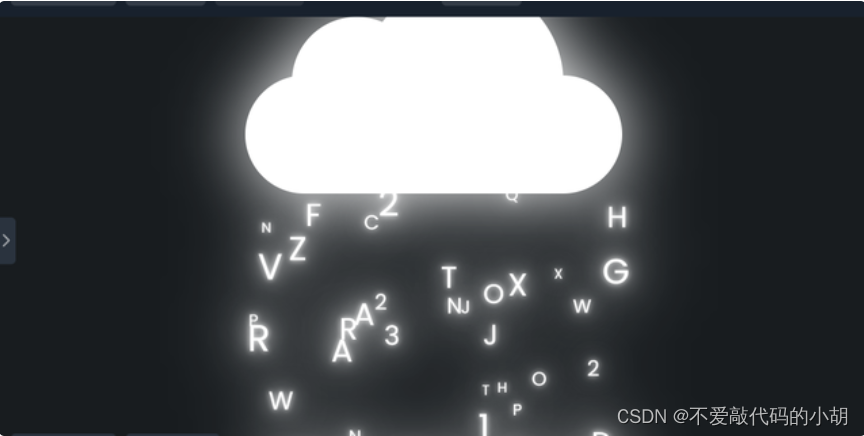
本文介绍: 大家好,今天要给大家带来一个的玩意儿!在本篇技术文章中,将介绍如何使用HTML、CSS和JavaScript创建一个独特而引人注目的”文字(字母&数字)”雨️动画效果。通过该动画,展现出的是像是将文字变成雨滴从天而降,营造出与众不同的视觉效果。
简介
在本篇技术文章中,将介绍如何使用HTML、CSS和JavaScript创建一个独特而引人注目的”文字(字母&数字)”雨️动画效果。通过该动画,展现出的是一系列随机字符将从云朵中下落像是将文字变成雨滴从天而降,营造出与众不同的视觉效果。

HTML
创建一个基本的HTML结构,这段HTML代码定义了一个容器,其中包含了”云朵”和”雨滴”(即文字元素)。基本结构如下:
然后引入外部创建的css和js文件,可以先定义几个text容器,用于调整样式;
CSS
JavaScript
关于
码金片段
结论
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。