提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
大家好,下面将为大家展示 基于HTML PHP MYSQL的留言板的设计与实现过程,适合初学者点击观看,以下我将会以笔者自称!
废话不多说,进入正题!
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
一、创建数据表
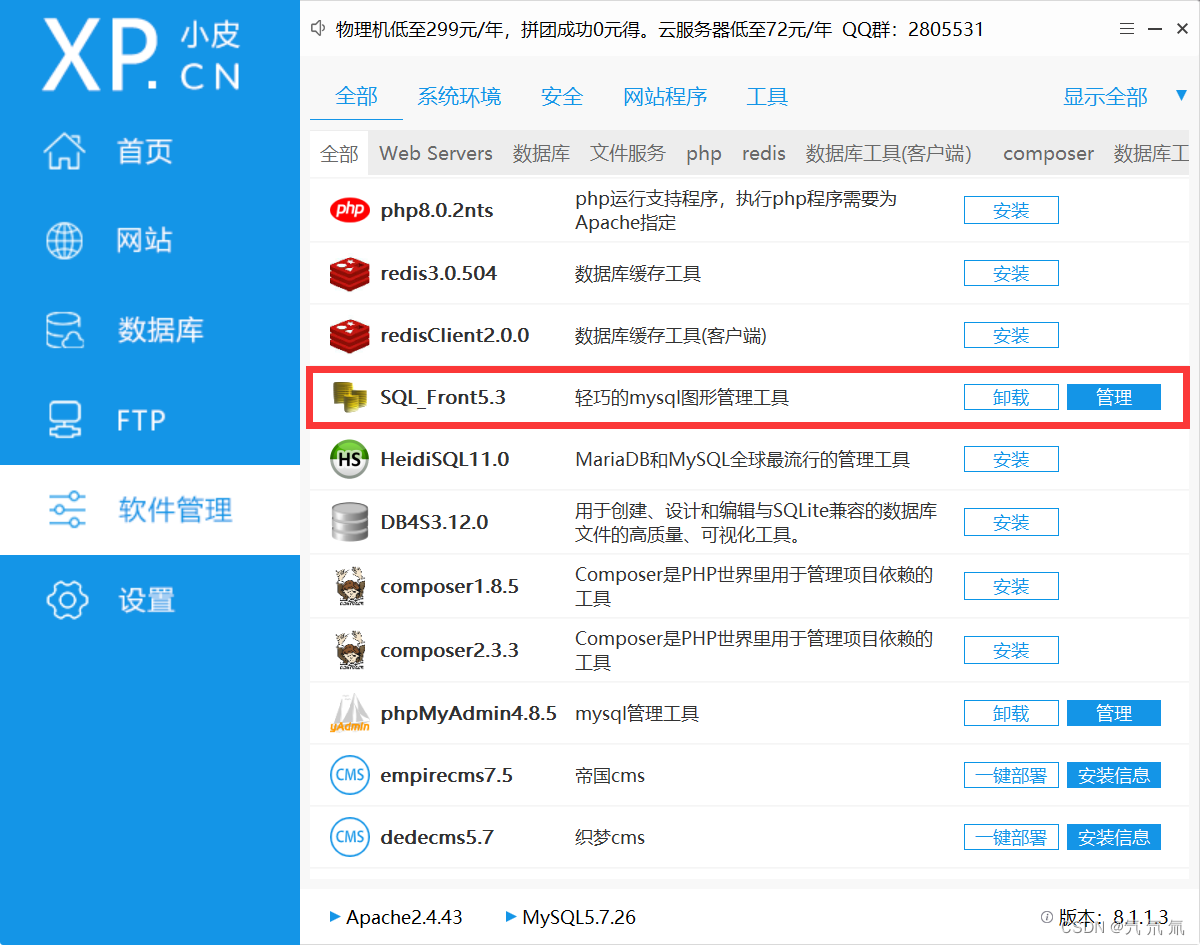
(1)打开phpstudy
打开我们已经配置好的 phpstudy,在软件管理中找到SQL_Front5.3,点击安装并打开

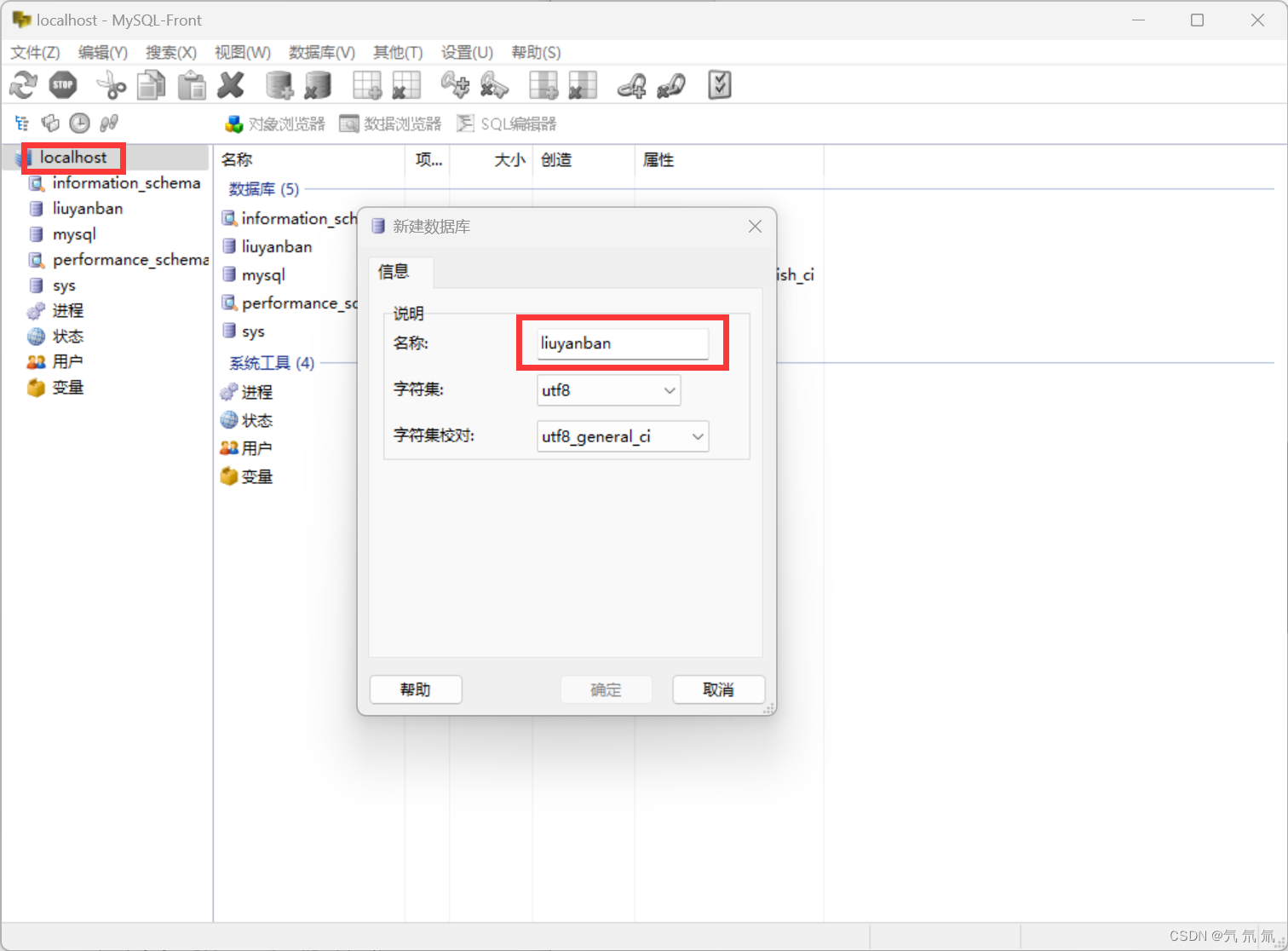
(2)创建数据库
进来之后,鼠标右键点击localhost,新建新的数据库,我们取名为 liuyanban

(3)创建数据表和字段
右键liuyanban,新建三张数据表
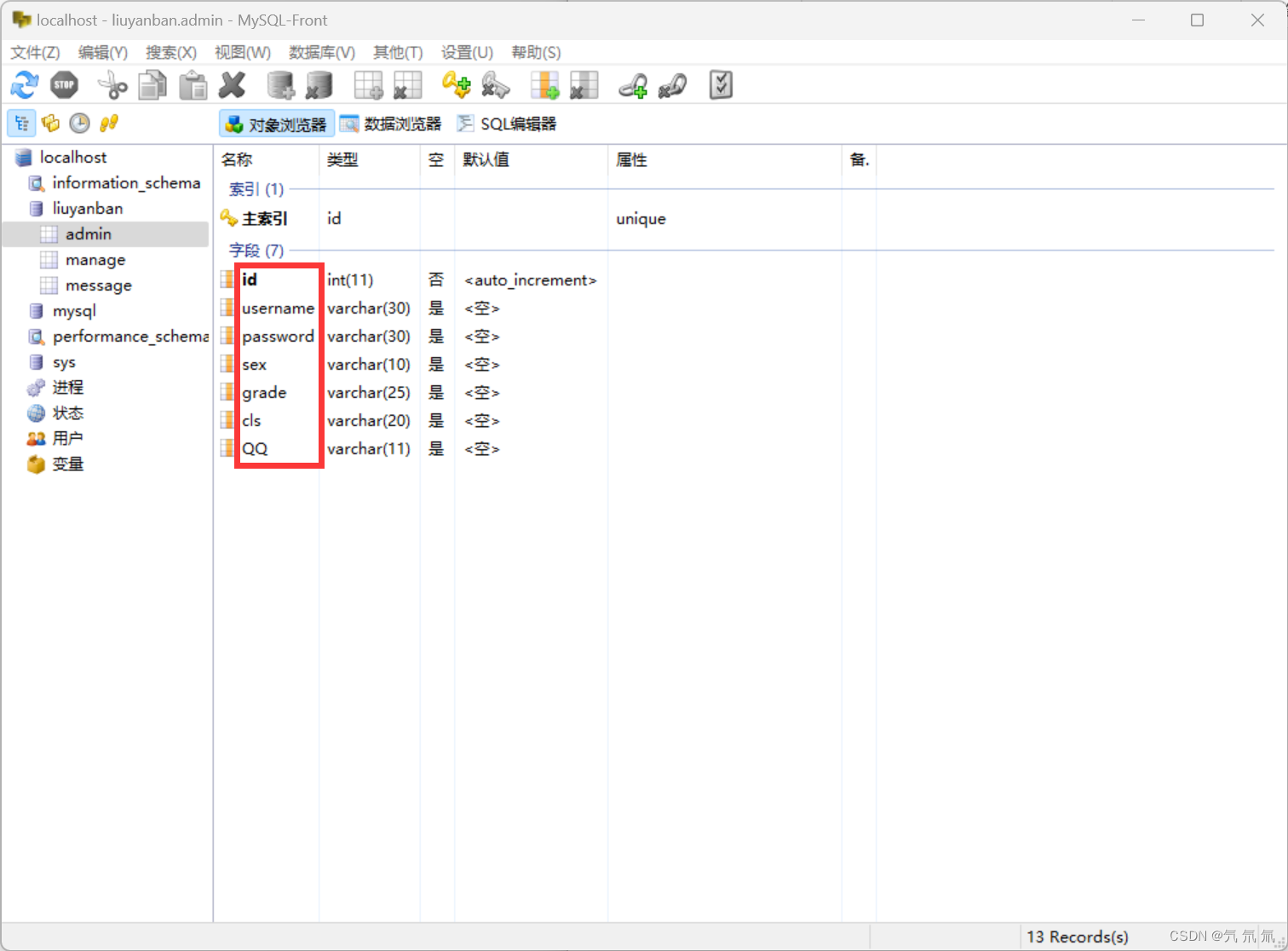
1.第一张数据表为 admin 里边包含七个字段,是用来存储普通用户的注册信息的。

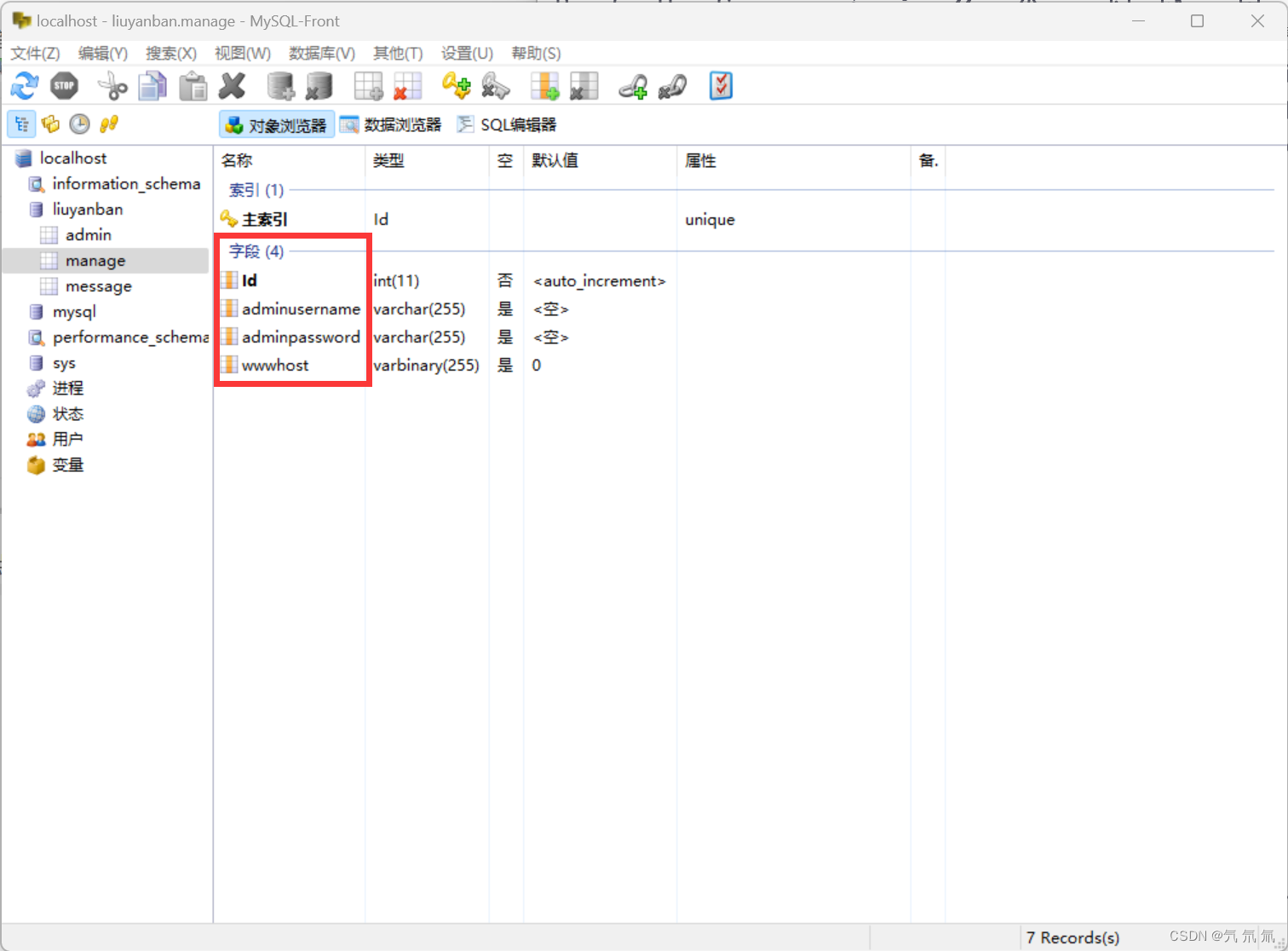
2.第二张数据表为 manage 里边包含四个字段,是用来存储管理员的信息的。字段wwwhost默认值设为0,并手动添加一组数据,例:adminusername和adminpassword 均为 admin ,将wwwhost值设为1。

疑问:为何单设一组数据令wwwhost值为1?
解疑:后续代码中呢,会令wwwhost值为1的数据成为站主,只有站主才能将admin表中普通用户信息,添加到 manage表中 ,实现设置管理员的功能,保证了设置管理员的权限掌握在站主手中。

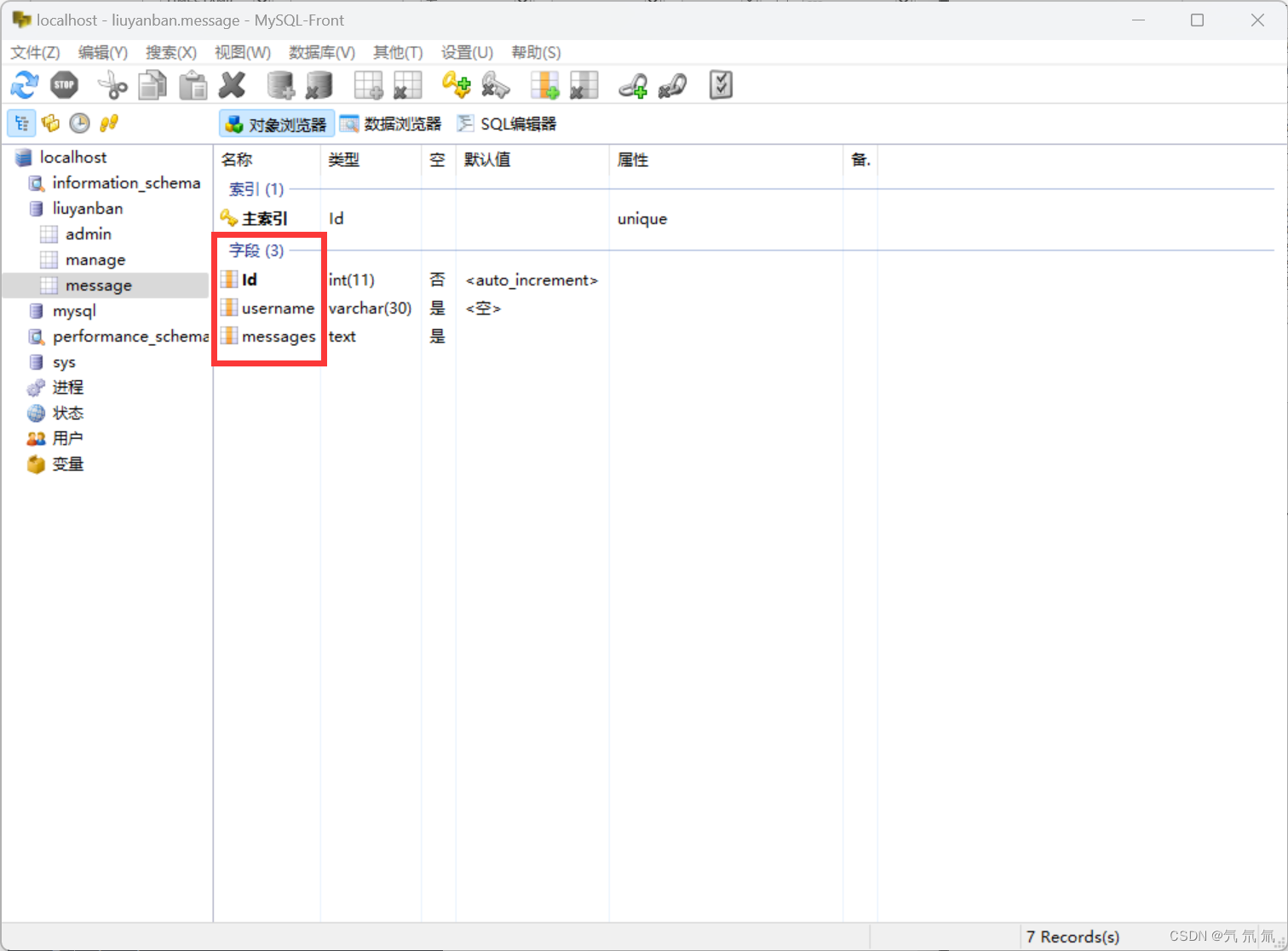
3.第二张数据表为 message 里边包含三个字段,是用来存储用户留言内容的。

二,代码的实现
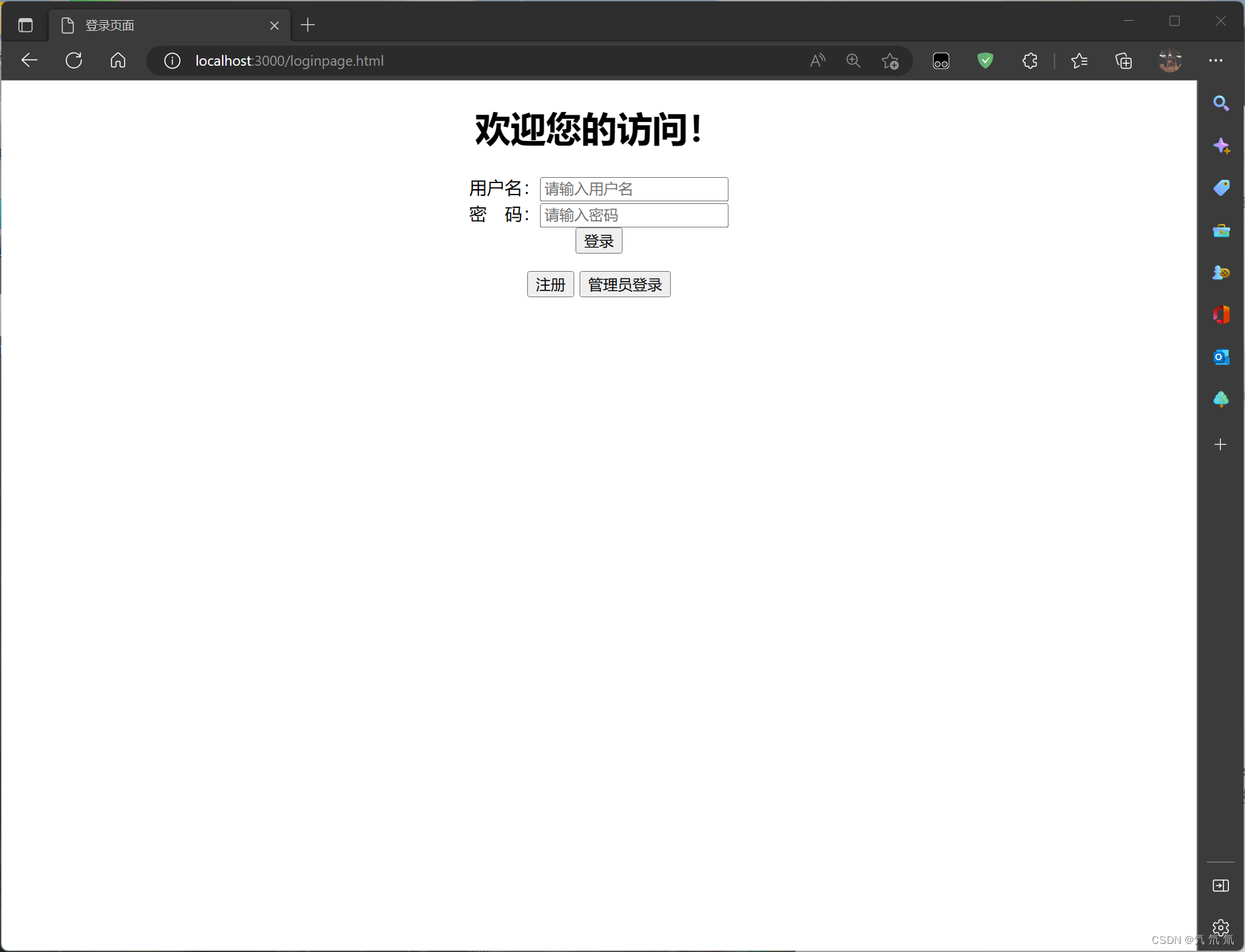
1.登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
</head>
<script>
//用户名和密码不能为空
function checkform() {
$user_name = document.getElementById("username").value;
$user_pwd = document.getElementById("password").value;
if ($user_name == '') {
alert("用户名不能为空");
username.value = "";
return;
// window.history.go(-1);
}
if ($user_pwd == '') {
alert("密码不能为空");
password.value = "";
return;
// window.history.go(-1);
}
}
</script>
<body>
<h1 align="center">欢迎您的访问!</h1>
<form method="POST" action="loginpage.php" align="center">
用户名:<input type="text" name="username" id="username" placeholder="请输入用户名"><br/>
密 码:<input type="password" name="password" id="password" placeholder="请输入密码"><br>
<input type="submit"value="登录" onclick="checkform()">
<p>
<a href="register.html"><input type="button" value='注册'></a>
<a href="admin.html"><input type="button" value='管理员登录'></a>
</form>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
</head>
<body>
<?php
$username = $_POST['username'];
$password = $_POST['password'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select* from admin where username='$username' and password='$password'";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$a = mysqli_fetch_array($result);
if($a['username']==$username && $username!='' && $a['password']==$password && $password!=''){
session_start();
$_SESSION['username'] = $username;
$_SESSION['password'] = $password;
header("location: messageh.php");
}
else{
echo <<<STR
<script type="text/javascript">
alert("用户名或密码错误,请重新输入!")
window.location.href = 'loginpage.html';
</script>
STR;
exit;
}
?>
</body>
</html>
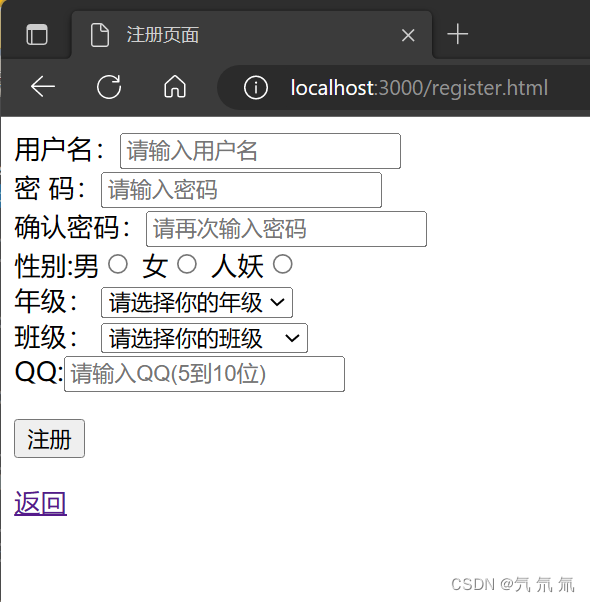
2.注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<script>
//二次确认密码是否输入正确
function checkpassword()
{
if(password.value != repassword.value)
{
alert("两次输入密码不一致!请重新输入密码!")
repassword.value = "";
}
}
//检验不能为空
function checkempty() {
$user_username = document.getElementById("username").value;
$user_password = document.getElementById("repassword").value;
// $user_sex = document.getElementById("sex").value;
$user_grade = document.getElementById("grade").value;
$user_cls = document.getElementById("cls").value;
$user_QQ = document.getElementById("QQ").value;
if ($user_username == '' || $user_username.length < 2 || $user_username.length > 12) {
alert("用户名不能为空且用户名长度是2---12位哦");
username.value = "";
return;
}
if ($user_password == '') {
alert("密码不能为空");
return;
}
if ($user_grade == '') {
alert("年级不能为空");
return;
}
if ($user_cls == '') {
alert("班级不能为空");
return;
}
if ($user_QQ == '' || $user_QQ.length < 5 || $user_QQ.length > 10) {
alert("QQ为5到10位数字且不能为空");
QQ.value = "";
return;
}
var form=document.getElementById('form');
form.submit();
}
</script>
<body>
<form method="POST" action="register.php" id="form" enctype="multipart/form-data">
用户名:<input type="text" name="username" id="username" placeholder="请输入用户名"><br>
密 码:<input type="password" name="password" id="password" placeholder="请输入密码"><br>
确认密码:<input type="password" id="repassword" onblur="checkpassword()" placeholder="请再次输入密码"><br>
性别:<label for="nan">男</label><input type="radio" name="sex" value="男" id="nan">
<label for="nv">女</label><input type="radio" name="sex" value="女" id="nv">
<label for="renyao">人妖</label><input type="radio" name="sex" value="人妖" id="renyao"><br>
<!-- 年级 -->
<tr>
<th style="text-align:right;"><label for="grade">年级:</label></th>
<td>
<select name="grade" id="grade" >
<option value="">请选择你的年级</option>
<option value="2022级">2022级</option>
<option value="2021级">2021级</option>
<option value="2020级">2020级</option>
<option value="2019级">2019级</option>
<option value="2018级">2018级</option>
<option value="2017级">2017级</option>
<option value="2016级">2016级</option>
<option value="2015级">2015级</option>
</select>
</td>
</tr><br>
<!-- 班级 -->
<tr>
<th style="text-align:right;"><label for="cls">班级:</label></th>
<td>
<select name="cls" id="cls" >
<option value="">请选择你的班级</option>
<option value="22计科">22计科</option>
<option value="22软工安全1班">22软工安全1班</option>
<option value="22软工安全2班">22软工安全2班</option>
<option value="22软工数据库1班">22软工数据库1班</option>
<option value="22软工数据库2班">22软工数据库2班</option>
<option value="22软工移动1班">22软工移动1班</option>
<option value="22软工移动2班">22软工移动2班</option>
<option value="22软工移动3班">22软工移动3班</option>
<option value="22软工云计算1班">22软工云计算1班</option>
<option value="22软工云计算2班">22软工云计算2班</option>
<option value="22软工云计算3班">22软工云计算3班</option>
<option value="22软工云计算4班">22软工云计算4班</option>
<option value="22软工云计算5班">22软工云计算5班</option>
<option value="22软工智能1班">22软工智能1班</option>
<option value="22软工智能3班">22软工智能2班</option>
<option value="22软工智能2班">22软工智能3班</option>
<option value="22软工智能4班">22软工智能4班</option>
<option value="22软工智能5班">22软工智能5班</option>
<option value="22软工智能6班">22软工智能6班</option>
<option value="22软工智能7班">22软工智能7班</option>
<option value="22大数据">22大数据</option>
<option value="22人工智能">22人工智能</option>
<option value="22网络空间安全">22网络空间安全</option>
</select>
</td>
</tr><br>
<!-- QQ -->
QQ:<input type="text" name="QQ" id="QQ" placeholder="请输入QQ(5到10位)"/><br>
<p>
<input type="button" value="注册" onclick="checkempty()"><p>
<a href="loginpage.html" target="_self">返回</a>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<?php
$username = $_POST['username'];
$password = $_POST['password'];
$sex = $_POST['sex'];
$grade = $_POST['grade'];
$cls = $_POST['cls'];
$QQ = $_POST['QQ'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where username='$username'";
$result = mysqli_query($link,$sql);
if($result->num_rows>0)//如果数据库内存在相同用户名,则'$result'接收到的变量为'true'所以大于1为真,则返回'用户名已存在'
{
echo "用户名已存在,请重新注册!";
echo "<a href=loginpage.html>[返回]</a>";
}
else //否则可以成功注册递交
{
$sql = "insert into admin(username,password,sex,grade,cls,QQ) values('{$username}','${password}','${sex}','${grade}','${cls}','${QQ}')";
$result = mysqli_query($link,$sql) or die('信息读取失败');
if (!$result)
{
printf("Error: %sn", mysqli_error($link));
exit();
}
$sql="select username,password from admin where username='$username'";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$a = mysqli_fetch_array($result);
if($a['username']==$username && $username!='')
{
echo <<<STR
<script type="text/javascript">
alert('注册成功!');
window.location.href = 'loginpage.html';
</script>
STR;
// echo "注册成功,三秒后自动跳转至登录页面<br>";
// header ("Refresh:3;url=loginpage.html");
// echo'<a href="loginpage.html" target="_self">点击此处立刻跳转</a>';
}
else
{
echo "注册失败,三秒后请重新注册账号!";
header ("Refresh:3;url=loginpage.html");
echo'<a href="loginpage.html" target="_self">点击此处立刻跳转</a>';
}
}
?>
</body>
</html>
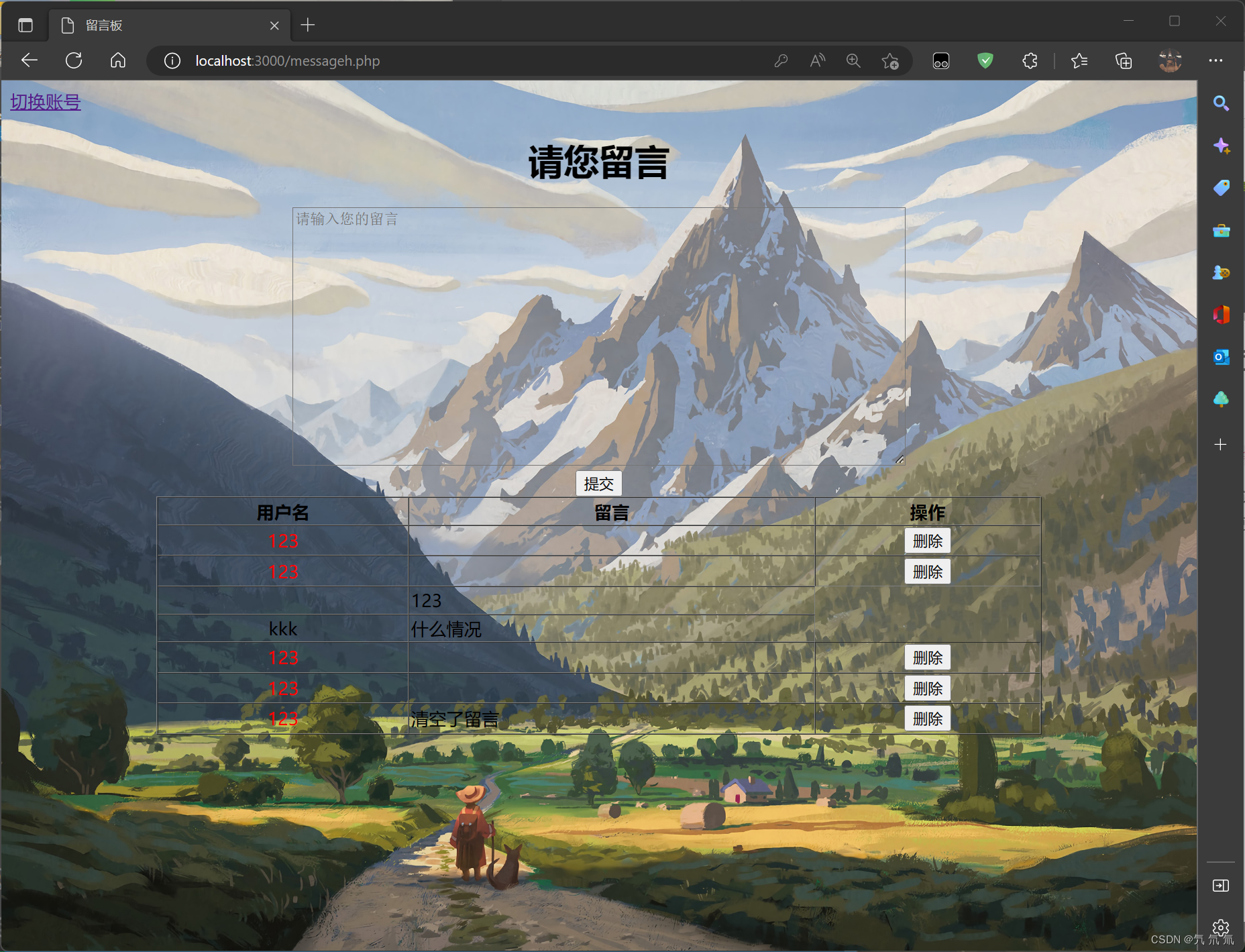
3.留言板页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
</head>
<body>
<?php
session_start();
$username = $_SESSION['username'];
$message = $_POST['message'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "insert into message(username,messages) values('$username','$message')";
$result = mysqli_query($link,$sql) or die('信息写入失败');
if($result==TRUE){
echo <<<STR
<script type="text/javascript">
window.location.href = 'messageh.php';
</script>
STR;
}
else
echo <<<STR
<script type="text/javascript">
alert('留言失败!');
window.location.href = 'messageh.php';
</script>
STR;
?>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<!-- <style type="text/css">
body{
background-image: url(img1.jpg);
background-size: cover;
}
</style> -->
<style type="text/css">
body{
background-image: url(img1.jpg);
background-size: cover;
}
textarea{
background:transparent;
border-style: 80px;
/* text-indent: 75px; */
}
input::-webkit-input-placeholder {
color: orange;
font-size: 12px;
}
</style>
</head>
<body>
<a href="loginpage.html" target="_self">切换账号</a><br>
<form method="POST" action="message.php" align="center">
<tr>
<h1>请您留言</h1>
<!-- <th style="text-align:right;" name="message"><label for="message">请您留言:</label></th><br> -->
<td><textarea name="message" rows="15" cols="80" placeholder="请输入您的留言"></textarea></td><br>
</tr>
<tr>
<th></th>
<td><input type="submit" id="submit" value="提交" name="submit"></td><br>
</tr>
</form>
<table align="center" border="1px" cellspacing="0px" width="800px">
<tr>
<th>用户名</th>
<th>留言</th>
<th>操作</th>
</tr>
<?php
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select id,username,messages from message order by id DESC";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$did = $_GET['id'];
if(!empty($did)){
$sql="delete from message where id ='$did'";
$result = mysqli_query($link,$sql);
if($result!=TRUE){
echo"error";
exit(0);
}
header("location:messageh.php");
}
session_start();
$usr = $_SESSION['username'];
while($row = mysqli_fetch_array($result)){
$username = $row['username'];
$con = 0;
if($username == $usr)
{
$con = 1 ;
}
$id = $row['id'];
$messages = $row['messages'];
if($con ==1 )
{
echo '<tr align="center">';
echo "<td style='color:#FF0000'>$username</td><td align='left'>$messages</td>
<td>
<a href='messageh.php?id=$id'><input type='button' align='right' value='删除'></a>
</td>";
echo '</tr>';
}
else {
echo '<tr align="center">';
echo "<td>$username</td><td align='left'>$messages</td>";
echo '</tr>';
}
}
?>
</table>
</body>
</html>
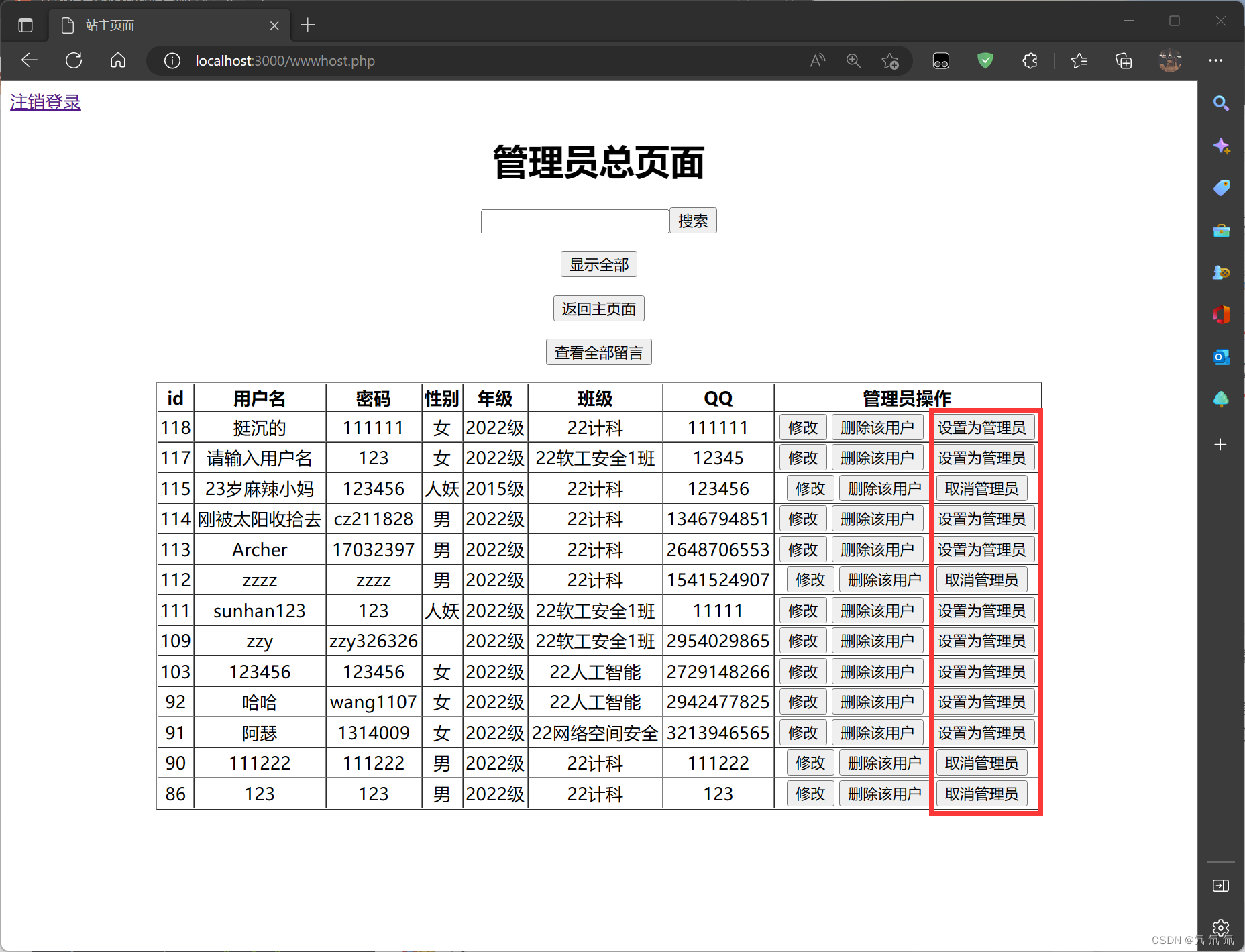
4.管理员页面
大家可以看到,虽然都是管理员页面,但只有站主才可以设置管理员,同时,管理员与管理员之间也是不能相互进行管理员操作的!


(1)管理员登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理员登录</title>
</head>
<body>
<script>
//用户名和密码不能为空
function checkform() {
$user_name = document.getElementById("username").value;
$user_pwd = document.getElementById("password").value;
if ($user_name == '') {
alert("用户名不能为空");
window.location.href = 'admin.html';
}
if ($user_pwd == '') {
alert("密码不能为空");
window.location.href = 'admin.html';
// window.history.go(-1);
}
}
</script>
<body>
<form method="POST" action="admin1.php" align="center">
<h1>管理员登录</h1>
用户名:<input type="text" name="adminusername" id="username" placeholder="请输入用户名"><br/>
密 码:<input type="password" name="adminpassword" id="password" placeholder="请输入密码"><br>
<input type="submit"value="登录" onclick="checkform()">
<a href="loginpage.html"><input type="button" value='返回主页面'></a>
</form>
<p>
</body>
</html>
(2)管理员登录分流
根据wwwhost的值来进行判断。值为1则认定为站主,进入站主页面;值为0则认定为普通管理员,进入管理员页面。

管理员登录页面后端分流 admin1.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理员页面</title>
</head>
<body>
<?php
$adminusername = $_POST['adminusername'];
$adminpassword = $_POST['adminpassword'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from manage where adminusername='$adminusername' and adminpassword='$adminpassword'";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$a = mysqli_fetch_array($result);
if($a['adminusername']==$adminusername && $adminusername!='' && $a['adminpassword']==$adminpassword && $adminpassword!='' && $a['wwwhost'] == 1){
session_start();
$_SESSION['adminusername'] = $adminusername;
$_SESSION['adminpassword'] = $adminpassword;
header("location: wwwhost.php");
}
else if($a['adminusername']==$adminusername && $adminusername!='' && $a['adminpassword']==$adminpassword && $adminpassword!=''){
session_start();
$_SESSION['adminusername'] = $adminusername;
$_SESSION['adminpassword'] = $adminpassword;
header("location: admin.php");
}
else{
echo <<<STR
<script type="text/javascript">
alert('非管理员不能登录!!!');
window.location.href = 'admin.html';
</script>
STR;
}
?>
</body>
</html>
ⅰ管理员页面

管理员页面 admin.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理员</title>
</head>
<body>
<a href="loginpage.html" target="_self">注销登录</a><br>
<h1 align="center">管理员页面</h1>
<form method="POST" action="">
<p align="center"><input type="text" name="search" /><input type="submit" value="搜索" name="find"/></p><!-- search为第一个输入的文本框,find为搜索按钮 -->
<p align="center"><a href="admin.php"><input type="button" value='显示全部'></a></p>
<p>
<p align="center"><a href="loginpage.php"><input type="button" value='返回主页面'></a></p>
<p align="center"><a href="deletemessage.php"><input type="button" value="查看全部留言"></a></p>
</form>
<table align="center" border="1px" cellspacing="0px" width="800px">
<tr>
<th>id</th>
<th>用户名</th>
<th>密码</th>
<th>性别</th>
<th>年级</th>
<th>班级</th>
<th>QQ</th>
<th>管理员操作</th>
</tr>
<script language='javascript'>
function del(a){
if(confirm('确定要删除吗?')){
location.href='delete.php?id=' + a;
// alert('删除成功!');
}else{
return;
}
}
</script>
<?php
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin order by id DESC";
if(empty($_POST["find"])){
$result = mysqli_query($link,$sql);
}else{
$search = $_POST["search"];
$sql = "select * from admin where id like '%$search%' or username like '%$search%' or sex like '%$search%' or grade like '%$search%' or cls like '%$search%' or QQ like '%$search%'";
$result = mysqli_query($link,$sql);
}
while($row = mysqli_fetch_array($result))
{
$sqluser = "select count(*) from manage where adminusername = '$row[1]'";
$resultuser = mysqli_query($link,$sqluser);
$arryuser = mysqli_fetch_array($resultuser);
echo '<tr align="center">';
echo "<td>$row[0]</td><td>$row[1]</td><td>$row[2]</td><td>$row[3]</td><td>$row[4]</td><td>$row[5]</td><td>$row[6]</td>
<td>";
if($arryuser['count(*)'] == 0){
echo "<a href='update.php?id=$row[0]'><input type='submit' value='修改' /></a>
<input type='button' οnclick='del($row[0])' value='删除该用户' />";
}
echo '</td></tr>';
}
mysqli_close($link);
?>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户留言</title>
<!-- <style type="text/css">
body{
background-image: url(img1.jpg);
background-size: cover;
}
</style> -->
</head>
<body>
<body>
<a href="loginpage.html" target="_self">注销登录</a><br>
<h1 align="center">用户留言</h1>
<form method="POST" action="">
<p align="center"><input type="text" name="search" /><input type="submit" value="搜索" name="find"/></p><!-- search为第一个输入的文本框,find为搜索按钮 -->
<p align="center"><a href="deletemessage.php"><input type="button" value='显示全部'></a></p>
<p>
<p align="center"><a href="admin.php"><input type="button" value='返回管理员页面'></a></p>
</form>
<table align="center" border="1px" cellspacing="0px" width="800px">
<tr>
<th>id</th>
<th>用户名</th>
<th>留言</th>
<th>管理员操作</th>
</tr>
<script language='javascript'>
function del(a){
if(confirm('确定要删除该条留言吗?')){
location.href='delmessage.php?id=' + a;
// alert('删除成功!');
}else{
return;
}
}
</script>
<?php
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from message order by id DESC";
if(empty($_POST["find"])){
$result = mysqli_query($link,$sql);
}else{
$search = $_POST["search"];
$sql = "select * from message where id like '%$search%' or username like '%$search%' or messages like '%$search%'";
$result = mysqli_query($link,$sql);
}
while($row = mysqli_fetch_array($result))
{
if(empty($row)){
break;
}
echo '<tr align="center">';
echo "<td>$row[0]</td><td>$row[1]</td><td align='left'>$row[2]</td>
<td>
<input type='button' οnclick='del($row[0])' value='删除该留言' />
</td>";
echo '</tr>';
}
mysqli_close($link);
?>
</table>
</body>
</html>
delmessage.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除用户留言</title>
</head>
<body>
<?php
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = $_GET['id'];
} else {
// 若没有传入id参数,直接跳转到首页
header('Location:deletemessage.php');
}
// 执行数据库删除操作
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "delete from message where id = $id";
$result = mysqli_query($link,$sql) or die('信息读取失败');
if($result == true) {
echo <<<STR
<script type="text/javascript">
alert("该用户此条留言已删除!")
window.location.href = 'deletemessage.php';
</script>
STR;
exit;
} else {
echo <<<STR
<script type="text/javascript">
alert("该用户此条留言删除失败!")
windows.location.href = 'deletemessage.php';
</script>
STR;
}
mysqli_close($link);
?>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改用户信息</title>
</head>
<script>
二次确认密码是否输入正确
function checkpassword()
{
if(password.value != repassword.value)
{
alert("两次输入密码不一致!请重新输入密码!")
// password.value = "";
repassword.value = "";
}
}
// 不能为空
function checkempty() {
$user_username = document.getElementById("username").value;
$user_password = document.getElementById("repassword").value;
// $user_sex = document.getElementById("sex").value;
$user_grade = document.getElementById("grade").value;
$user_cls = document.getElementById("cls").value;
$user_QQ = document.getElementById("QQ").value;
if ($user_username == '' || $user_username.length < 2 || $user_username.length > 12) {
alert("用户名不能为空且用户名长度是2---12位哦");
return;
}
if ($user_password == '') {
alert("密码不能为空");
return;
}
// if ($user_sex == '') {
// alert("性别不能为空");
// window.history.go(-1);
// }
if ($user_grade == '') {
alert("年级不能为空");
return;
}
if ($user_cls == '') {
alert("班级不能为空");
return;
}
if ($user_QQ == '' || $user_QQ.length < 5 || $user_QQ.length > 10) {
alert("QQ为5到10位数字且不能为空");
QQ.value = "";
return;
}
document.getElementById('sub').value='1';
var form=document.getElementById('form');
form.submit();
}
</script>
<?php
//建立数据库连接
$id = $_GET['id'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where id = $id";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$admin = mysqli_fetch_assoc($result);
mysqli_free_result($result);
//更新留言信息
if(($_POST['sub'])==1) { // 用户已经提交表单
//获取表单数据
$username = $_POST['username'];
$password = $_POST['password'];
$sex = $_POST['sex'];
$grade = $_POST['grade'];
$cls = $_POST['cls'];
$QQ = $_POST['QQ'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where username='$username'";
$result = mysqli_query($link,$sql);
if($result->num_rows>0)//如果数据库内存在相同用户名,则'$result'接收到的变量为'true'所以大于1为真,则返回'用户名已存在'
{
echo <<<STR
<script type="text/javascript">
alert("用户名已存在,请重新修改!")
window.location.href = 'admin.php';
</script>
STR;
exit;
}
else{
//执行sql语句
$sql = "update admin set username = '$username',password = '$password',sex = '$sex',grade = '$grade',cls = '$cls',QQ='$QQ' where id = '$id'";
if(mysqli_query($link,$sql) && mysqli_affected_rows($link) == 1) {
echo <<<STR
<script type="text/javascript">
alert('修改成功!');
window.location.href = 'admin.php';
</script>
STR;
} else {
echo mysqli_error($link);
}
} }
?>
<body>
<form action="" method="post" id="form">
用户名:<input type="text" name="username" id="username" placeholder="请输入新的用户名"><br>
密 码:<input type="password" name="password" id="password" placeholder="请输入新的密码"><br>
确认密码:<input type="password" id="repassword" onblur="checkpassword()" placeholder="请再次输入新的密码"><br>
性别:<label for="nan">男</label><input type="radio" name="sex" value="男" id="nan">
<label for="nv">女</label><input type="radio" name="sex" value="女" id="nv">
<label for="renyao">人妖</label><input type="radio" name="sex" value="人妖" id="renyao"><br>
<tr>
<th style="text-align:right;"><label for="grade">年级:</label></th>
<td>
<select name="grade" id="grade">
<option value="">请选择你的新年级</option>
<option value="2022级">2022级</option>
<option value="2021级">2021级</option>
<option value="2020级">2020级</option>
<option value="2019级">2019级</option>
<option value="2018级">2018级</option>
<option value="2017级">2017级</option>
<option value="2016级">2016级</option>
<option value="2015级">2015级</option>
</select>
</td>
</tr><br>
<tr>
<th style="text-align:right;"><label for="cls">班级:</label></th>
<td>
<select name="cls" id="cls">
<option value="">请选择你的新班级</option>
<option value="22计科">22计科</option>
<option value="22软工安全1班">22软工安全1班</option>
<option value="22软工安全2班">22软工安全2班</option>
<option value="22软工数据库1班">22软工数据库1班</option>
<option value="22软工数据库2班">22软工数据库2班</option>
<option value="22软工移动1班">22软工移动1班</option>
<option value="22软工移动2班">22软工移动2班</option>
<option value="22软工移动3班">22软工移动3班</option>
<option value="22软工云计算1班">22软工云计算1班</option>
<option value="22软工云计算2班">22软工云计算2班</option>
<option value="22软工云计算3班">22软工云计算3班</option>
<option value="22软工云计算4班">22软工云计算4班</option>
<option value="22软工云计算5班">22软工云计算5班</option>
<option value="22软工智能1班">22软工智能1班</option>
<option value="22软工智能3班">22软工智能2班</option>
<option value="22软工智能2班">22软工智能3班</option>
<option value="22软工智能4班">22软工智能4班</option>
<option value="22软工智能5班">22软工智能5班</option>
<option value="22软工智能6班">22软工智能6班</option>
<option value="22软工智能7班">22软工智能7班</option>
<option value="22大数据">22大数据</option>
<option value="22人工智能">22人工智能</option>
<option value="22网络空间安全">22网络空间安全</option>
</select>
</td>
</tr><br>
QQ:<input type="text" name="QQ" id="QQ" placeholder="请输入新的QQ"><br>
<input type="hidden" name="sub" value="0" id="sub">
<p><input type="button" value="更新" onclick="checkempty()" />
<a href="admin.php" target="_self">返回</a></p>
</form>
</body>
</html>
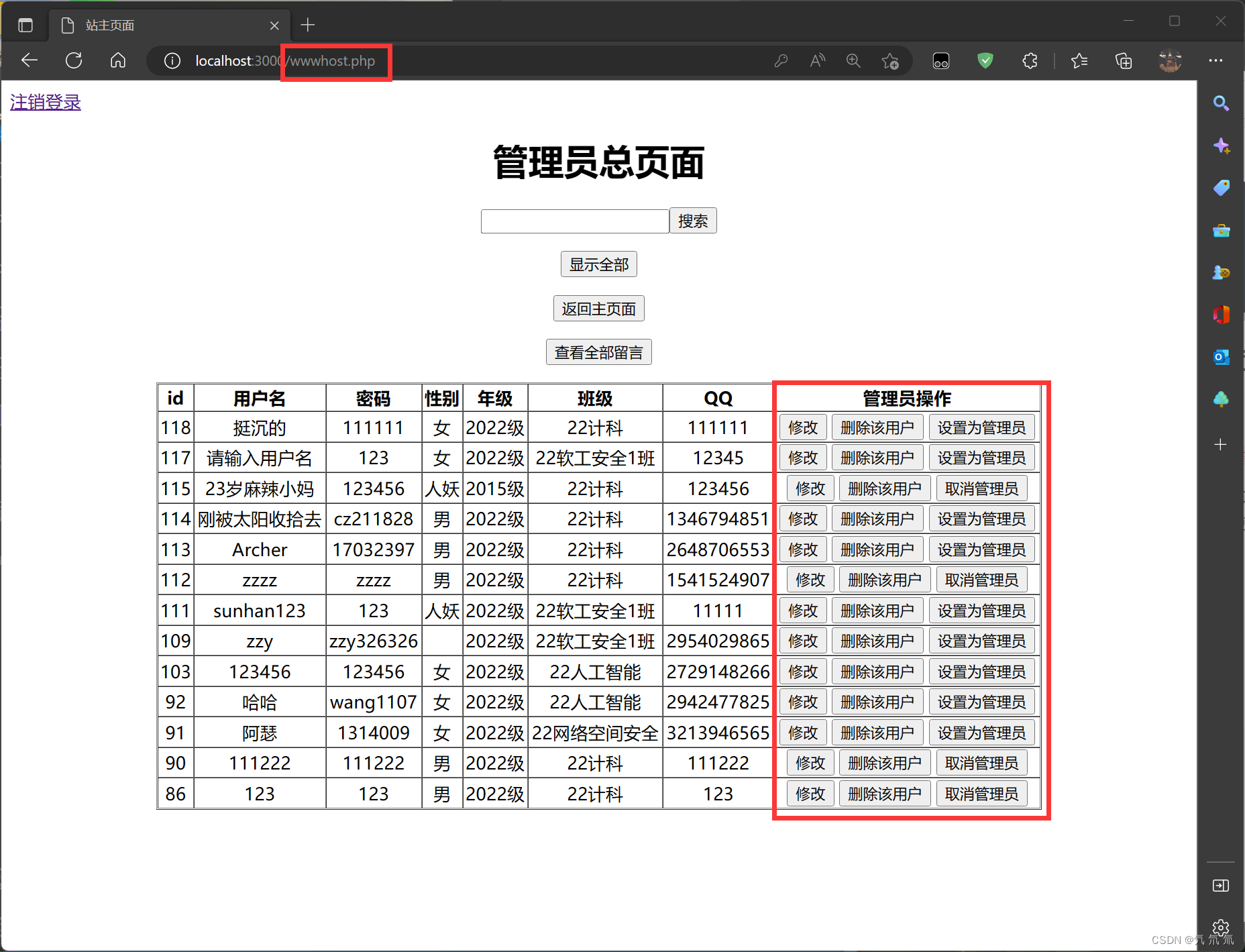
ⅱ站主页面

站主页面 wwwhost.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>站主页面</title>
<!-- <style type="text/css">
body{
background-image: url(img1.jpg);
background-size: cover;
}
</style> -->
</head>
<body>
<a href="loginpage.html" target="_self">注销登录</a><br>
<h1 align="center">管理员总页面</h1>
<form method="POST" action="">
<p align="center"><input type="text" name="search" /><input type="submit" value="搜索" name="find"/></p><!-- search为第一个输入的文本框,find为搜索按钮 -->
<p align="center"><a href="wwwhost.php"><input type="button" value='显示全部'></a></p>
<p>
<p align="center"><a href="loginpage.php"><input type="button" value='返回主页面'></a></p>
<p align="center"><a href="hostdeletemessage.php"><input type="button" value="查看全部留言"></a></p>
</form>
<table align="center" border="1px" cellspacing="0px" width="800px">
<tr>
<th>id</th>
<th>用户名</th>
<th>密码</th>
<th>性别</th>
<th>年级</th>
<th>班级</th>
<th>QQ</th>
<th>管理员操作</th>
</tr>
<script language='javascript'>
function del(a){
if(confirm('确定要删除吗?')){
location.href='delete.php?id=' + a;
// alert('删除成功!');
}else{
return;
}
}
function set(a){
if(confirm('确定进行管理员更改操作?')){
location.href='setmanage.php?id=' + a;
// alert('设置成功');
}else{
return;
}
}
</script>
<?php
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin order by id DESC";
if(empty($_POST["find"])){
$result = mysqli_query($link,$sql);
}else{
$search = $_POST["search"];
$sql = "select * from admin where id like '%$search%' or username like '%$search%' or sex like '%$search%' or grade like '%$search%' or cls like '%$search%' or QQ like '%$search%'";
$result = mysqli_query($link,$sql);
}
while($row = mysqli_fetch_array($result))
{
$sql1 = "select count(*) from manage where adminusername='$row[1]'";
$result1 = mysqli_query($link,$sql1);
$arry1 = mysqli_fetch_array($result1);
$wheremanage = "设置为管理员";
if($arry1['count(*)'] != 0){
$wheremanage = "取消管理员" ;
}
echo '<tr align="center">';
echo "<td>$row[0]</td><td>$row[1]</td><td>$row[2]</td><td>$row[3]</td><td>$row[4]</td><td>$row[5]</td><td>$row[6]</td>
<td>
<a href='hostupdate.php?id=$row[0]'><input type='submit' value='修改' /></a>
<input type='button' οnclick='del($row[0])' value='删除该用户' />
<input type='button' οnclick='set($row[0])' value='$wheremanage' />
</td>";
echo '</tr>';
}
mysqli_close($link);
?>
</table>
</body>
</html>
站主删除留言 hostdeletemessage.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户留言</title>
<!-- <style type="text/css">
body{
background-image: url(img1.jpg);
background-size: cover;
}
</style> -->
</head>
<body>
<body>
<a href="loginpage.html" target="_self">注销登录</a><br>
<h1 align="center">用户留言</h1>
<form method="POST" action="">
<p align="center"><input type="text" name="search" /><input type="submit" value="搜索" name="find"/></p><!-- search为第一个输入的文本框,find为搜索按钮 -->
<p align="center"><a href="hostdeletemessage.php"><input type="button" value='显示全部'></a></p>
<p>
<p align="center"><a href="wwwhost.php"><input type="button" value='返回管理员页面'></a></p>
</form>
<table align="center" border="1px" cellspacing="0px" width="800px">
<tr>
<th>id</th>
<th>用户名</th>
<th>留言</th>
<th>管理员操作</th>
</tr>
<script language='javascript'>
function del(a){
if(confirm('确定要删除该条留言吗?')){
location.href='hostdelmessage.php?id=' + a;
// alert('删除成功!');
}else{
return;
}
}
</script>
<?php
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from message order by id DESC";
if(empty($_POST["find"])){
$result = mysqli_query($link,$sql);
}else{
$search = $_POST["search"];
$sql = "select * from message where id like '%$search%' or username like '%$search%' or messages like '%$search%'";
$result = mysqli_query($link,$sql);
}
while($row = mysqli_fetch_array($result))
{
if(empty($row)){
break;
}
echo '<tr align="center">';
echo "<td>$row[0]</td><td>$row[1]</td><td align='left'>$row[2]</td>
<td>
<input type='button' οnclick='del($row[0])' value='删除该留言' />
</td>";
echo '</tr>';
}
mysqli_close($link);
?>
</table>
</body>
</html>
hostdelmessage.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除用户留言</title>
</head>
<body>
<?php
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = $_GET['id'];
} else {
// 若没有传入id参数,直接跳转到首页
header('Location:deletemessage.php');
}
// 执行数据库删除操作
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "delete from message where id = $id";
$result = mysqli_query($link,$sql) or die('信息读取失败');
if($result == true) {
echo <<<STR
<script type="text/javascript">
alert("该用户此条留言已删除!")
window.location.href = 'hostdeletemessage.php';
</script>
STR;
exit;
} else {
echo <<<STR
<script type="text/javascript">
alert("该用户此条留言删除失败!")
windows.location.href = 'hostdeletemessage.php';
</script>
STR;
}
mysqli_close($link);
?>
</body>
</html>
站主修改用户信息 hostupdate.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改用户信息</title>
</head>
<script>
二次确认密码是否输入正确
function checkpassword()
{
if(password.value != repassword.value)
{
alert("两次输入密码不一致!请重新输入密码!")
password.value = "";
repassword.value = "";
}
}
// 不能为空
function checkempty() {
$user_username = document.getElementById("username").value;
$user_password = document.getElementById("repassword").value;
// $user_sex = document.getElementById("sex").value;
$user_grade = document.getElementById("grade").value;
$user_cls = document.getElementById("cls").value;
$user_QQ = document.getElementById("QQ").value;
if ($user_username == '' || $user_username.length < 2 || $user_username.length > 12) {
alert("用户名不能为空且用户名长度是2---12位哦");
return;
}
if ($user_password == '') {
alert("密码不能为空");
return;
}
// if ($user_sex == '') {
// alert("用户名不能为空");
// window.history.go(-1);
// }
if ($user_grade == '') {
alert("年级不能为空");
return;
}
if ($user_cls == '') {
alert("班级不能为空");
return;
}
if ($user_QQ == '') {
alert("QQ不能为空");
return;
}
document.getElementById('sub').value='1';
var form=document.getElementById('form');
form.submit();
}
</script>
<?php
//建立数据库连接
$id = $_GET['id'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where id = $id";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$admin = mysqli_fetch_assoc($result);
mysqli_free_result($result);
//更新留言信息
if(($_POST['sub'])==1) { // 用户已经提交表单
//获取表单数据
$username = $_POST['username'];
$password = $_POST['password'];
$sex = $_POST['sex'];
$grade = $_POST['grade'];
$cls = $_POST['cls'];
$QQ = $_POST['QQ'];
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where username='$username'";
$result = mysqli_query($link,$sql);
if($result->num_rows>0)//如果数据库内存在相同用户名,则'$result'接收到的变量为'true'所以大于1为真,则返回'用户名已存在'
{
echo <<<STR
<script type="text/javascript">
alert("用户名已存在,请重新修改!")
window.location.href = 'wwwhost.php';
</script>
STR;
exit;
// echo "用户名已存在,请重新注册!";
// header("location: admin.php");
// //echo "<a href=loginpage.html>[返回]</a>";
}
else{
//执行sql语句
$sql = "update admin set username = '$username',password = '$password',sex = '$sex',grade = '$grade',cls = '$cls',QQ='$QQ' where id = '$id'";
if(mysqli_query($link,$sql) && mysqli_affected_rows($link) == 1) {
echo <<<STR
<script type="text/javascript">
alert('修改成功!');
window.location.href = 'wwwhost.php';
</script>
STR;
} else {
echo mysqli_error($link);
}
} }
?>
<body>
<form action="" method="post" id="form">
用户名:<input type="text" name="username" id="username" placeholder="请输入新的用户名"><br>
密 码:<input type="password" name="password" id="password" placeholder="请输入新的密码"><br>
确认密码:<input type="password" id="repassword" onblur="checkpassword()" placeholder="请再次输入新的密码"><br>
性别:<label for="nan">男</label><input type="radio" name="sex" value="男" id="nan">
<label for="nv">女</label><input type="radio" name="sex" value="女" id="nv">
<label for="renyao">人妖</label><input type="radio" name="sex" value="人妖" id="renyao"><br>
<tr>
<th style="text-align:right;"><label for="grade">年级:</label></th>
<td>
<select name="grade" id="grade">
<option value="">请选择你的新年级</option>
<option value="2022级">2022级</option>
<option value="2021级">2021级</option>
<option value="2020级">2020级</option>
<option value="2019级">2019级</option>
<option value="2018级">2018级</option>
<option value="2017级">2017级</option>
<option value="2016级">2016级</option>
<option value="2015级">2015级</option>
</select>
</td>
</tr><br>
<tr>
<th style="text-align:right;"><label for="cls">班级:</label></th>
<td>
<select name="cls" id="cls">
<option value="">请选择你的新班级</option>
<option value="22计科">22计科</option>
<option value="22软工安全1班">22软工安全1班</option>
<option value="22软工安全2班">22软工安全2班</option>
<option value="22软工数据库1班">22软工数据库1班</option>
<option value="22软工数据库2班">22软工数据库2班</option>
<option value="22软工移动1班">22软工移动1班</option>
<option value="22软工移动2班">22软工移动2班</option>
<option value="22软工移动3班">22软工移动3班</option>
<option value="22软工云计算1班">22软工云计算1班</option>
<option value="22软工云计算2班">22软工云计算2班</option>
<option value="22软工云计算3班">22软工云计算3班</option>
<option value="22软工云计算4班">22软工云计算4班</option>
<option value="22软工云计算5班">22软工云计算5班</option>
<option value="22软工智能1班">22软工智能1班</option>
<option value="22软工智能3班">22软工智能2班</option>
<option value="22软工智能2班">22软工智能3班</option>
<option value="22软工智能4班">22软工智能4班</option>
<option value="22软工智能5班">22软工智能5班</option>
<option value="22软工智能6班">22软工智能6班</option>
<option value="22软工智能7班">22软工智能7班</option>
<option value="22大数据">22大数据</option>
<option value="22人工智能">22人工智能</option>
<option value="22网络空间安全">22网络空间安全</option>
</select>
</td>
</tr><br>
QQ:<input type="text" name="QQ" id="QQ" placeholder="请输入新的QQ"><br>
<input type="hidden" name="sub" value="0" id="sub">
<p><input type="button" value="更新" onclick="checkempty()" />
<a href="wwwhost.php" target="_self">返回</a></p>
</form>
</body>
</html>
站主设置管理员 setmanage.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置管理员</title>
</head>
<body>
<?php
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = $_GET['id'];
} else {
// 若没有传入id参数,直接跳转到首页
header('Location:wwwhost.php');
}
// 执行数据库删除操作
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
$sql = "select * from admin where id = $id";
$result = mysqli_query($link,$sql) or die('信息读取失败');
$arr = mysqli_fetch_array($result);
$sql1 = "select count(*) from manage where adminusername='$arr[1]'";
$result1 = mysqli_query($link,$sql1) or die('信息读取失败');
$arr1 = mysqli_fetch_array($result1);
if($arr1['count(*)'] == 0){
$sql1 = "insert into manage(adminusername,adminpassword) values('$arr[username]','$arr[password]')";
$result1 = mysqli_query($link,$sql1) or die('信息读取失败');
}else if($arr1['count(*)'] == 1){
$sql1 = "delete from manage where adminusername = '$arr[username]'";
$result1 = mysqli_query($link,$sql1) or die('信息读取失败');
}
if($result1 == true) {
echo <<<STR
<script type="text/javascript">
alert("管理员修改成功!")
window.location.href = 'wwwhost.php';
</script>
STR;
exit;
}else{
echo <<<STR
<script type="text/javascript">
alert("管理员修改失败!")
windows.location.href = 'wwwhost.php';
</script>
STR;
}
mysqli_close($link);
?>
</body>
</html>
ⅲ删除用户
删除用户所有信息 delete.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除用户信息</title>
</head>
<body>
<?php
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = $_GET['id'];
} else {
// 若没有传入id参数,直接跳转到首页
header('Location:admin.php');
}
// 执行数据库删除操作
$link = mysqli_connect("localhost","root","2356789mmm","liuyanban") or die("错误,未连接到数据库");
// $sql = "delete from admin where id = $id;";
// $result = mysqli_query($link,$sql) or die('信息读取失败');
$sql = "select username from admin where id = $id";
$result = mysqli_query($link,$sql);
$arry = mysqli_fetch_array($result);
$username = $arry['username'];
$sql_0 = "delete from admin where username = '$username'";
$sql_1 = "delete from message where username = '$username'";
$sql_2 = "delete from manage where adminusername = '$username';";
$result_0 = mysqli_query($link,$sql_0) or die(mysqli_error($link));
$result_1 = mysqli_query($link,$sql_1) or die(mysqli_error($link));
$result_2 = mysqli_query($link,$sql_2) or die(mysqli_error($link));
// $address = 'admin.php';
session_start();
$adminusername = $_SESSION['adminusername'];
$sql1 = "select wwwhost from manage where adminusername = '$adminusername'";
$result1 = mysqli_query($link,$sql1);
$arry1 = mysqli_fetch_array($result1);
if($arry1['wwwhost'] == 1)//判断是否为站主,站主为1
{
$address = 'wwwhost.php';
if($result1 == true) {
echo <<<STR
<script type="text/javascript">
alert("用户信息已删除!")
window.location.href = '$address';
</script>
STR;
exit;
} else {
echo <<<STR
<script type="text/javascript">
alert("用户信息删除失败!")
windows.location.href = '$address';
</script>
STR;
}
}
else{
$address = 'admin.php';
if($result1 == true) {
echo <<<STR
<script type="text/javascript">
alert("用户信息已删除!")
window.location.href = '$address';
</script>
STR;
exit;
} else {
echo <<<STR
<script type="text/javascript">
alert("用户信息删除失败!")
windows.location.href = '$address';
</script>
STR;
}
}
mysqli_close($link);
?>
</body>
</html>
总结
提示:这里对文章进行总结:
笔者也是一初来乍到的小白,文章中不可避免的会出现错误,若网友对笔者的文章有持疑,欢迎大家在评论区讨论,至此,关于留言板的设计与实现已经完成,谢谢大家的点击!
原文地址:https://blog.csdn.net/weixin_74174384/article/details/128385016
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26312.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!