开发时遇到了新需求,在使用form表单时,有一条需要动态添加的form–item中包含了两个下拉框和一个输入框,但在element–ui组件库中给出的表单校验中没有这样的格式,
试过几种办法之后,发现还是在item中嵌套item实现起来更简单,只需要拼接一下prop就可以直接使用校验:
<el-form-item v-for="(plate, index) in form.licensePlates" :label="'车牌号 ' + (index + 1)" :key="index" required
<el-form-item :prop="'licensePlates.'+index+'.province'" :rules="rules.province">
<el-select v-model="plate.province" placeholder="请选择省份">
<el-option v-for="province in provinces" :key="province" :label="province" :value="province"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.letters'" :rules="rules.letters">
<el-select v-model="plate.letters" placeholder="请选择字母">
<el-option v-for="letter in letters" :key="letter" :label="letter" :value="letter"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.remaining'" :rules="rules.remaining">
<el-input v-model="plate.remaining" placeholder="只能输入大写字母和数字" show-word-limit
maxlength="6"></el-input>
</el-form-item>
<el-button type="danger" icon="el-icon-delete" @click="removeLicensePlate(index)></el-button>
</el-form-item>
rules:
// 其它校验。。。
province: [
{ required: true, message: '不能为空', trigger: 'change' }
],
letters: [
{ required: true, message: '不能为空', trigger: 'change' }
],
remaining: [
{ required: true, message: '不能为空', trigger: 'blur' }
]
}
-
补充

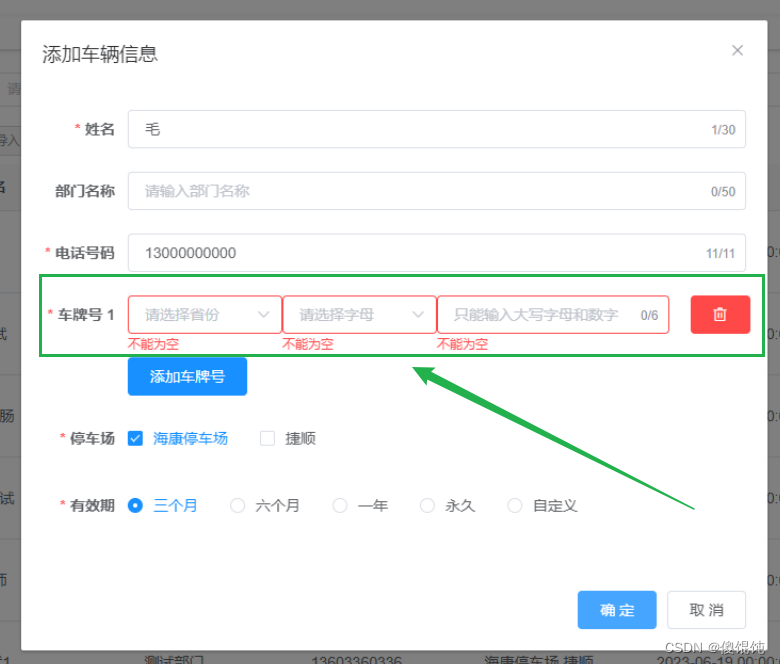
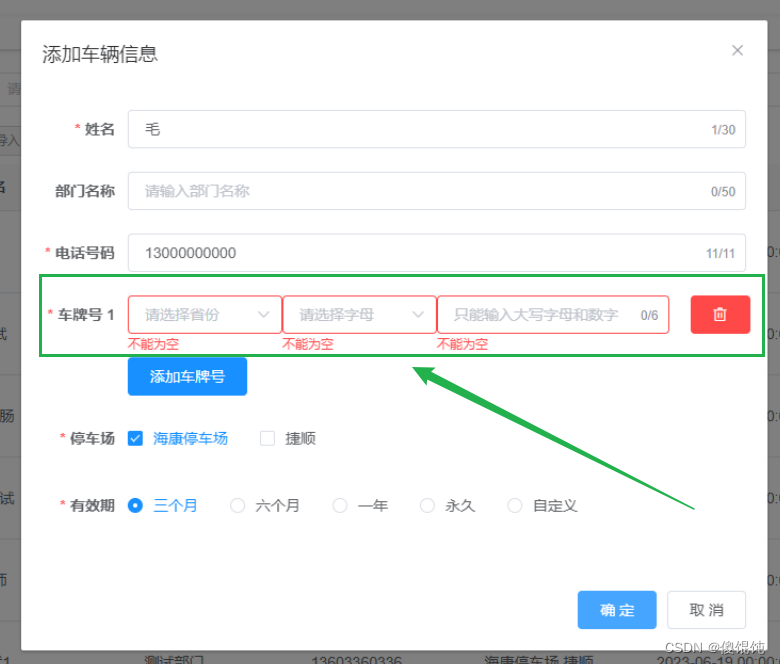
- 需要实现的:

试过几种办法之后,发现还是在item中嵌套item实现起来更简单,只需要拼接一下prop就可以直接使用校验:
<el-form-item v-for="(plate, index) in form.licensePlates" :label="'车牌号 ' + (index + 1)" :key="index" required
<el-form-item :prop="'licensePlates.'+index+'.province'" :rules="rules.province">
<el-select v-model="plate.province" placeholder="请选择省份">
<el-option v-for="province in provinces" :key="province" :label="province" :value="province"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.letters'" :rules="rules.letters">
<el-select v-model="plate.letters" placeholder="请选择字母">
<el-option v-for="letter in letters" :key="letter" :label="letter" :value="letter"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.remaining'" :rules="rules.remaining">
<el-input v-model="plate.remaining" placeholder="只能输入大写字母和数字" show-word-limit
maxlength="6"></el-input>
</el-form-item>
<el-button type="danger" icon="el-icon-delete" @click="removeLicensePlate(index)></el-button>
</el-form-item>
- 校验部分
rules:
其它校验。。。
province: [
{ required: true, message: '不能为空', trigger: 'change' }
],
letters: [
{ required: true, message: '不能为空', trigger: 'change' }
],
remaining: [
{ required: true, message: '不能为空', trigger: 'blur' }
]
}
- 补充
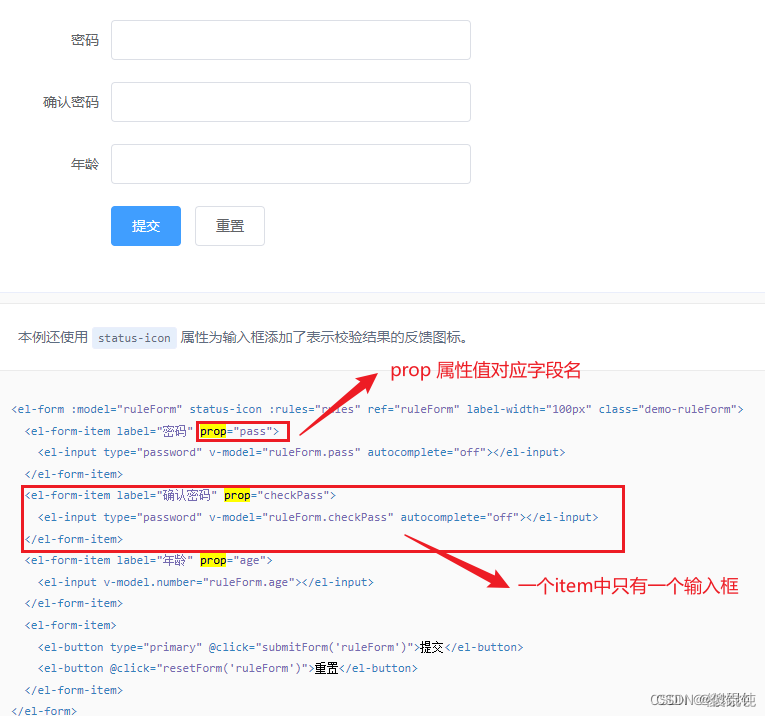
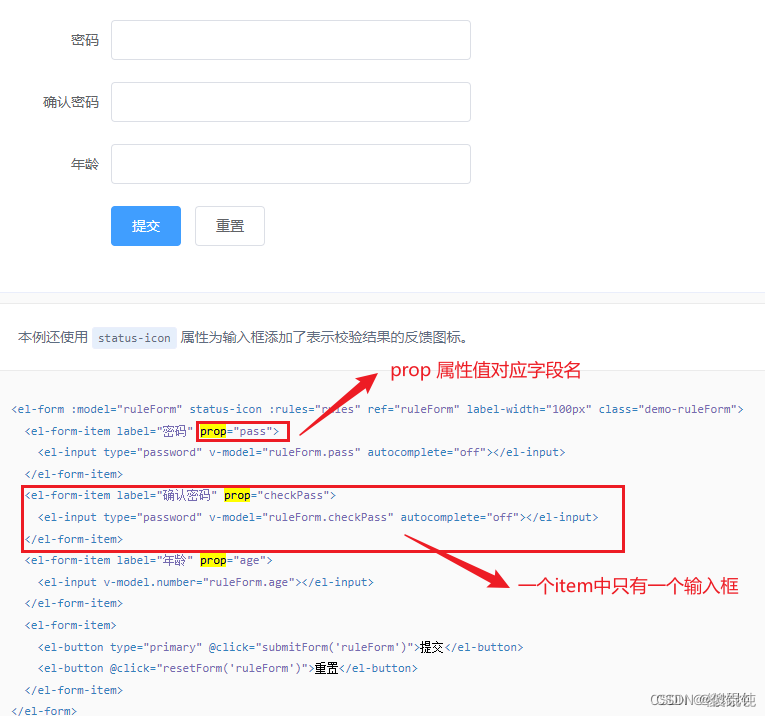
- 官方组件库给出的表单校验:

- 需要实现的:

试过几种办法之后,发现还是在item中嵌套item实现起来更简单,只需要拼接一下prop就可以直接使用校验:
<el-form-item v-for="(plate, index) in form.licensePlates" :label="'车牌号 ' + (index + 1)" :key="index" required
<el-form-item :prop="'licensePlates.'+index+'.province'" :rules="rules.province">
<el-select v-model="plate.province" placeholder="请选择省份">
<el-option v-for="province in provinces" :key="province" :label="province" :value="province"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.letters'" :rules="rules.letters">
<el-select v-model="plate.letters" placeholder="请选择字母">
<el-option v-for="letter in letters" :key="letter" :label="letter" :value="letter"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.remaining'" :rules="rules.remaining">
<el-input v-model="plate.remaining" placeholder="只能输入大写字母和数字" show-word-limit
maxlength="6"></el-input>
</el-form-item>
<el-button type="danger" icon="el-icon-delete" @click="removeLicensePlate(index)></el-button>
</el-form-item>
- 校验部分
rules:
// 其它校验。。。
province: [
{ required: true, message: '不能为空', trigger: 'change' }
],
letters: [
{ required: true, message: '不能为空', trigger: 'change' }
],
remaining: [
{ required: true, message: '不能为空', trigger: 'blur' }
]
}
补充:
:prop="'licensePlates.'+index+'.province'":rules="rules.province"
原文地址:https://blog.csdn.net/weixin_55115202/article/details/131381922
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26546.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







