.success(userList); } - 模拟大量用户状态
- 导入用户数据方式
- 可视化界面导入
- 执行sql语句
- 写程序:使用for循环,可以分批导入(保证可控性)。
- 编写一次性任务批量插入(for循环插入数据问题:建立释放连接,for循环是绝对线性的)
@Component //成为spring bean public class InsertUsers { @Resource private UserMapper userMapper; @Resource private UserService userService; public void doInsertUser(){ StopWatch stopWatch = new StopWatch(); stopWatch.start(); final int INSERT_NUM = 1000; List<User> userList = new ArrayList<>(); for (int i = 0; i < INSERT_NUM; i++) { User user = new User(); user.setUsername("假二哈"); user.setUserAccount("FakeErha"); user.setAvatarUrl("https://tse4-mm.cn.bing.net/th/id/OIP-C.DMY4H6Xibxdrzf-hkElvZgHaDu?w=326&h=176&c=7&r=0&o=5&pid=1.7"); user.setGender(0); user.setUserPassword("12345678"); user.setPhone("13987496799"); user.setEmail("13987496799@qq.com"); user.setUserStatus(0); user.setUserRole(0); user.setPlanetCode("1111111"); user.setTags("[]"); userList.add(user); } userService.saveBatch(userList,100); stopWatch.stop(); System.out.println(stopWatch.getTotalTimeMillis()); } } - 并发要注意执行的前后顺序无所谓,不要用到非并发类的集合如list
/** * 自定义线程池 * 参数含义:默认多少线程池,最大多少,线程存活时间,线程单位,任务队列 */ private ExecutorService executorService = new ThreadPoolExecutor(60,1000, 10000,TimeUnit.MINUTES,new ArrayBlockingQueue<>(10000)); /** * 并发批量插入数据 */ public void doConcurrencyInsertUser(){ StopWatch stopWatch = new StopWatch(); stopWatch.start(); int batchSize = 5000; //10万条数据分成10组每组1万条 int j = 0; List<CompletableFuture<Void>> futuresList = new ArrayList<>(); for (int i = 0; i <20; i++) { List<User> userList = Collections.synchronizedList(new ArrayList<>()); while (true) { j++; User user = new User(); user.setUsername("假二哈呀"); user.setUserAccount("FakeErha"); user.setAvatarUrl("https://tse4-mm.cn.bing.net/th/id/OIP-C.DMY4H6Xibxdrzf-hkElvZgHaDu?w=326&h=176&c=7&r=0&o=5&pid=1.7"); user.setGender(0); user.setUserPassword("12345678"); user.setPhone("13987496799"); user.setEmail("13987496799@qq.com"); user.setUserStatus(0); user.setUserRole(0); user.setPlanetCode("1111111"); user.setTags("[]"); userList.add(user); if (j % batchSize == 0) { break; } } //新建一个异步的任务,不要返回值,使用此方法里面的操作就是异步的 CompletableFuture<Void> feature = CompletableFuture.runAsync(() -> { System.out.println("ThreadName:" + Thread.currentThread().getName()); userService.saveBatch(userList, batchSize); },executorService); futuresList.add(feature); } CompletableFuture.allOf(futuresList.toArray(new CompletableFuture[]{ })); stopWatch.stop(); System.out.println(stopWatch.getTotalTimeMillis()); }
- 编写一次性任务批量插入(for循环插入数据问题:建立释放连接,for循环是绝对线性的)
- 导入用户数据方式
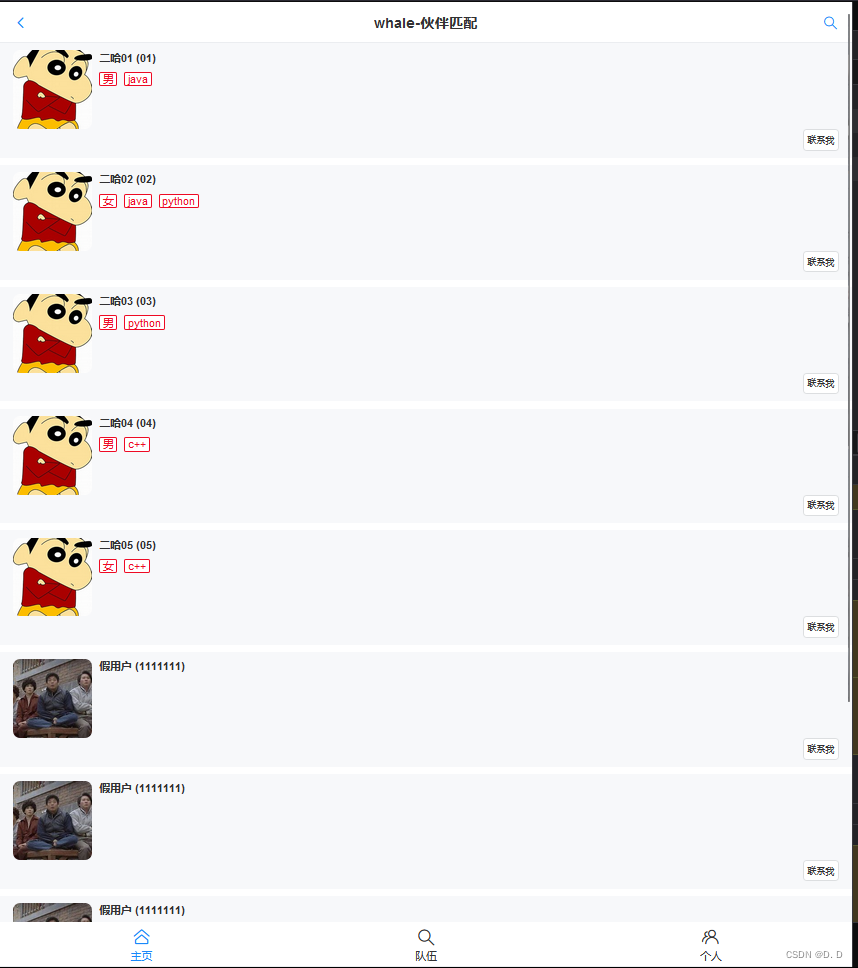
效果展示

原文地址:https://blog.csdn.net/weixin_52154534/article/details/134623264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26056.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)



