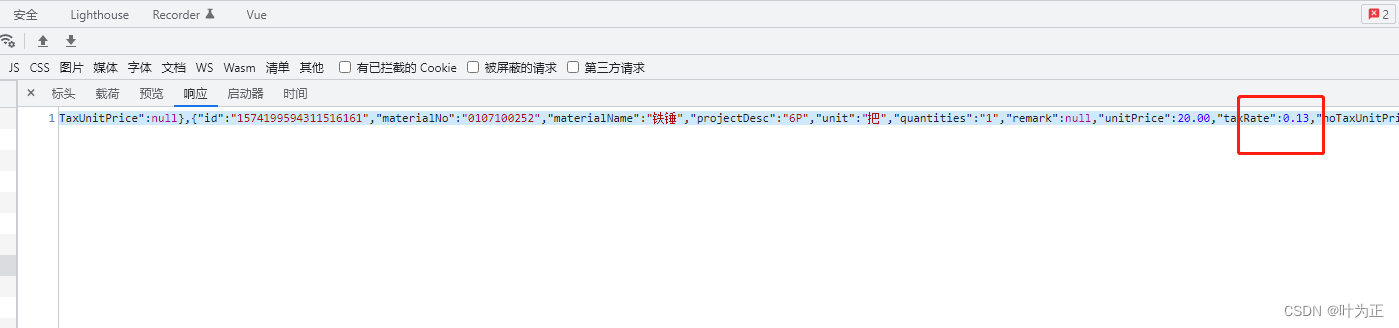
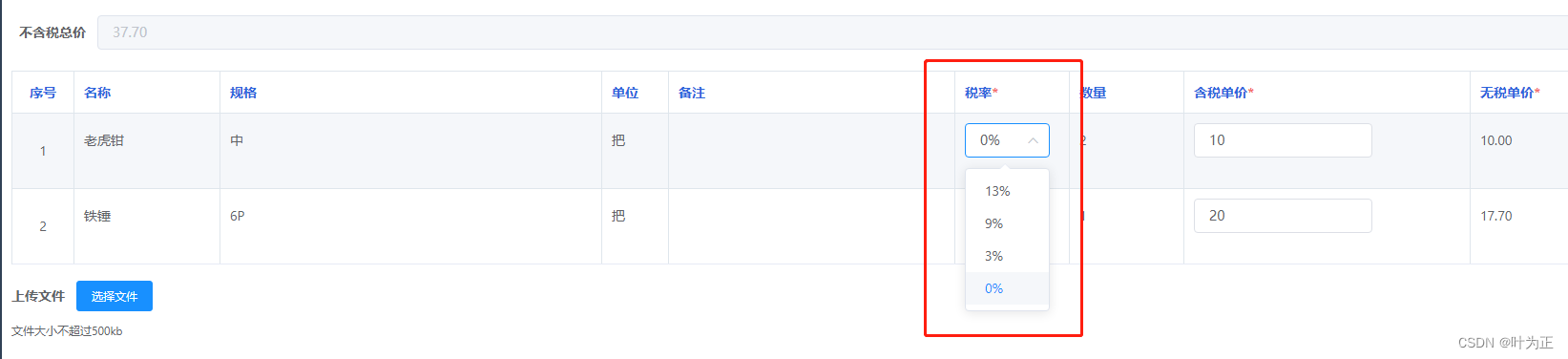
本文介绍: 如果 v–model 绑定的数据是 string 类型,:value 绑定的数据是 number 类型,我这里是通过 + ‘’ ,统一处理成 string 类型。如果 v–model 绑定的数据是 number 类型,:value 绑定的数据是 string 类型,我这里是通过 *1 ,统一处理成 number 类型。数据回显不成功一般是因为数据类型不匹配,所以需要处理成统一数据类型。


数据回显不成功一般是因为数据类型不匹配,所以需要处理成统一数据类型。
如果 v–model 绑定的数据是 string 类型,:value 绑定的数据是 number 类型,我这里是通过 + ‘’ ,统一处理成 string 类型
如果 v–model 绑定的数据是 number 类型,:value 绑定的数据是 string 类型,我这里是通过 *1 ,统一处理成 number 类型
<template slot-scope="scope">
<el-form-item
:prop="'params.' + scope.$index + '.taxRate'">
<el-select v-model="scope.row.taxRate" placeholder="请选择">
<el-option
@click.native="compu()"
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value*1">
</el-option>
</el-select>
原文地址:https://blog.csdn.net/qq_31776219/article/details/127116944
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26100.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







