
问题:最近项目遇到一个奇葩的问题:红框中列表的单选按钮无法根据需求设置默认选中,但是同样是设置开启状态的单选框可以设置默认状态

原因:开始同样是和开启/关闭状态一样也把红框中列表的默认值设置为数字模式,但是由于后台返回值、与label绑定值的类型不同导致设置红框列表的默认值无法选中,故必须设置默认值的类型与值都必须与v–model绑定的值与类型一致的情况下才可以生效


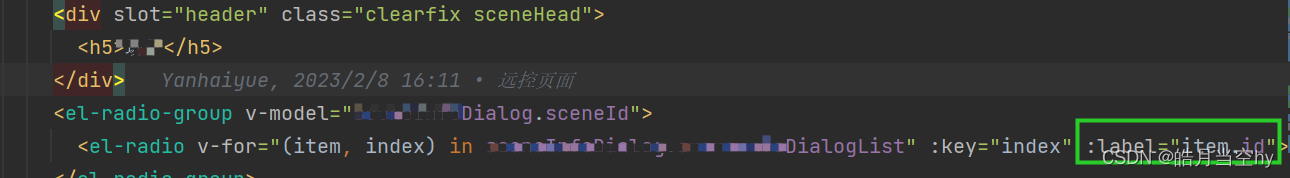
element–ui官网Radio单选框的使用中,基础用法使用的是label,radio的值是字符串;单选框组el-radio–group使用的是:label,radio的值是数字。这里我们很容易混淆对:label和label的使用
注意:在Vue中,加冒号的属性,引号里的值一般为一个变量或者表达式,如果为常量时,常量值需忽略后面的引号;没加冒号的属性,值包括后面的引号部分。例如:
label=“1”,表示label的值为字符串1,v-model绑定值应为字符串;
:label=“1”,表示label的值为数字1,v-model绑定值应为数字;
:label=“‘1’“,表示label的值为字符串1,v-model绑定值应为字符串;
原文地址:https://blog.csdn.net/qq_33911541/article/details/132066620
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26290.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!