本文介绍: 选择这样的技术架构方案,目的是方便后续其他项目可以用到,不管是前端采用的vue、react、layui、微信小程序等等。如果你们的项目刚好用到了排班系统,不防来参考下,提高我们的工作效率,不用重复去造轮子,了解和掌握好基本技能和业务需求,即可高效的完成我们的项目任务。趁年假期间,回顾整理下最近几年做过的一些系统项目界面,把一些应用场景比较常见的功能代码片段分享出来记录一下。看到这样的界面,想必大家都会说一定用到了一些常用UI组件,其实并没有纯原生js开发。1、按照「周」或者「月」来显示排班的人员。
趁年假期间,回顾整理下最近几年做过的一些系统项目界面,把一些应用场景比较常见的功能代码片段分享出来记录一下。
选择这样的技术架构方案,目的是方便后续其他项目可以用到,不管是前端采用的vue、react、layui、微信小程序等等。都可以直接拷贝代码过来 直接插入系统当中使用。
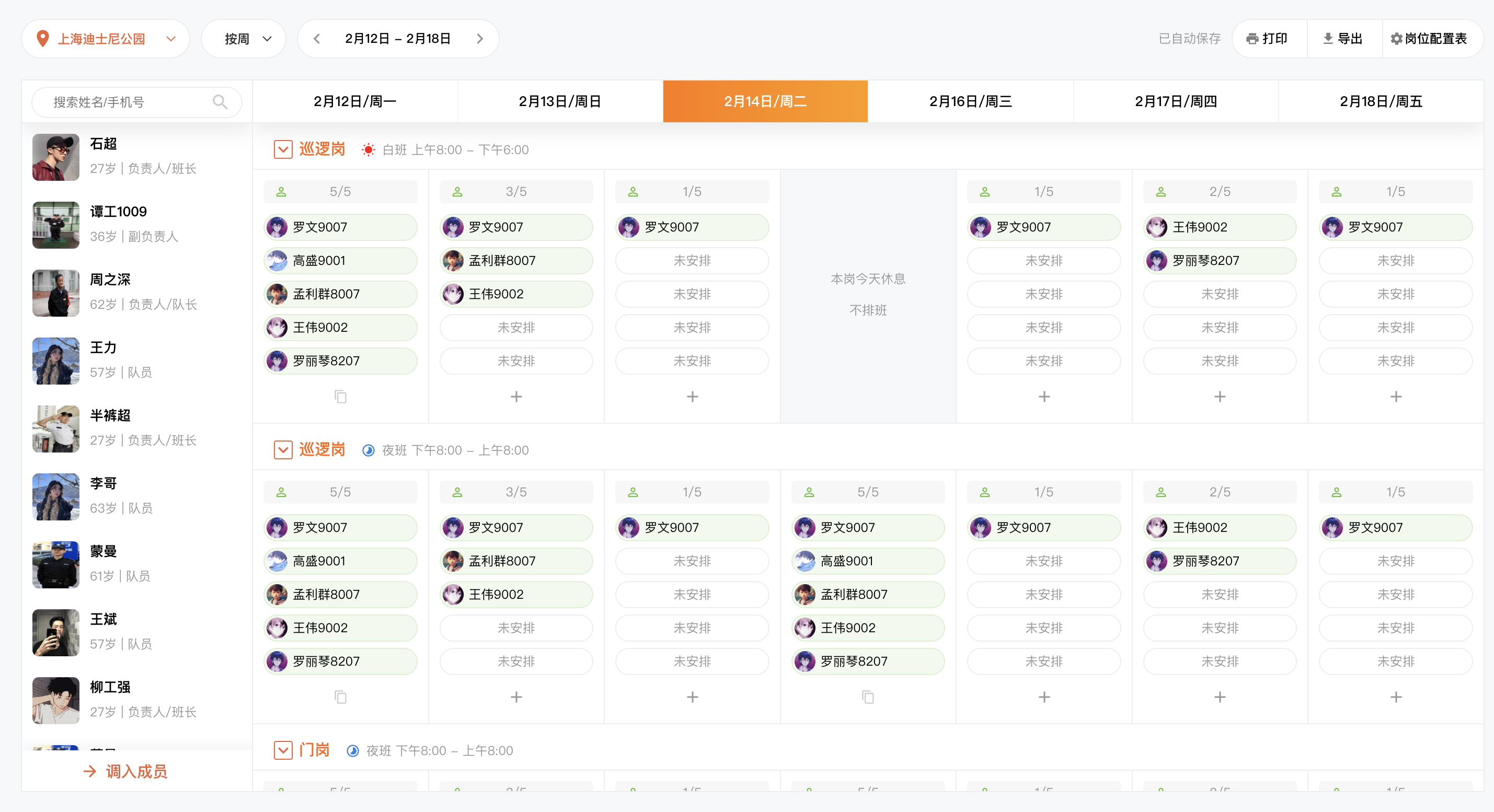
1、按周显示UI效果

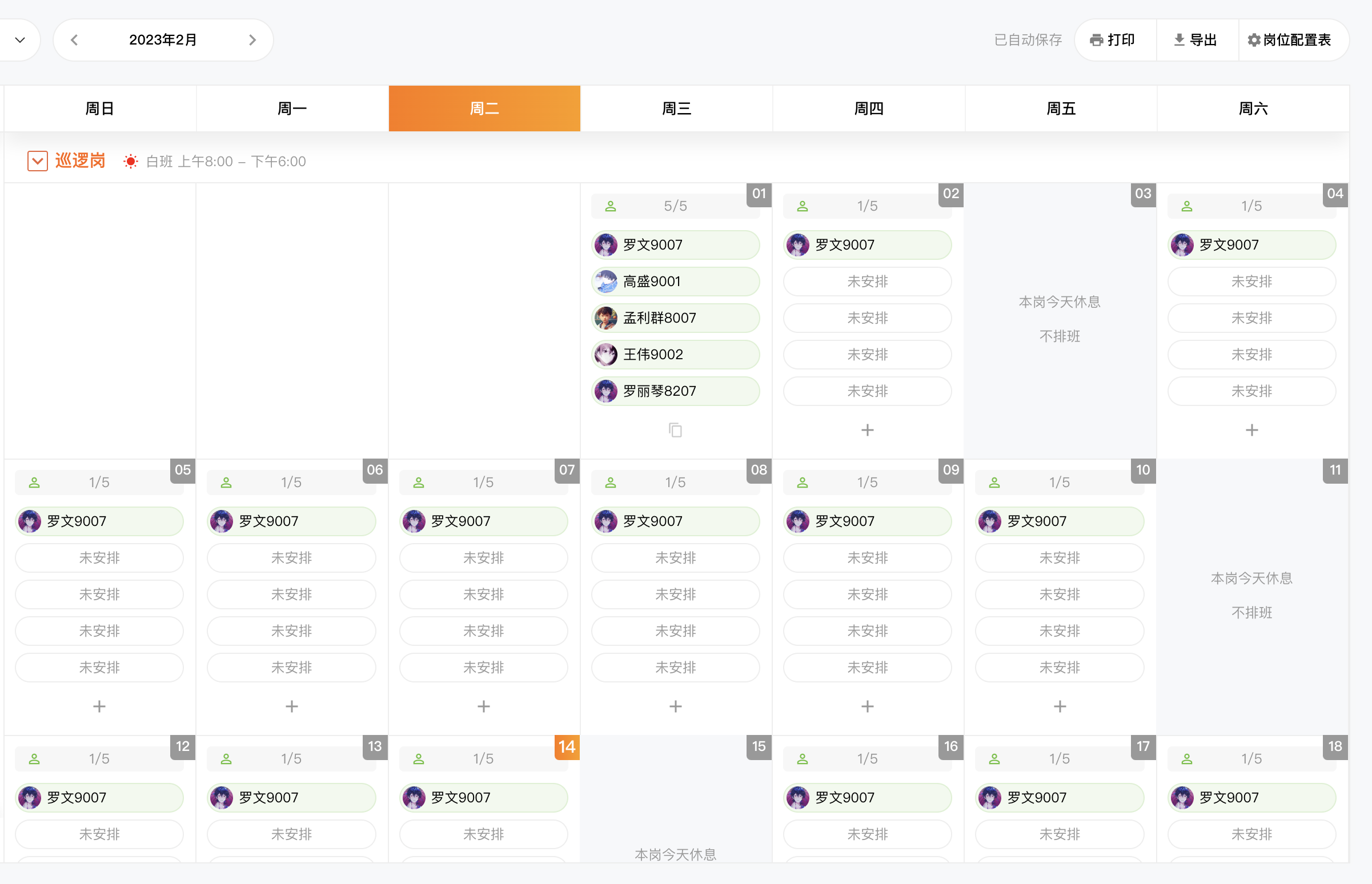
2、按月来显示排班效果

看到这样的界面,想必大家都会说一定用到了一些常用UI组件,其实并没有纯原生js开发。
1、按照「周」或者「月」来显示排班的人员。
//全局初始化配置
var checkValue= 1;
var weekNum = 0;
var m = new Date().getMonth();
var y = new Date().getFullYear();
var dd = new Date().getDate();
console.log(dd)
var w = new Date().getDay();
var weekArr = ['日','一','二','三','四','五','六'];
//初始化 按周 数据
var datehtml ='';
for(var a=w; a>0;a--){
datehtml+='<ol>'+(m+1)+'月'+(dd-a)+'日/周'+weekArr[a-1]+'</ol>'
}
datehtml+='<ol class="curdate">'+(m+1)+'月'+dd+'日/周'+weekArr[w]+'</ol>'
for(var a=w; a<(7-w);a++){
datehtml+='<ol>'+(m+1)+'月'+(dd+a)+'日/周'+weekArr[a+1]+'</ol>'
}
$('#dateW').html(datehtml)
$('.date').html((m+1)+'月'+(dd-w)+'日 - '+ (m+1)+'月'+(dd+6-w)+'日');
// 计算上周的函数
function preweek(n){
var datehtml ='';
var todaydate = new Date();
console.log(todaydate)
var newDate = parseInt(todaydate.getTime()) + 7 * n * 24 * 3600 * 1000;
var date = new Date(newDate);
console.log(date)
var years = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
console.log('dangqian' + years +'-'+ month +'-'+ strDate )
for(var a=w; a>0;a--){
var newDates = parseInt(date.getTime()) - a * 24 * 3600 * 1000;
var dates = new Date(newDates);
var months = dates.getMonth() + 1;
var onedate = dates.getDate();
console.log(onedate)
datehtml+='<ol>'+months+'月'+onedate+'日/周'+weekArr[a-1]+'</ol>'
}
datehtml+='<ol class="curdate">'+month+'月'+strDate+'日/周'+weekArr[w]+'</ol>'
for(var a=w; a<(7-w);a++){
var newDatess = parseInt(date.getTime()) + a * 24 * 3600 * 1000;
var datess = new Date(newDatess);
var monthss = datess.getMonth() + 1;
var onedates = datess.getDate();
console.log(onedates)
datehtml+='<ol>'+monthss+'月'+onedates+'日/周'+weekArr[a+1]+'</ol>'
}
$('#dateW').html(datehtml)
$('.date').html(months+'月'+onedate+'日 - '+ monthss+'月'+onedates+'日');
}function calendar(y, m){
var today = new Date().getDate();
var w = new Date().getDay();
console.log(y, m, w);
var cellhtml = '数据1';
var allhtml = '数据2';
var nohtml = '<div class="norow">本岗今天休息<br/> 不排班</div>';
//拿到数据,生成日历
var html = '<div class = "rilibox"><ul>';
var max = new Date(y,m,0).getDate()
for (var d = 1;d <= max;d++)
{
var week = new Date(y,m,d).getDay();
//如果该月的第一天不是星期日,则填充空白
console.log('星期' + week)
if(d==1 && week!=0){
for(var ww=0; ww<week;ww++){
html += '<li></li>';
}
}
var riqitxt= '<bdo>' + (d<10?'0'+d:d) +'</bdo>';
if(today==d){
riqitxt= '<bdo class="curday">' + (d<10?'0'+d:d) +'</bdo>';
}
if(d==3 || d==11 || d==15 || d==24){
html += '<li class="nopaiban">'+ riqitxt + nohtml+'</li>';
}else{
if(d==1 || d==11 || d==21){
html += '<li>' + riqitxt + allhtml +'</li>';
}else{
html += '<li>' + riqitxt + cellhtml +'</li>';
}
}
//如果星期六不是该月的最后一天,则换行
if (week == 6 && d != max){
html += '</ul><ul>';
}else if(d == max) //该月的最后一天
{
for(var v=0; v<6-week;v++){
html += '<li></li>';
}
html += '</ul>';
}
week = (week + 1 > 6) ? 0 : week+1;
}
html += '</ul></div>';
return html;
}
这是纯html配合js来实现的日历。不是用table表格的方式。
如果你们的项目刚好用到了排班系统,不防来参考下,提高我们的工作效率,不用重复去造轮子,了解和掌握好基本技能和业务需求,即可高效的完成我们的项目任务。
原文地址:https://blog.csdn.net/congcenglaotan/article/details/129024859
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26158.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







