一、web相关概念
1. Web和JavaWeb的概念
在我们日常的生活中,经常会使用浏览器去访问
百度、京东、csdn官网等这些网站,这些网站统称为Web网站。如下就是通过浏览器访问卓京官网的界面:
2. JavaWeb技术栈
了解JavaWeb技术栈执之前,有一个很重要的概念介绍

2.1 软件架构
B/S架构
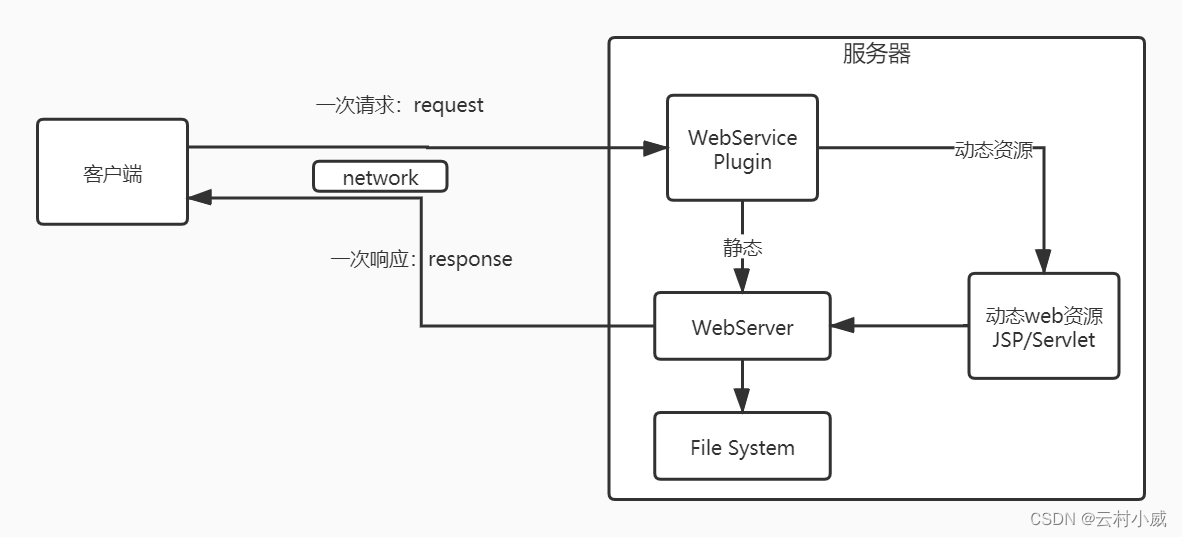
B/S 架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。大家可以通过下面这张图来回想下我们平常的上网过程:

- 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容
- 思考下搜索的内容并不在我们自己的点上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的
- 日常百度的小细节,逢年过节百度的logo会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
- 所以说B/S架构的好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本。
了解了什么是B/S架构后,作为后台开发工程师的我们将来主要关注的是服务端的开发和维护工作。在服务端将来会放很多资源,都有哪些资源呢?
2.2 资源分类
2.2.1静态资源
-
前端网页制作的
三剑客(HTML+CSS+JavaScript),使用这些技术我们就可以制作出效果比较丰富的网页,将来展现给用户。但是由于做出来的这些内容都是静态的,这就会导致所有的人看到的内容将是一模一样。 -
在日常上网的过程中,我们除了看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录效果:

不同人登录以后在网页的右上角的头像是不同(当然要自己登入设置头像 ),所以不同的用户访问相同的资源看到的内容大多数是不一样的,要想实现这样的效果,光靠静态资源是无法实现的。
2.2.2动态资源
- 动态资源主要包含Servlet、JSP等,主要用来负责逻辑处理。php
- 动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
- 动态资源虽然可以处理逻辑,但是当用户来登录百度的时候,就需要输入
用户名和密码,这个时候我们就又需要解决的一个问题是,用户在注册的时候填入的用户名和密码、以及我们经常会访问到一些数据列表的内容展示,这些数据都存储在数据库。
3. 数据库
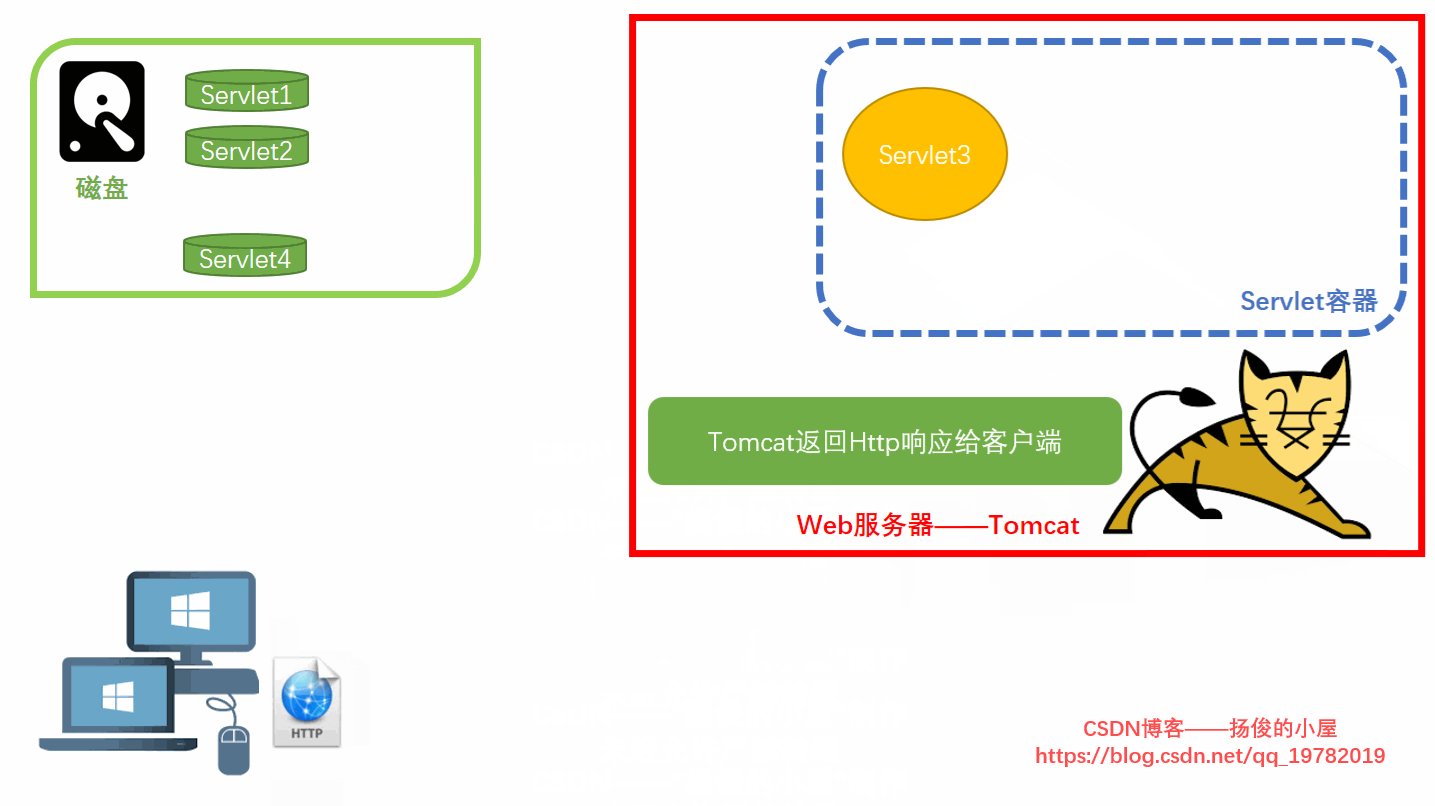
- 浏览器发送一个请求到服务端,去请求所需要的相关资源;
- (源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
- 在Java代码可以进行业务处理也可以从数据库中读取数据;
- 拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
- 服务端将静态资源响应给浏览器;
- 浏览器将这些资源进行解析;
- 解析后将效果展示在浏览器,用户就可以看到最终的结果。
4. HTTP协议
在Web应用中,浏览器请求一个URL,服务器就把生成的HTML网页发送给浏览器,而浏览器和服务器之间的传输协议是HTTP[TCP|IP协议中的一种],所以:
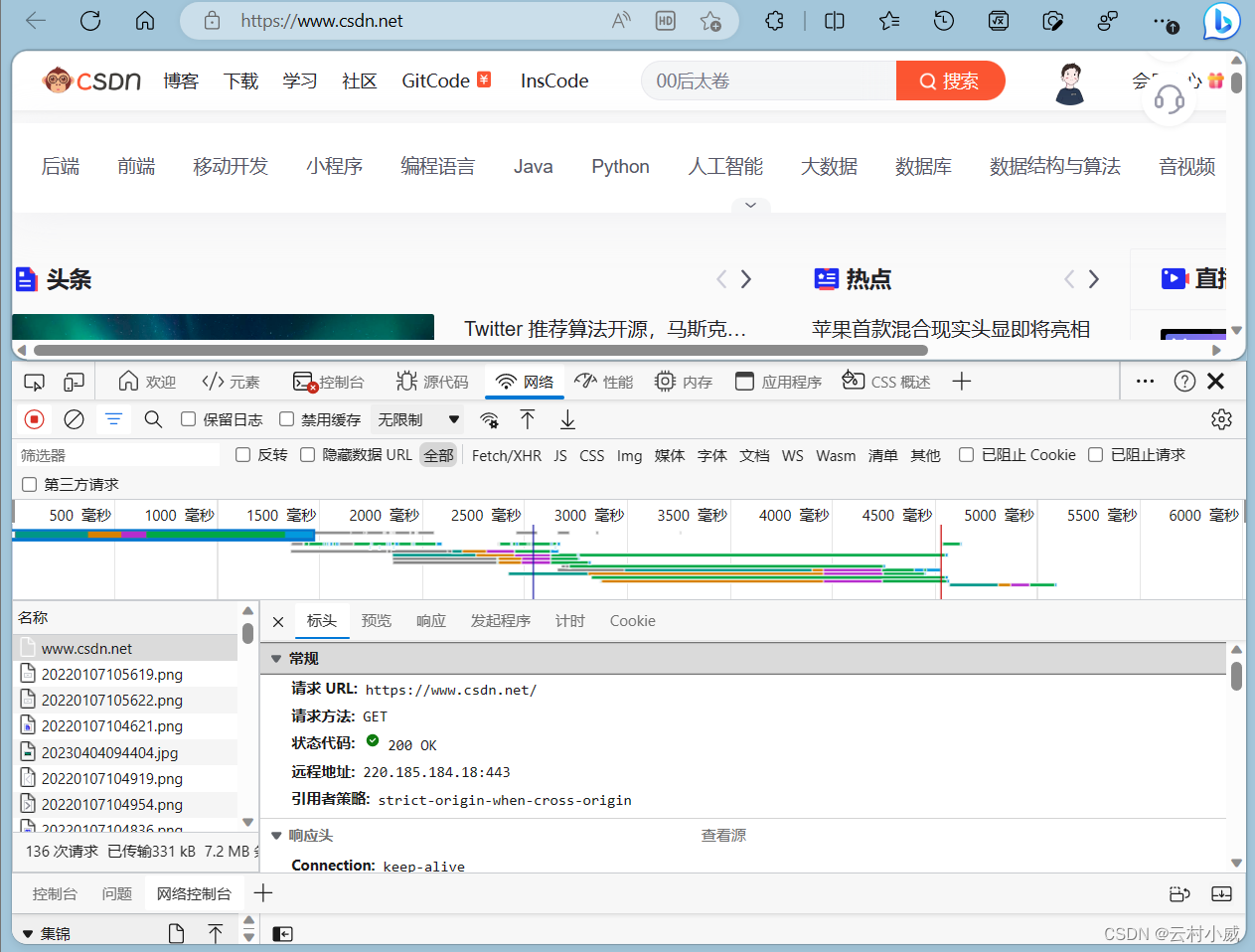
HTTP协议是一个基于TCP协议之上的请求–响应协议,它非常简单,我们先使用Chrome浏览器查看新浪首页,然后右击检查选择网络重新加载页面,可以看到浏览器发出的每一个请求和响应:

对于Browser来说,请求页面的流程如下:
5. web服务器软件概述
本质上还是一台电脑,那么安装了服务器软件,也就是说,这个电脑是个硬件,我们得安个服务器软件,那么这个电脑才能被称为一台真正的服务器,安装了Web服务器软件,那我的电脑就是一个Web服务器,可以让别人也访问到我.
-
web服务器软件:接收用户的请求,处理请求,做出响应。
二、web环境搭建
实现web程序开发必须在电脑上安装及配置相关软件才能达到目的
1.1 JDK介绍
1.1.1 概述
1.1.2 JDK下载与安装
傻瓜式安装,解压即安;
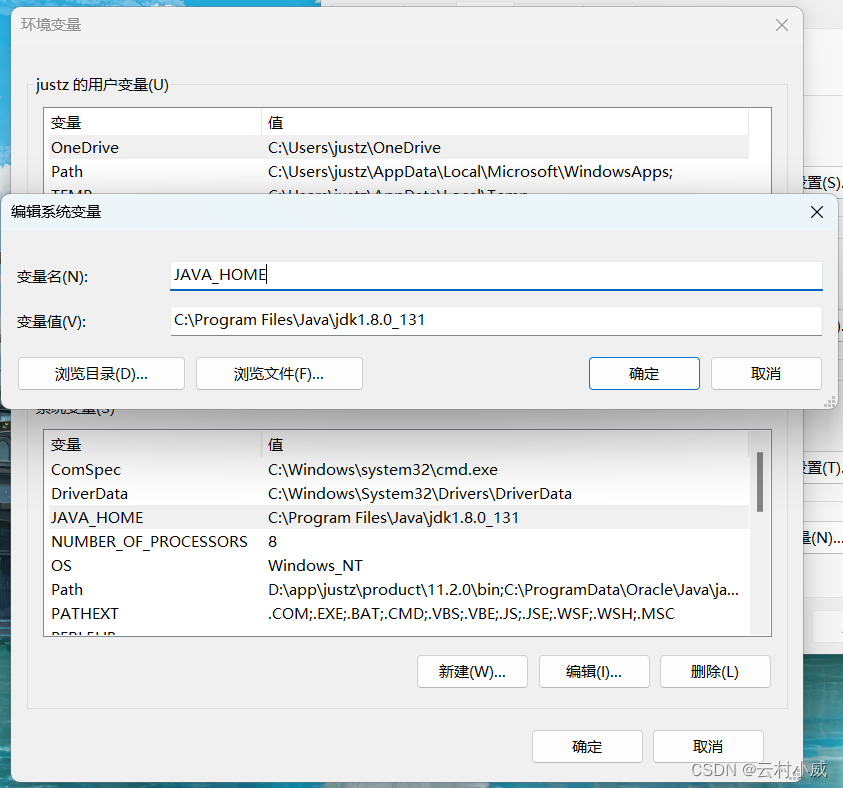
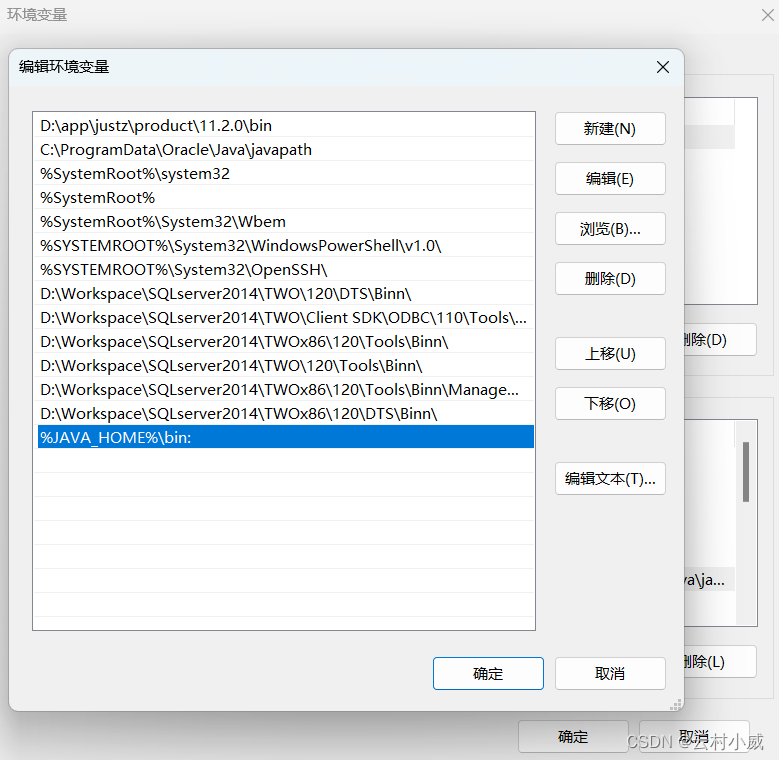
2.1.3 JDK环境配置
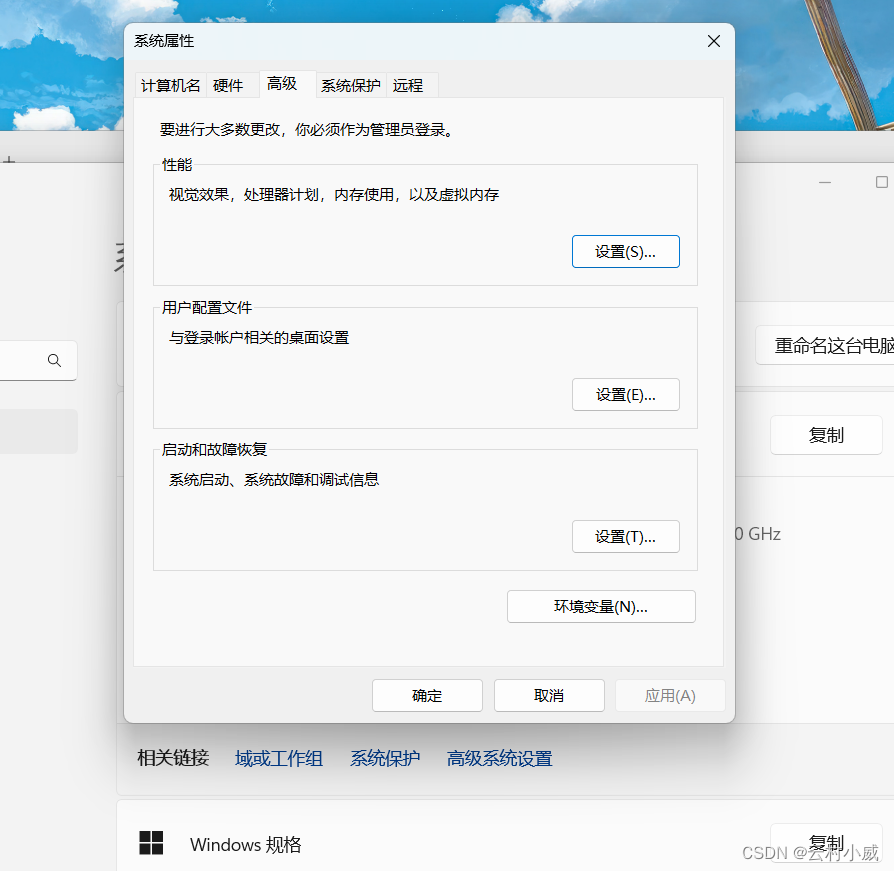
- 打开设置进入高级系统设置

- 点击环境变量新建一个系统变量如下示例,变量值为jdk安装的路径

- 从系统变量找到path点击新建输入——%JAVA_HOME%bin(win10系统一下在bin后面加 :即可)

2.1.4 测试JDK
2.Tomcat介绍
2.1 Tomcat是什么?
- Tomcat 服务器是一个开源的轻量级Web应用服务器
- 是Apache软件基金会项目中的一个核心项目,由Apache,Sun和一些公司以及个人共同开发而成,深受Java爱好者的喜爱,是一款比较流行的web应用服务器。
- 在中小型系统和并发量小的场合下被普遍使用,是开发和调试Servlet、JSP 程序的首选。
- Tomcat的默认端口是8080
2.2 为什么需要使用它?
- 小型的轻量级应用服务器
- JavaWeb需要运行在Web应用服务器上才能提供服务;
- 使用简单,资料文档丰富,能更快上手;
- 主要用于解析JSP/Servlet
- 免费、开源;Apache基金会提供支持;
- 版本更新快,目前已经更新到Tomcat 11;
- 跨平台,可以运行在Windows、Linux等各种操作系统上;
- 支持负载均衡,可以与Apache、Nginx、Varnish等配合实现高性能Web服务;
2.3 如何下载?
官网下载,推荐下载解压版 点击进入tomcat.apache
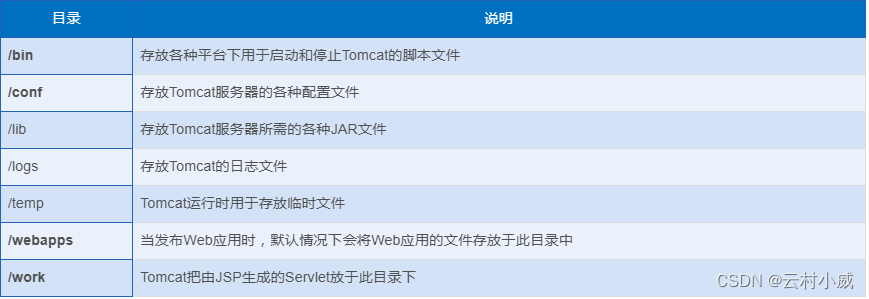
了解Tomcat目录结构

2.4 如何启动Tomcat

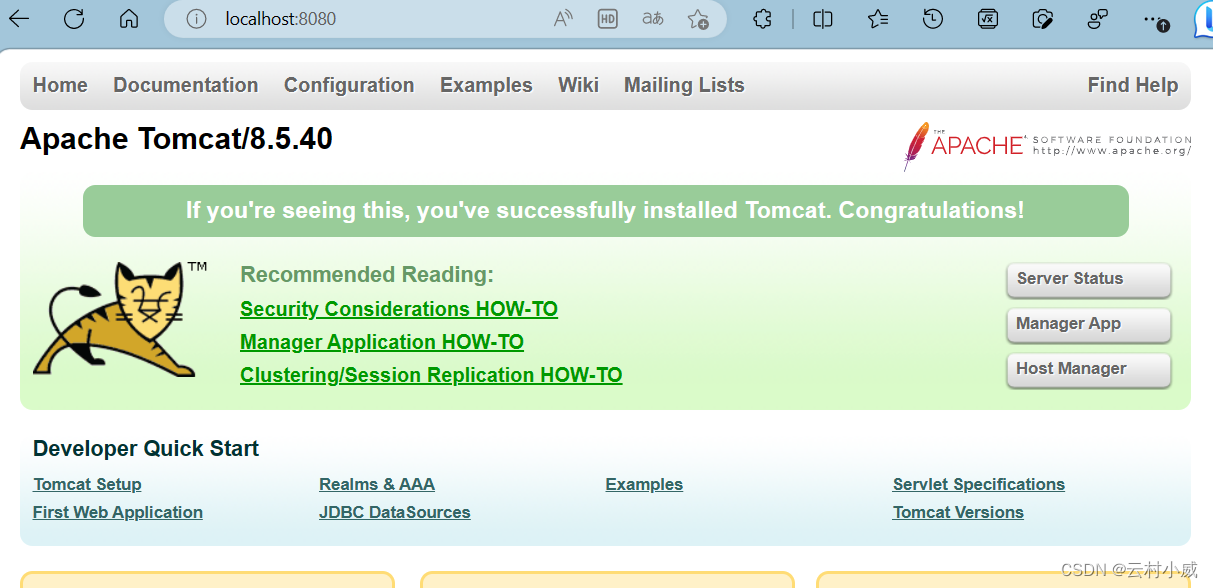
当启动tomcat服务后,打开浏览器,在地址栏上输入tomcat主页地址,(不开服务进不去)如下图:
2.5 如何修改Tomcat端口号
注意事项:端口号:0-65535
http默认端口号为80,也就是说在URL中不给出端口号时就表示使用80端口。当然你也可以修改为其它端口号。
当把端口号修改为80后,在浏览器中只需要输入:http://localhost就可以访问Tomcat主页了。
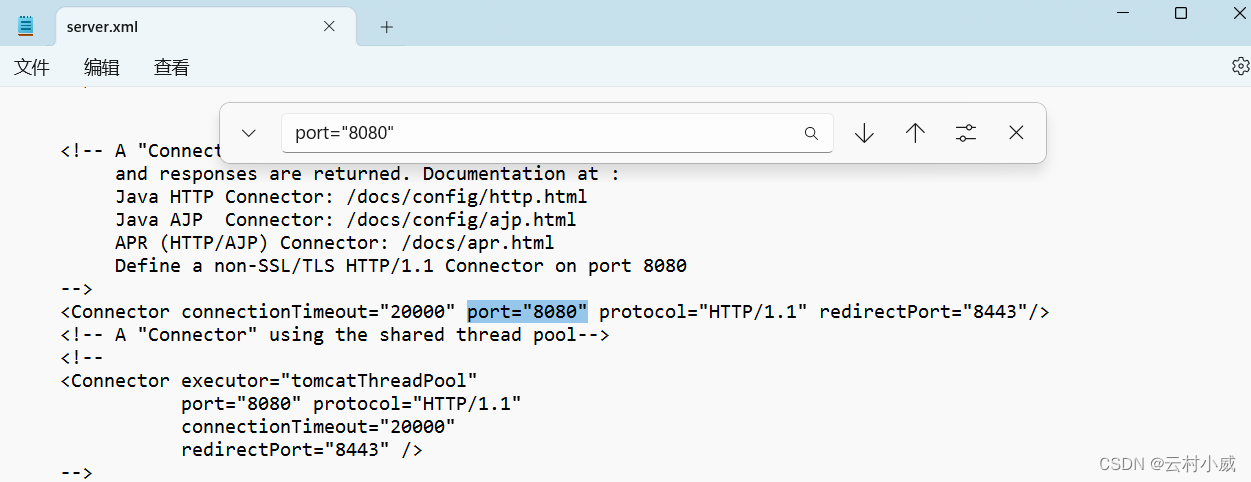
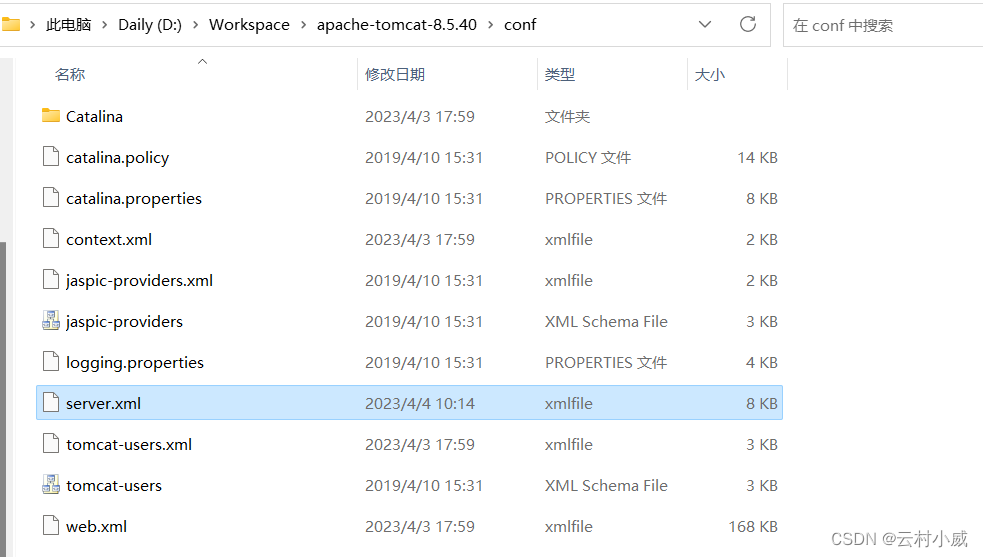
在tomcat的解压目录下,在config文件夹内:apache–tomcat-8.5.40conf,编辑server.xml文件。

把8080修改成80
3. Eclipse配置Tomcat服务器
-
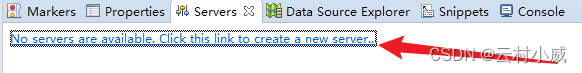
方式一
- tomcat在eclipse里面能正常启动,而在浏览器中访问http://localhost:8080/不能访问,且报404错误。同时其他项目页面也不能访问。
- 关闭eclipse里面的tomcat,在tomcat安装目录下双击startup.bat手动启动tomcat服务器。访问htt://localhost:8080/能正常访问tomcat管理页面。
- 在eclipse中启动tomacat后,它去启动的web项目并不是tomcat文件夹下的webapp下web工程,而是eclipse中自己的一个文件夹下的web工程。所以你会发现在tomcat安装目录下的webapp目录里面找不到你的项目文件。
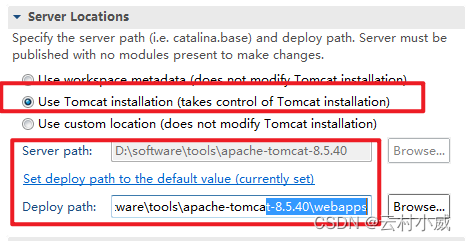
- 双击tomcat服务器,打开tomcat的配置页面,如图所示
- 图中时选择server path 和 location path。 可以看到默认的情况是“使用workspace的metadata”,也就是server path时workSpace下的,具体的path为:{workspace}.metadata.pluginsorg.eclipse.wst.server.coretmp0 , (new一个服务器,就会有个temp,第一个服务器就是temp0) Deploy path为wtpwebapps。 查看此文件夹,里面没有tomcat的webapp下的ROOT工程,所以当然访问不到tomcat的主页啦
【解决方案】
重新配置下tomcat服务器
- 把tomcat下的webapp下的ROOT复制到E:workspace.metadata.pluginsorg.eclipse.wst.server.coretmp0 下的wtpwebapps中,再重启tomcat,此时就能访问到主页了
- 在配置server locations时,选择第二项,“user tomcat installation” 修改配置如下图:
注 : 配置了这一步那么在Eclipse的workspace里面开发的项目当启动Tomcat服务器时同时也会拷贝到所选择的Deploy Path中。
三、web快速入门
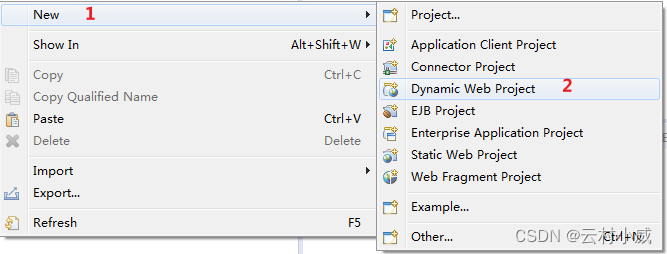
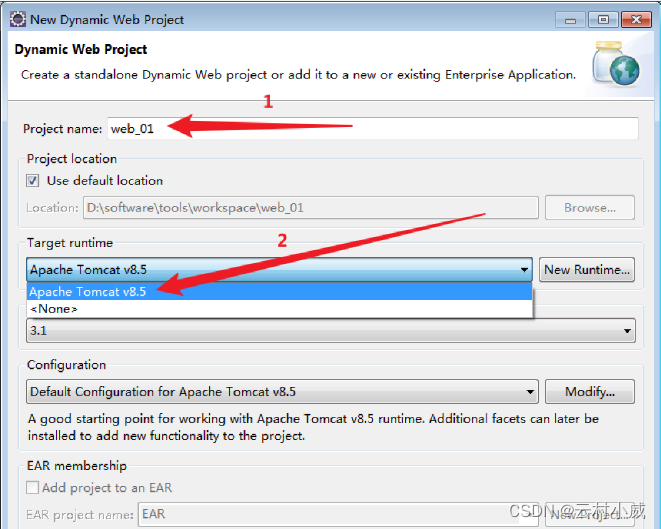
3.1创建web项目


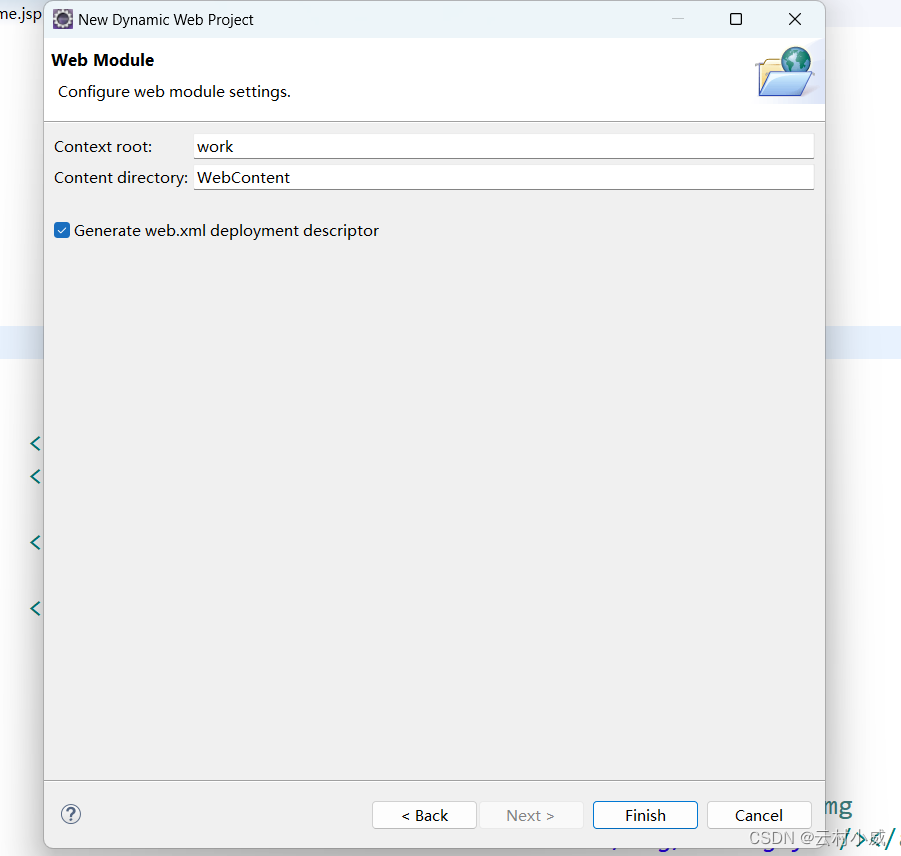
1.点击两下NEXT就是看到一下窗口,不要执行上一步就点击Finish

2.勾选后即可Finish,不选择无法操作web.xml配置文件。
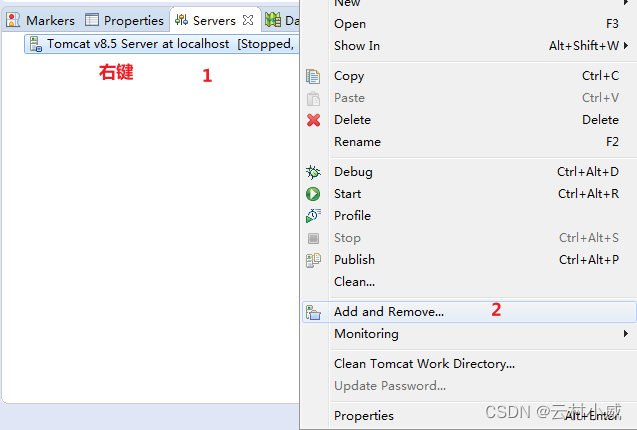
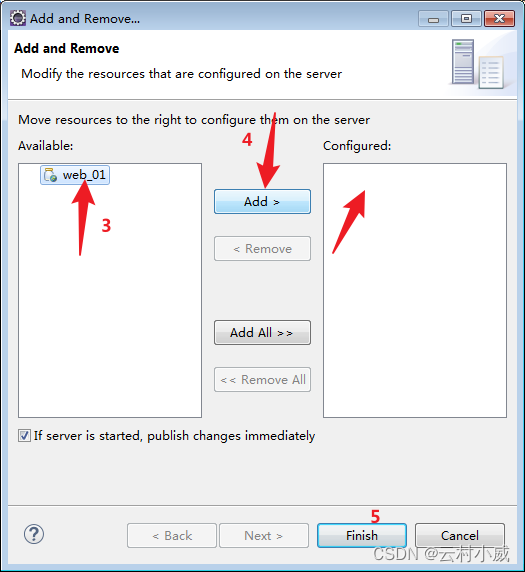
3.2 将web项目发布到Tomcat上?


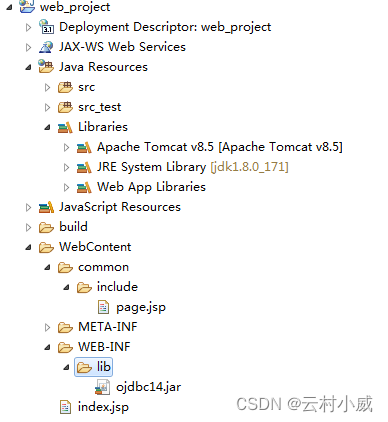
3.3 web项目目录结构

- web_project 是创建的项目名字,这个名字自己可以随便创建,只要符合命名规则。
- src 和 src_test 里面放的是 java 源程序,也就是你写的 java 代码,在这里为了管理方便我只是把原 src 一分为二,变成 src 和 src_test。
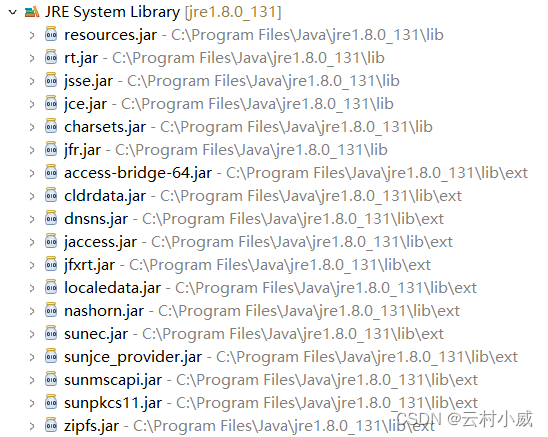
- JRE System Library: 指Java SE 的常用库文件集合,也就是 jar 包,建立普通的Java项目均会使用;比如在我这个项目中,JRE System Library 的内容如下所示:

- Apache Tomcat v8.5 是指这个项目所依赖的服务器(Tomcat)的目录。
- Web App Libraries 是自己导入的项目依赖 jar 包,Web App Libraries 下的所有 jar 包都可以在本地的项目名WebContentWEB-INFlib 中找到。如果你直接在WEB-INF/lib文件夹下,copy 一个 jar 包,刷新一下,会自动编译到 Web App Library 中。
- Referenced Libraries 是编译环境下使用的 jar 包, 所谓编译环境下使用的 jar 包, 就是说你在 Eclipse 中进行源文件的编写的时候, 所需要引用到的类都从 Referenced Libraries 这个集合中的 jar 包中拿。这里导入和配置 ja r包,都是为了让 web 工程能够在 eclipse 开发环境可以正常编译,不报错而已。
- build:eclipse新建的 Dynamic web project 默认是将类编译在 build 文件夹下。可以在本地的项目名buildclasses 下查看。
- **WebContent:**一般我们用 Eclipse 的时候创建一个 Web Project,就会生成 WebContent 文件夹,用 MyEclipse 的时候创建一个 Web Project,就会生成 WebRoot 文件夹,这两个文件夹作用一样只是名称不同而已。WebContent 用来存放 JSP,JS,CSS,图片等文件,是项目访问的默认路径,也是工程的发布文件夹,发布时会把该文件夹发布到 tomcat 的 webapps 里。
- **common:**用来存放公用的 JSP,JS,CSS,图片等文件。
- **META-INF:**存放一些 meta information 相关的文件的这么一个文件夹, 一般来说尽量不要自己手工放置文件到这个文件夹。
- **WEB-INF:**WEB-INF 目录是一个专用区域, 容器不能把此目录中的内容提供给用户。这个目录下的文件只供容器使用,里面包含不应该由客户直接下载的资源。Web 容器要求在你的应用程序中必须有 WEB-INF 目录。WEB-INF 中包含着发布描述符(也就是 web.xml 文件), 一个 classes 目录和一个 lib目录, 以及其它内容。注意: 如果你的 Web 应用程序中没有包含这个目录, 它可能将无法工作 。
- **web.xml:**发布描述符(deployment descriptors)是 J2EE Web 应用程序不可分割的一部分(也就是说是它的最小部分, 必不可缺的一部分)。它们在应用程序发布之后帮助管理 Web 应用程序的配置。
- WEB-INF/classes 目录,编译后的 Java类,这个文件夹是可选的。有一些配置文件需要放到 WEB-INF 的 classes 文件夹下,所以,通常的做法是手动在工程的 WEB-INF 文件夹下建立 classes 文件夹。如果不在工程的 WEB-INF 下手动建立 classes,发布到 tomcat 时 tomcat 里的WEB-INF 中也会有 classes 文件夹。
- WEB-INF/lib 目录,该目录中的 jar 包是运行时环境下使用的 jar 包, 所谓运行时环境下使用的 jar 包,就是说你在运行你的项目的时候所需要使用的 jar 包的集合。
- **index.jsp:**首页页面
四、Jsp基础入门
4. Jsp基本介绍
4.1 概述
- jsp全名为 Java Server Pages
- 中文名叫 java服务器页面
- 它是在传统的网页HTML文件(.html,.htm)中插入Java程序段和jsp标记;标签通常以<%开头以%>结束。
- 后缀名为(*.jsp)
- 其根本是一个简化的Servlet设计
JSP(全称:Java Server Pages):Java 服务端页面。是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容,也就是
JSP = HTML + Java。
4.2 为什么需要jsp页面
-
使用servlet来去输出一个网页非常的麻烦——先有鸡还是鸡蛋。
- JSP页面 Servlet
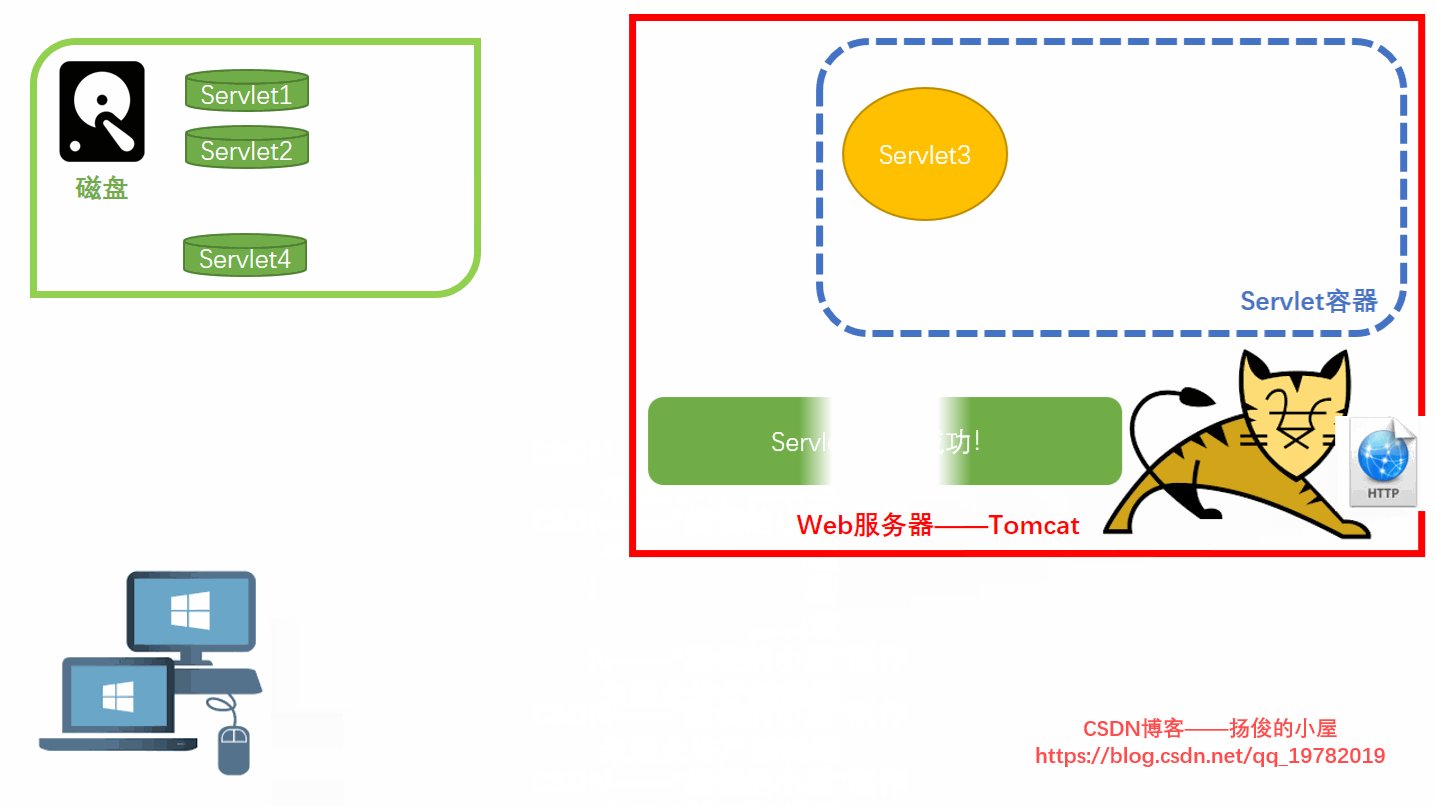
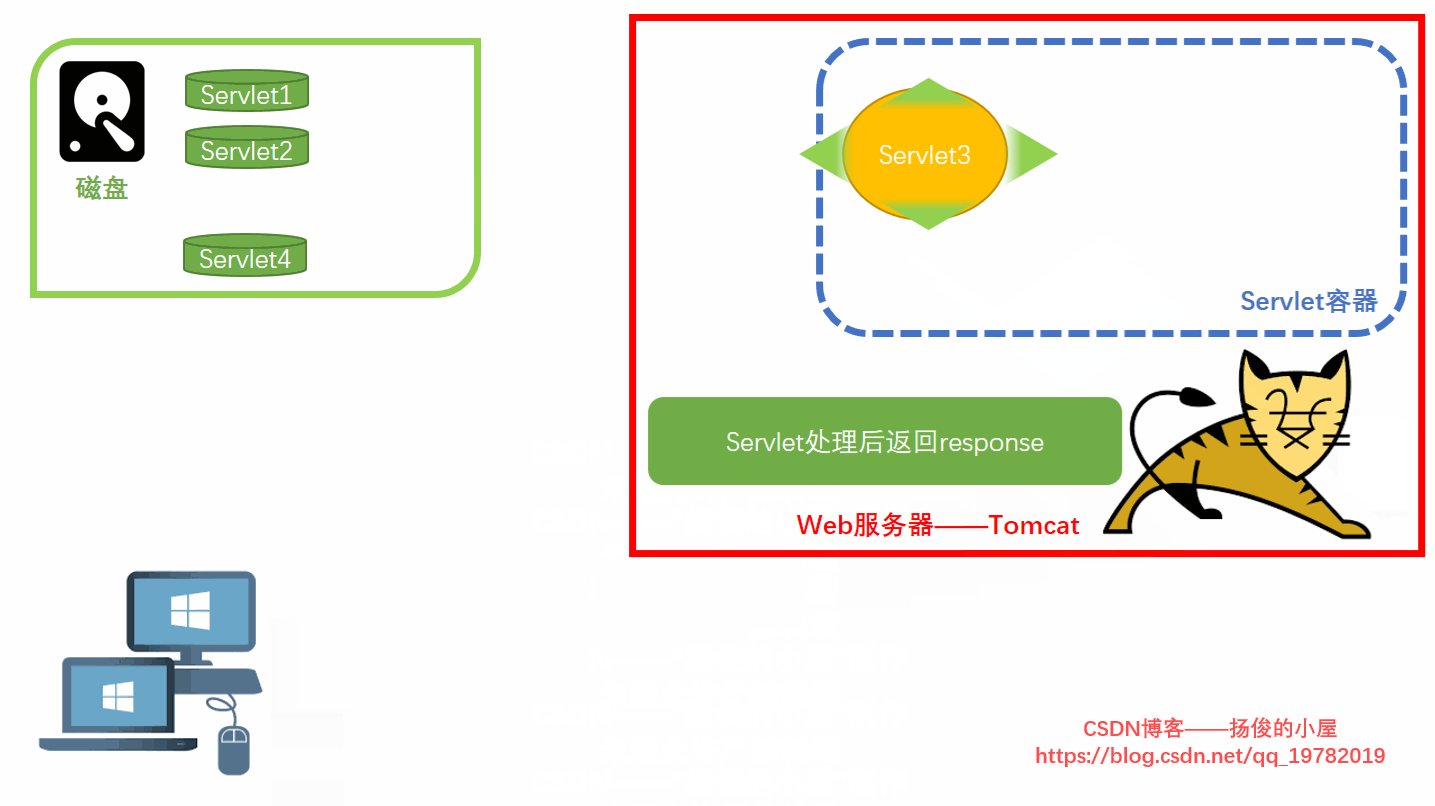
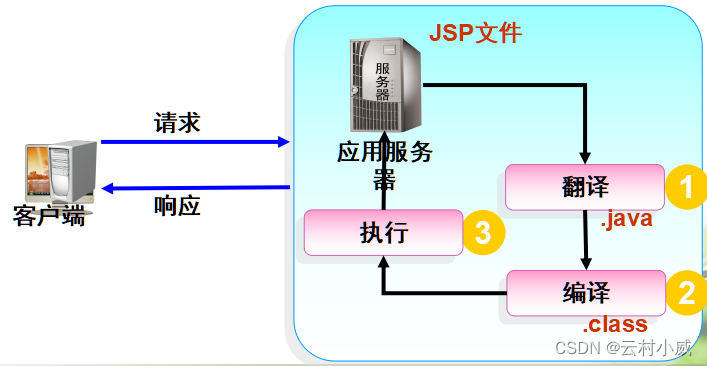
4.3 jsp页面工作原理

4.4 jsp页面组成
注释(html注释,jsp注释,js注释 java)、声明、小脚本、表达式、指令、静态内容
指令
注释
脚本
声明
表达式
静态内容
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload=function(){
//js jQuery
}
</script>
</head>
<body>
Hello,world!
jsp:java+html(js+jQuery+Bootstrap)
<hr/>
<%
//java代码=jsp小脚本
//System.out.print("heihei");//打印控制台
for(int i=0;i<10;i++){
out.print("<font color='red'>l略略略</font><br/>");//打印页面
}
int a=10;
int b=20;
out.print(a+b);
%>
<!-- jsp表达式:相当于out.print(); -->
<%=a%>
</body>
</html>
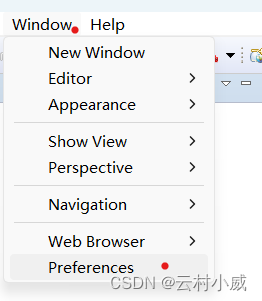
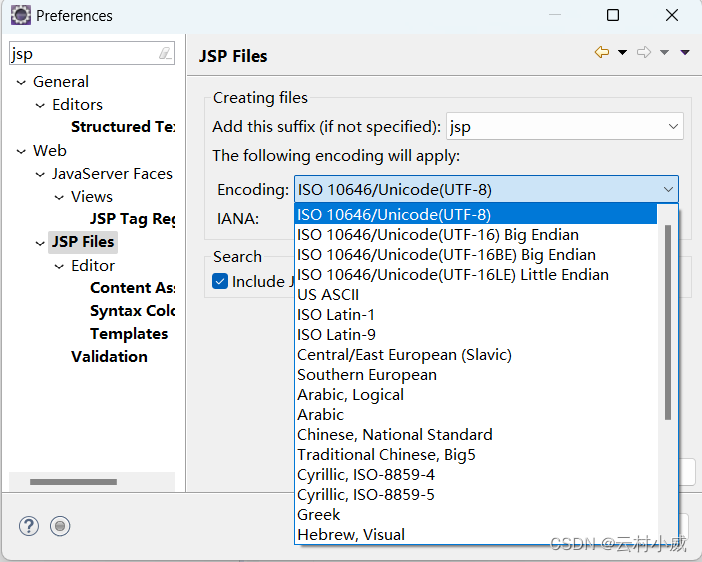
注意: 需要每次创建网页时默认使用编码格式UTF-8如下


感谢您的观看,如有帮到您的可以关注哦!我会持续更新,请敬请期待!
原文地址:https://blog.csdn.net/Justw320/article/details/129944253
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26318.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!