三栏布局在前端页面设计中是一个常见的布局方式,通常包含左侧、中间和右侧三个部分。这种布局方式在多种场景中都很受欢迎,例如博客、新闻网站和企业官网。本文将详细介绍三栏布局的实现方法,包括用法、代码、深入理解,以及配合高质量的示例图片进行解释
前言
三栏布局是前端开发中的基础知识之一,是大多数网站和应用的基础。它可以帮助设计师和开发者创建出清晰、有组织和用户友好的界面。
用法
三栏布局通常由三个主要部分组成:
代码
理解
使用了flex布局来实现三栏布局,其中.container作为容器,内部的.left、.center和.right代表三个栏目。通过调整这三个栏目的宽度,可以灵活地调整三栏布局的比例。
此外,还有其他方法实现三栏布局,例如使用浮动、定位和网格布局等。
高质量图片
1. 左侧栏 – 导航菜单
2. 中间栏 – 主要内容
3. 右侧栏 – 小部件和广告
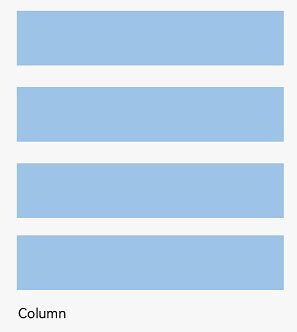
布局的响应式设计
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。