本文介绍: 什么导致的浏览器的跨域问题?不同源的ajax请求会导致出现跨域的错误。–必须要是ajax请求,并且是不同源的才会出现跨域问题。跨域主要是出现在浏览器阻止了响应的接收(服务器有接收到请求也有发出响应),这里是浏览器存在同源策略。什么是同源?同源是指请求和响应的地址中协议相同、域名相同、端口相同,只要一个不相同就是不同源。制造一个跨域错误文件目录结构跨域├── public│ ├── js│ │ └── axios.js│ └── api.html └── ..
什么导致的浏览器的跨域问题?
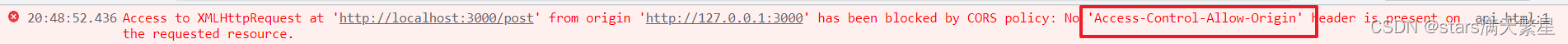
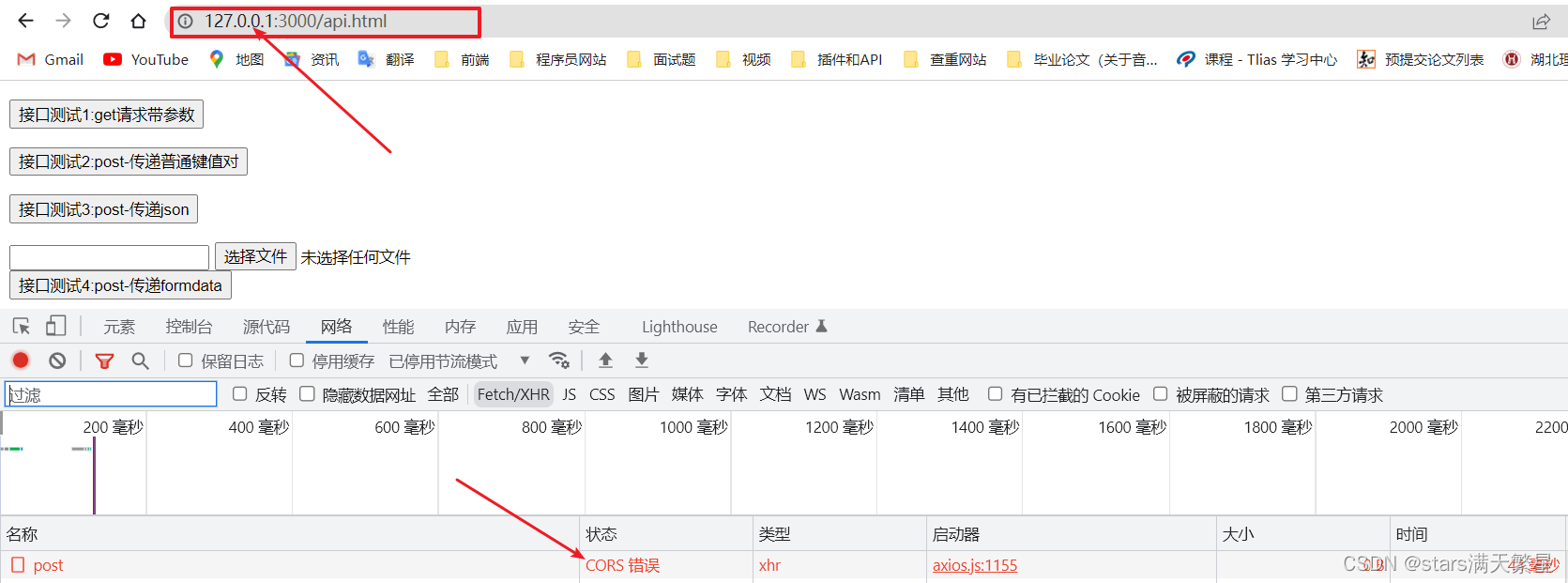
不同源的ajax请求会导致出现跨域的错误。–必须要是ajax请求,并且是不同源的才会出现跨域问题。跨域主要是出现在浏览器阻止了响应的接收(服务器有接收到请求也有发出响应),这里是浏览器存在同源策略。
什么是同源?
同源是指请求和响应的地址中协议相同、域名相同、端口相同,只要一个不相同就是不同源。
制造一个跨域错误
跨域
├── public
│ ├── js
│ │ └── axios.js
│ └── api.html
└── app.js<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
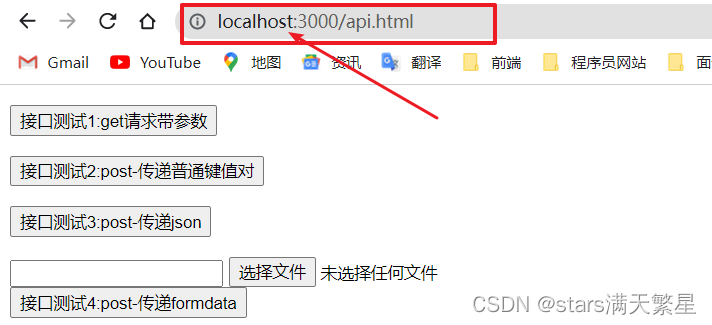
<p>
<button id="btn1_get">接口测试1:get请求带参数</button>
</p>
<p>
<button id="btn2_post"> 接口测试2:post-传递普通键值对</button>
</p>
<p>
<button id="btn3_postJSON">接口测试3:post-传递json</button>
</p>
<form id="myform">
<input type="text" name="title">
<input type="file" name="cover">
</form>
<button id="btn4_formdata">接口测试4:post-传递formdata</button>
<hr />
<script src="./js/axios.js"></script>
<script>
document.getElementById('btn1_get').addEventListener('click', () => {
axios.get('http://localhost:3000/getapi', { params: { a: 1, b: 2 } })
})
var obj = {
"name": "abc",
"address": {
"a": 1,
"b": 2,
"info": "c"
}
}
document.getElementById('btn2_post').addEventListener('click', () => {
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('http://localhost:3000/post', params, {
headers: { "content-type": "application/x-www-form-urlencoded" }
})
})
document.getElementById('btn3_postJSON').addEventListener('click', () => {
axios.post('http://localhost:3000/postJSON', obj)
})
document.getElementById('btn4_formdata').addEventListener('click', () => {
var fd = new FormData(document.getElementById('myform'));
axios.post('http://localhost:3000/publish',
fd
)
})
</script>
</body>
</html>后端代码
// 静态资源托管,直接访问public/api.html
const express = require('express')
const app = express()
// 引包
const multer = require('multer')
// 配置,上传的文件都保存在uploads文件夹下面
const upload = multer({ dest: 'uploads/' })
// 托管静态资源
app.use(express.static('public'))
// 中间件--post请求普通键值对
app.use(express.urlencoded())
// 中间件--post请求参数json格式
app.use(express.json())
// 接口1--get
app.get('/getapi', (req, res) => {
console.log('请求到的参数', req.query)
res.send({ message: 'ok' })
})
// 接口2--post普通键值对
app.post('/post', (req, res) => {
console.log('请求到的参数', req.body)
res.send({ message: 'ok' })
})
// 接口3--post请求--json格式
app.post('/postJSON', (req, res) => {
console.log('请求到的参数', req.body)
res.send({ message: 'ok' })
})
// 接口4--文件的上传和下载
app.post('/publish', upload.single('cover'), (req, res) => {
console.log('请求到的参数', req.body)
console.log('请求到的文件参数', req.file)
res.send({ message: 'ok' })
})
app.listen(3000, () => {
console.log('3000');
})



解决的方法
1、请求和响应双方不同源–借助服务器代理(还在了解当中,后续更新)
2、JSONP解决
jsonp是一种借助于script的src属性来实现跨域请求的,它的本质是,jsonp根本不是ajax请求来访问接口的,所以它并不存在跨域的问题。
jsonp是通过script标签中的src属性来请求服务器端的接口。
服务器端会返回一个携带数据的JavaScript脚本,到script标签的内部。
后端代码
//后端发送一个get请求
app.get('/getJSONP', (req, res) => {
//后端传输的数据必须要是字符串类型
const data = JSON.stringify({ arr: [1, 2, 3], name: '张三', age: 18 })
const str = `fn(${data})`
res.send(str)
})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fn(obj) {
console.log('接收到的数据', obj)
}
</script>
//src中存放着接口地址
<script src="http://localhost:3000/getJSONP">
// 后端发送的数据会放在此处
</script>
</head>
<body>
<h1>JSONP</h1>
</body>
</html>3、让浏览器绕过同源策略—cors
这里需要去下载一个cors包,然后引入cors包,这样我们就可以解决跨域的问题了
// 引入包--cors
const cors = require('cors')
// 中间件
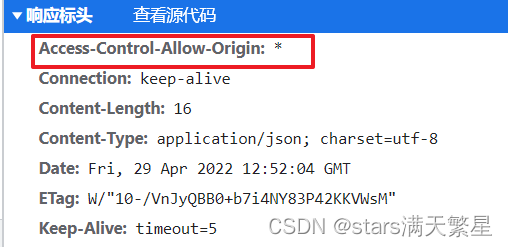
app.use(cors())相当于服务端响应的时候添加一个 Access-Control-Allow-Origin 的响应头
// * 表示允许任何域名来访问
res.setHeader('Access-Control-Allow-Origin', '*')使用cors来解决跨域问题就相当于给返回的响应加了一个响应头

JSONP和cors两种方法的区别
jsonp:
只能支持get请求;
cors:
是ajax;
浏览器的支持不好(标准的浏览器都支持)。
原文地址:https://blog.csdn.net/qq_64454072/article/details/124503604
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26514.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)



