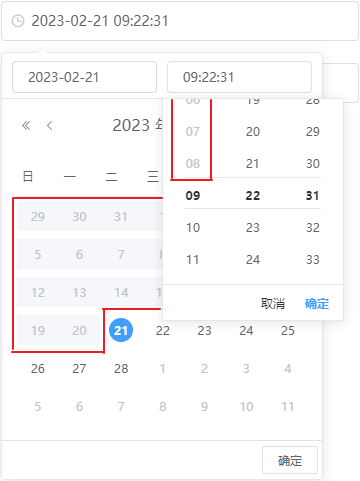
el–date–picker type=”datetime“日期时间选择器组件除了支持日期限制也支持时分秒的时间限制,但是文档上并没有直接体现,先上效果图
开始时间:

结束时间:

:Picker Options中用selectableRange: ’00:00:00 – 23:59:59’来限制时间可选择的区间,整个实现方法就是围绕着这个属性来实现的,其中由于业务需求限制了结束时间需在开始时间后两小时内,且组件model值使用了对象内的;下面贴上代码
这是组件部分:
<el-form-item class="text-align-left" label="开始时间" prop="start_time">
<el-date-picker
class="w-100"
popper-class="hidBtn"
v-model="ruleForm.start_time"
type="datetime"
@change="startTimeChange"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
:picker-options="startPickerOptions"
:placeholder="$t('data.PleaseSelect')">
</el-date-picker>
</el-form-item>
<el-form-item class="text-align-left" label="结束时间" prop="end_time">
<el-date-picker
class="w-100"
popper-class="hidBtn"
type="datetime"
v-model="ruleForm.end_time"
@change="endTimeChange"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
:picker-options="endPickerOptions"
:placeholder="$t('data.PleaseSelect')">
</el-date-picker>
</el-form-item>startPickerOptions: {
disabledDate(time) {
return time.getTime() < (Date.now() - 3600 * 1000 * 24)
},
selectableRange: '00:00:00 - 23:59:59',
},
endPickerOptions: {
disabledDate(time) {
return time.getTime() < (Date.now() - 3600 * 1000 * 24)
},
selectableRange: '00:00:00 - 23:59:59',
},setStartTime() {
const date = new Date(Date.now())
const hours = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
const startTime = `${hours}:${minute}:${second} - 23:59:59`
this.startPickerOptions.selectableRange = startTime
},在created或者mounted钩子中调用setStartTime()为开始时间附上当前时间的初始值
startTime(nval, oval) {
console.log(nval)
const date = new Date(nval)
const hours = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
let endTime = ''
if (Number(hours) + 2 > 24) {
const endHours = Number(hours) + 2 - 24
endTime = `${hours}:${minute}:${second} - ${endHours}:${minute}:${second}`
} else {
const endHours = Number(hours) + 2
endTime = `${hours}:${minute}:${second} - ${endHours}:${minute}:${second}`
}
this.endPickerOptions.selectableRange = endTime
},由于个人业务需求,限制结束时间需在开始时间后的两小时内,同学们可以根据自己需求修改;前面提到,组件使用了对象内的数据,想要监听对象内数据的变化需要加一层计算属性做中间层代理
computed: {
startTime() {
return this.ruleForm.start_time
},
},原文地址:https://blog.csdn.net/dakuzi/article/details/129136170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26296.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!