
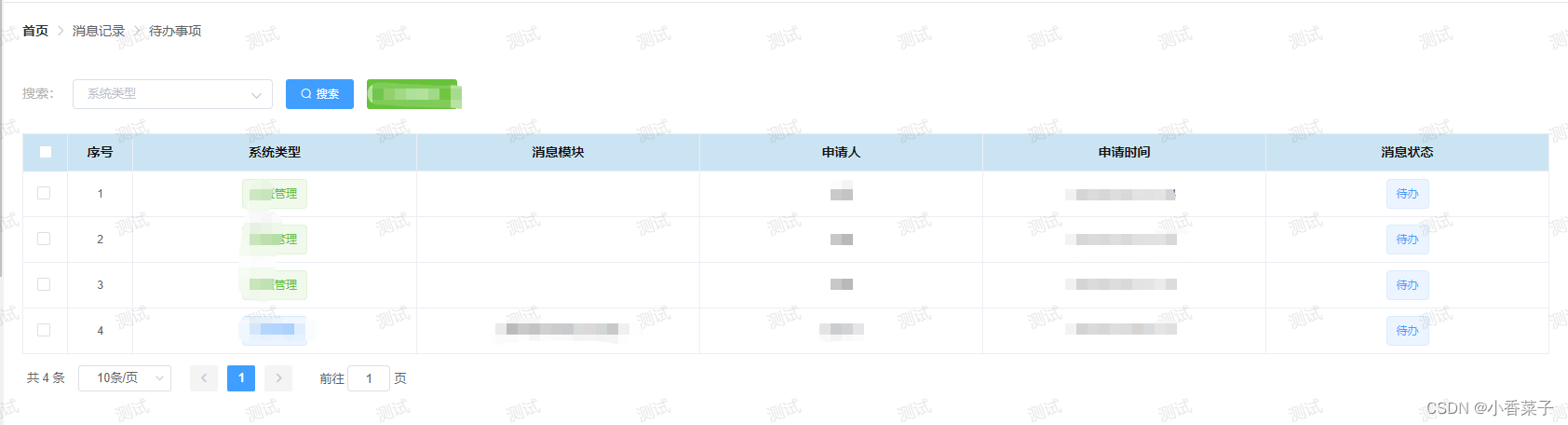
<el-table
size="small"
:data="listData" //绑定表内数据
highlight-current-row
v-loading="loading"
border
element-loading-text="拼命加载中"
@selection-change="handleSelectionChange"
style="width: 100%"
@row-dblclick="handleEdit"
>
<el-table-column align="center" fixed="left" type="selection" width="60">
</el-table-column> //勾选框
<div>
<el-table-column prop="number" label="序号" width="70">
<template slot-scope="scope">
<div>{{ scope.$index + 1 }}</div>
</template>
</el-table-column> //序号
</div>
<div v-for="(item, index) in table_head" :key="index"> //遍历出表头的值
<el-table-column
:prop="item.prop"
:label="item.label"
:type="item.type"
:width="item.width"
align="center"
></el-table-column>
</div>
</el-table>

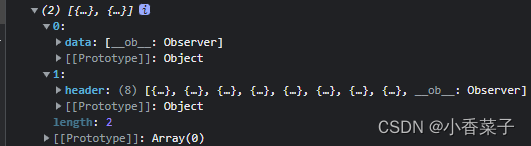
this.listData = res.data.data[0].data;
this.table_head = res.data.data[1].header;
<div v-for="(item, index) in table_head" :key="index">
<el-table-column
:prop="item.prop"
:label="item.label"
:type="item.type"
:width="item.width"
align="center"
>
<template slot-scope="scope">
<div v-if="item.prop == 'messageSystemType'" type="primary">
<el-tag
type="primary"
v-if="scope.row.messageSystemType == 'base'"
>
{{ "人事档案" }}
</el-tag>
<el-tag
type="success"
v-if="scope.row.messageSystemType == 'check'"
>
{{ "排班管理" }}
</el-tag>
</div>
<div v-else-if="item.prop == 'messageType'">
<el-tag type="primary" v-if="scope.row.messageType == '1'"
>{{ "待办" }}
</el-tag>
<el-tag type="success" v-else-if="scope.row.messageType == '2'"
>{{ "通过" }}
</el-tag>
<el-tag type="danger" v-else>{{ "拒绝" }}</el-tag>
</div>
<div v-else>{{ scope.row[item.prop] }}</div>
</template>
</el-table-column>
</div>
原文地址:https://blog.csdn.net/weixin_46858417/article/details/131073968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26556.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!