本文介绍: 选择初始时间后,第二个选择的时间前后不能超过初始时间的一个月。且此时下拉框变成禁用状态。选好起始时间和结束时间后,下拉框与所有禁止选用的日期限制全部放开,以供下一轮的正常选择。例如:点击7月15日后,在8月14日往后的日期全部禁止选中。7月15日前一个月的6月15日之前的日期也全部禁止选中。未选择时间时,最初选择时间不能超过今天。…
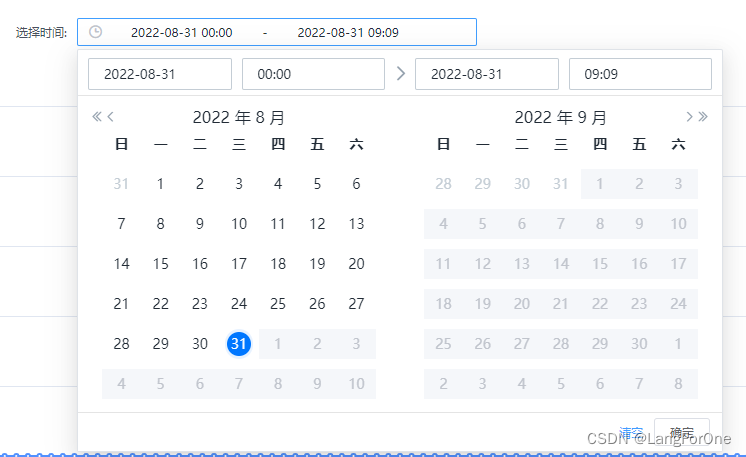
具体效果如下:
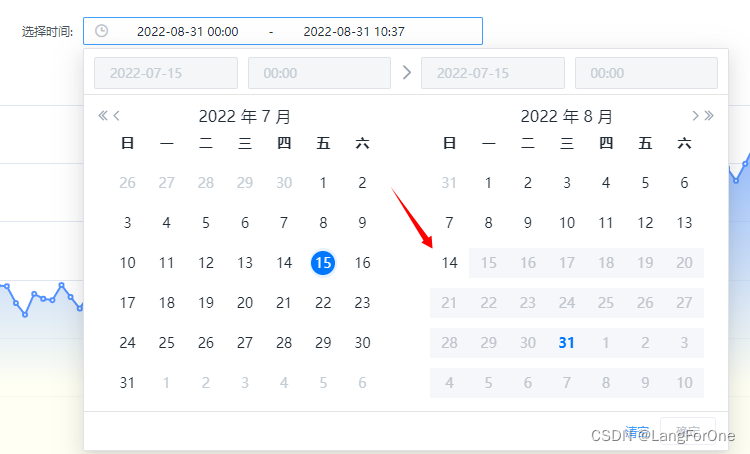
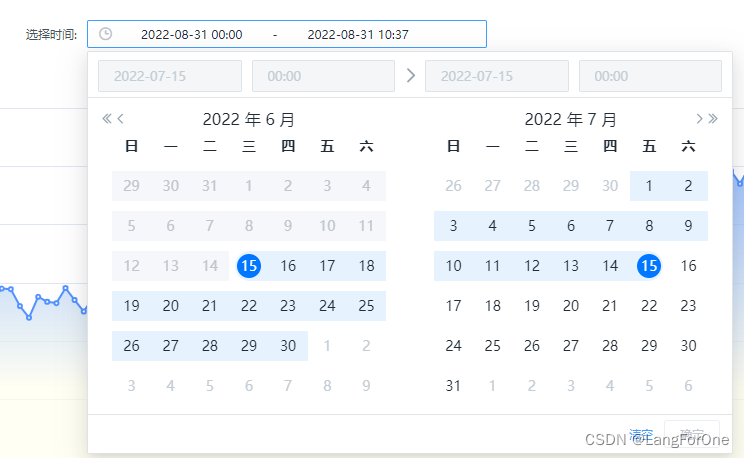
选择初始时间后,第二个选择的时间前后不能超过初始时间的一个月。且此时下拉框变成禁用状态。
例如:点击7月15日后,在8月14日往后的日期全部禁止选中


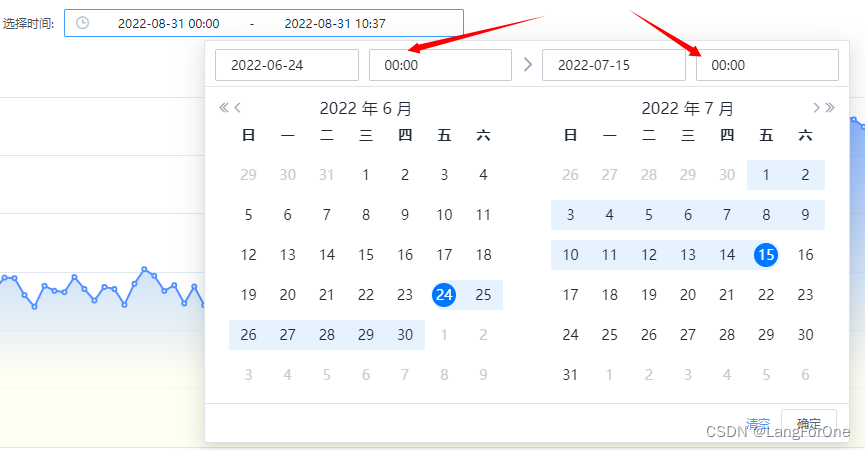
选好起始时间和结束时间后,下拉框与所有禁止选用的日期限制全部放开,以供下一轮的正常选择

实现方法
<el-date-picker
v-model.trim="searchDate"
:picker-options="pickerOptions"
type="datetimerange"
size="small"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd HH:mm">
</el-date-picker>
js:
data(){
return {
selectData: '', // 记录初始点击DatePicker日期选择器的时间
pickerOptions: {
// onPick:选中日期后会执行的回调。写成箭头函数否则this.selectData会报错
// 点击时,选择的是初始时间,也就是minDate
onPick: ({ maxDate, minDate }) => {
this.selectData = minDate.getTime();
if (maxDate) {
// 第二次点击日期选择器,选好初始时间和结束时间后,解除禁用限制
this.selectData = ''
}
},
// 设置禁用状态,参数为当前日期,要求返回 Boolean。同理写成箭头函数
disabledDate: (time) => {
// 是否限制的判断条件,if里写点击了初始时间后的判断条件
// 即第二个选择的时间前后不能超过初始时间的一个月
if (this.selectData) {
return time.getTime() > new Date() || time.getTime() > this.selectData + 30 * 24 * 3600 * 1000 || time.getTime() < this.selectData - 30 * 24 * 3600 * 1000;
// time.getTime() > new Date() 为所选时间不能超过今日
// 30 * 24 * 3600 * 1000则为一个月的毫秒数,根据自己的需求修改限制的时间范围
} else {
return time.getTime() > new Date();
// 如果不需要限制所选时间不能超过今日,则直接return false即可
}
},
},
}
}
完工~THX!
原文地址:https://blog.csdn.net/vvv3171071/article/details/126619067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26084.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。