前言:
本文根据上篇实现数据表格(查所有)完善增删改功能,数据表格===》查看数据表格的实现链接
一,增删改查
①后端Controller(增删改查方法):
package com.zking.ssm.controller;
import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/addBook")
@ResponseBody
public JsonResponseBody<?> addBook(Book book){
try {
bookService.insert(book);
return new JsonResponseBody<>("新增书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增书本失败",false,0,null);
}
}
@RequestMapping("/editBook")
@ResponseBody
public JsonResponseBody<?> editBook(Book book){
try {
bookService.updateByPrimaryKey(book);
return new JsonResponseBody<>("编辑书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("编辑书本失败",false,0,null);
}
}
@RequestMapping("/delBook")
@ResponseBody
public JsonResponseBody<?> delBook(Book book){
try {
bookService.deleteByPrimaryKey(book.getId());
return new JsonResponseBody<>("删除书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("删除书本失败",false,0,null);
}
}
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
@RequestMapping("/queryBookCharts")
@ResponseBody
public JsonResponseBody<?> queryBookCharts(){
try{
Map<String, Object> charts = bookService.queryBookCharts();
return new JsonResponseBody<>("OK",true,0,charts);
}catch (Exception e){
e.printStackTrace();
return new JsonResponseBody<>("查询统计分析数据失败",false,0,null);
}
}
@RequestMapping("/upload")
@ResponseBody
public JsonResponseBody<?> upload(BookFileVo bookFileVo){
try {
MultipartFile bookFile = bookFileVo.getBookFile();
System.out.println(bookFileVo);
System.out.println(bookFile.getContentType());
System.out.println(bookFile.getOriginalFilename());
return new JsonResponseBody<>("上传成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("上传失败",false,0,null);
}
}
@RequestMapping("/download")
public void download(HttpServletRequest request, HttpServletResponse response){
try {
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = new FileInputStream(new File(absolutePath));
OutputStream out = response.getOutputStream();
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
byte[] by = new byte[1024];
int len = -1;
while (-1 != (len = is.read(by))) {
out.write(by);
}
is.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
@RequestMapping("/downloadUrl")
public void downloadUrl(HttpServletRequest request, HttpServletResponse response){
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = null;
OutputStream out = null;
try {
is = new FileInputStream(new File(absolutePath));
// 设置Content-Disposition
response.setHeader("Content-Disposition",
"attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
out = response.getOutputStream();
IOUtils.copy(is, out);
response.flushBuffer();
System.out.println("完成");
} catch (Exception e) {
e.printStackTrace();
} finally {
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(out);
}
}
}
②配置action.js
'Book_LIST': '/book/queryBookPager', //书籍列表
'Book_ADD': '/book/addBook', //增加
'Book_UPD': '/book/editBook', //修改
'Book_DEL': '/book/delBook', // 删除③定义弹窗
<!--对话框-->
<el-dialog title="title" :visible.sync="dialogFormVisible" @close="clear()">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择活动区域">
<el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dosub">确 定</el-button>
</div>
</el-dialog>④ 定义变量
data() {
return {
bookname: '',
tableData: [],
rows: 10,
page: 1,
total: 0,
title: '新增窗体',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
}
}⑤ 定义方法
methods: {
del(idx, row) {
this.$confirm('此操作将永久删除id为' + row.id + '的数据,是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.Book_DEL;
this.axios.post(url, {
id: row.id
}).then(r => {
this.clear();
this.query({})
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.Book_ADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.Book_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
console.log(params);
this.axios.post(url, params).then(r => {
this.clear();
this.query({})
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
//初始化对话框,重置对话框
clear() {
this.dialogFormVisible = false;
this.title = '新增窗体';
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},
open(idx, row) {
//打开对话框
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},
query(params) {
let url = this.axios.urls.Book_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
//当页大小发生变化
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params)
},
//当前页码发生变化
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '恐怖'
}, {
id: 2,
name: '惊悚'
}, {
id: 3,
name: '动画片'
}, {
id: 4,
name: '爱情'
}];
}⑥ 完整代码
<template>
<div>
<!-- 上搜索框 -->
<div class="books">
<el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;">
<el-form-item label="书本名称">
<el-input v-model="bookname" placeholder="请输入书本名称..."></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="open()">新增</el-button>
</el-form-item>
</el-form>
</div>
<!-- 中 数据表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号" width="180"></el-table-column>
<el-table-column prop="bookname" label="书本名称" width="180"></el-table-column>
<el-table-column prop="price" label="书本价格"></el-table-column>
<el-table-column prop="booktype" label="书本类型"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 下 分页条 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<!--对话框-->
<el-dialog title="title" :visible.sync="dialogFormVisible" @close="clear()">
<el-form :model="book" >
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择活动区域">
<el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dosub">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
page: 1,
total: 0,
title: '新增窗体',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
}
},
methods: {
del(idx, row) {
this.$confirm('此操作将永久删除id为' + row.id + '的数据,是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.Book_DEL;
this.axios.post(url, {
id: row.id
}).then(r => {
this.clear();
this.query({})
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.Book_ADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.Book_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
console.log(params);
this.axios.post(url, params).then(r => {
this.clear();
this.query({})
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
//初始化对话框,重置对话框
clear() {
this.dialogFormVisible = false;
this.title = '新增窗体';
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},
open(idx, row) {
//打开对话框
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},
query(params) {
let url = this.axios.urls.Book_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
//当页大小发生变化
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params)
},
//当前页码发生变化
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '恐怖'
}, {
id: 2,
name: '惊悚'
}, {
id: 3,
name: '动画片'
}, {
id: 4,
name: '爱情'
}];
}
}
</script>
<style>
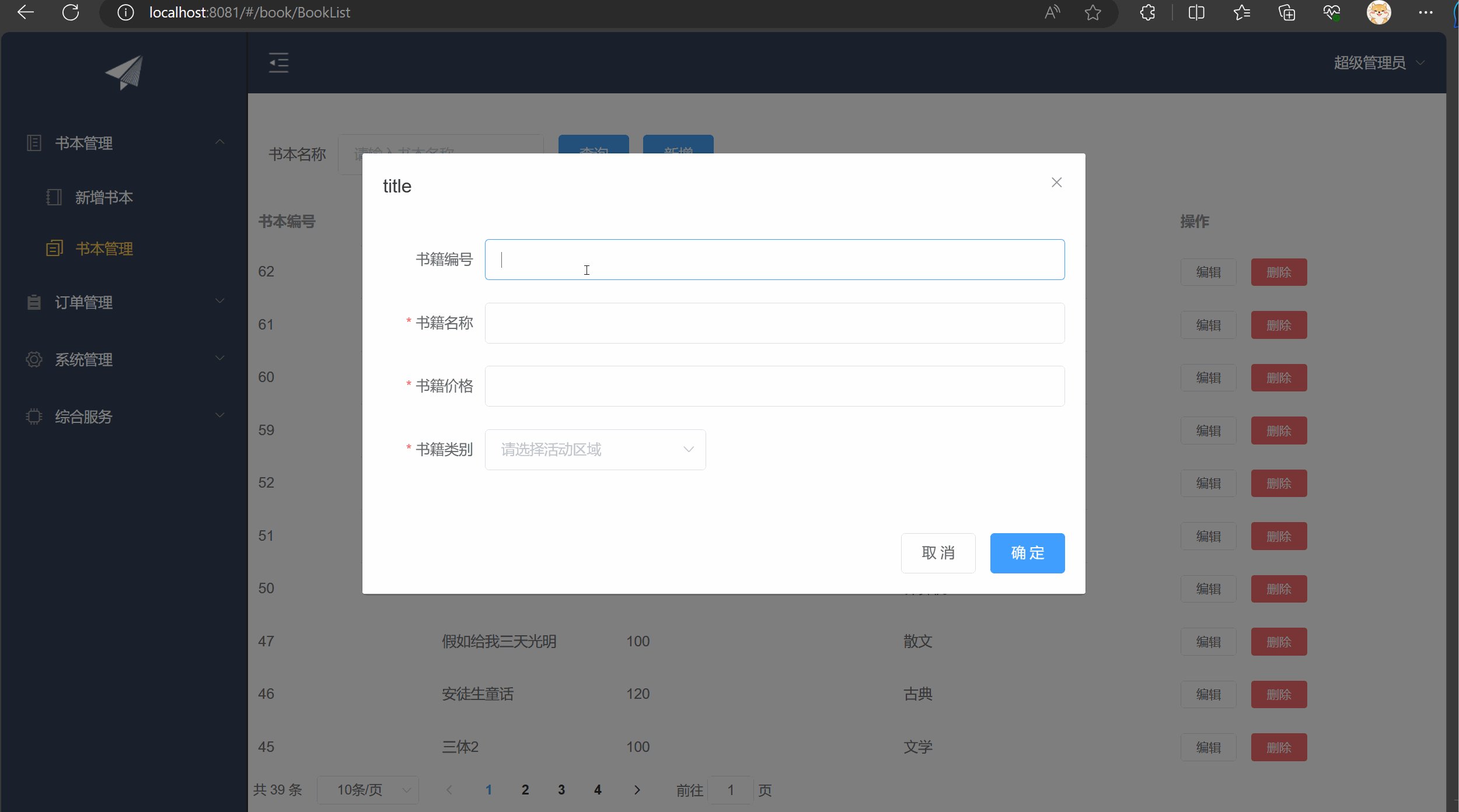
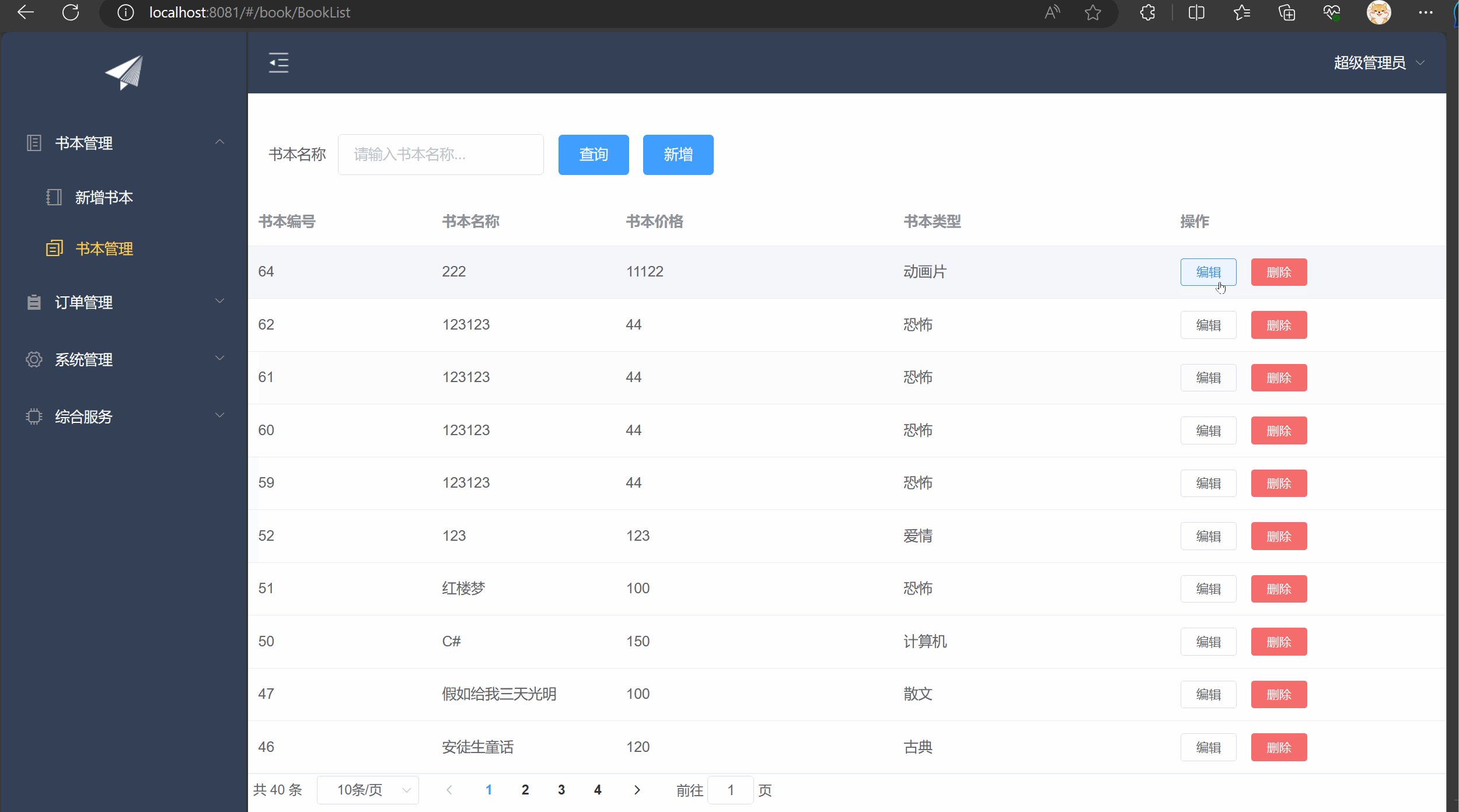
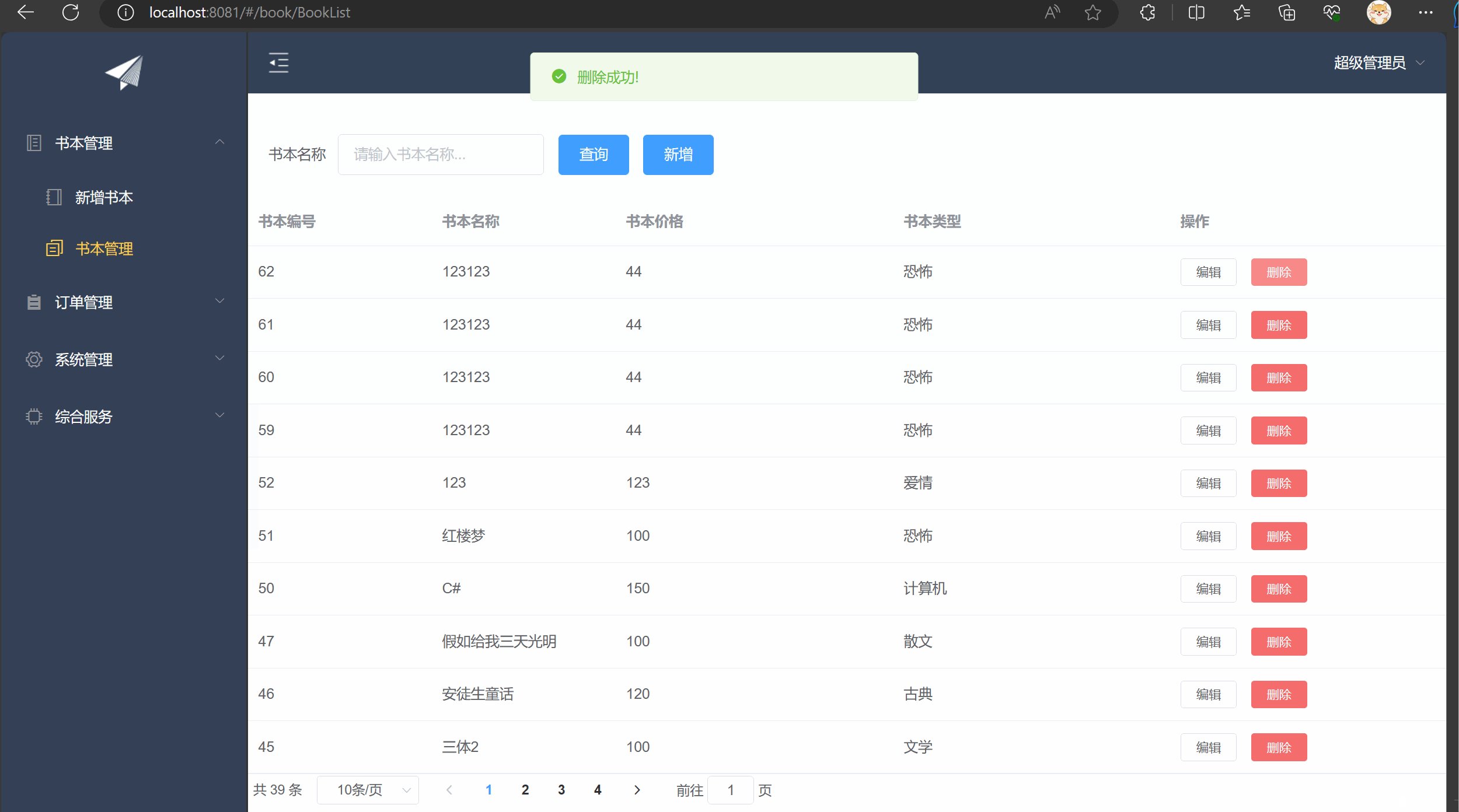
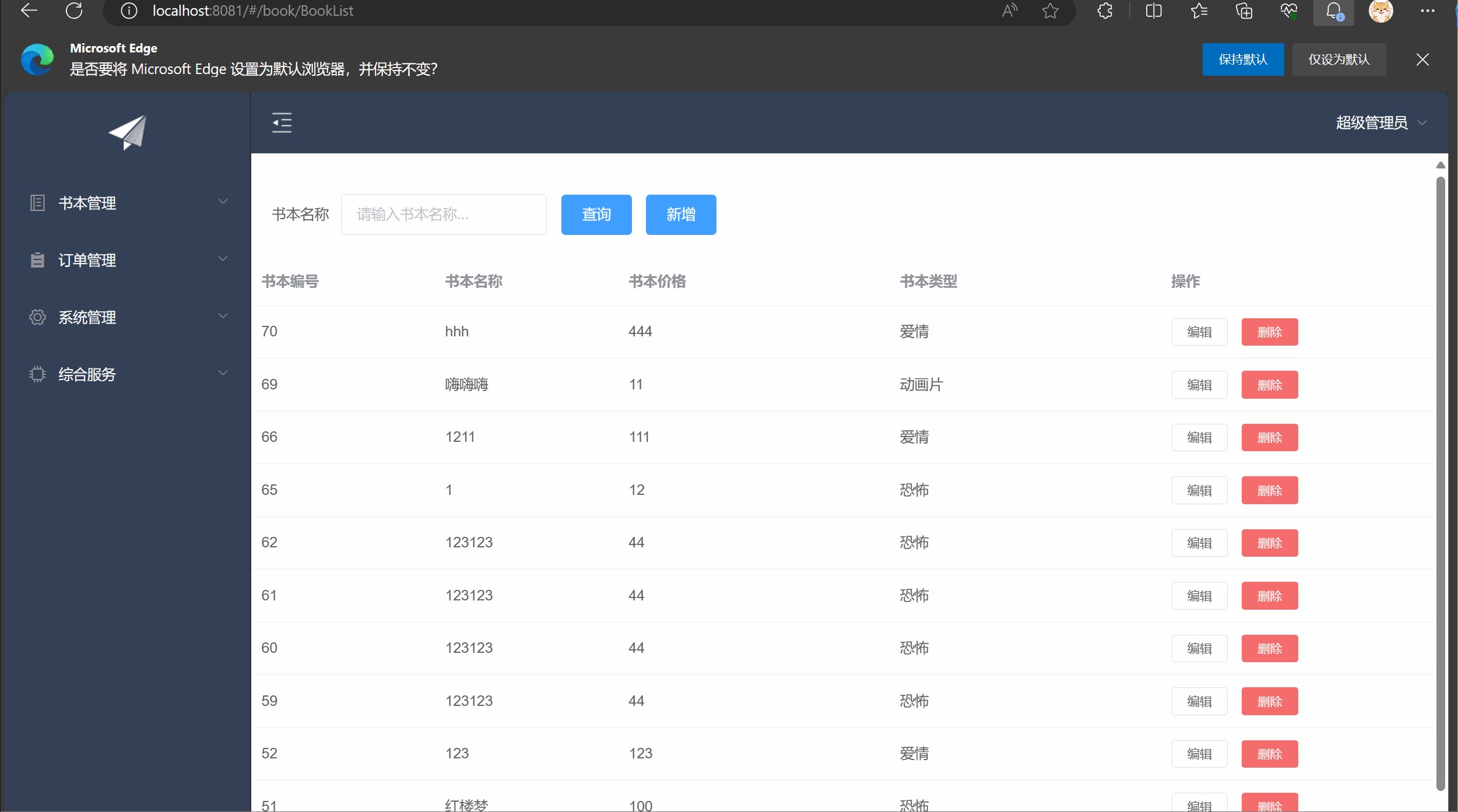
</style>⑦ 效果演示

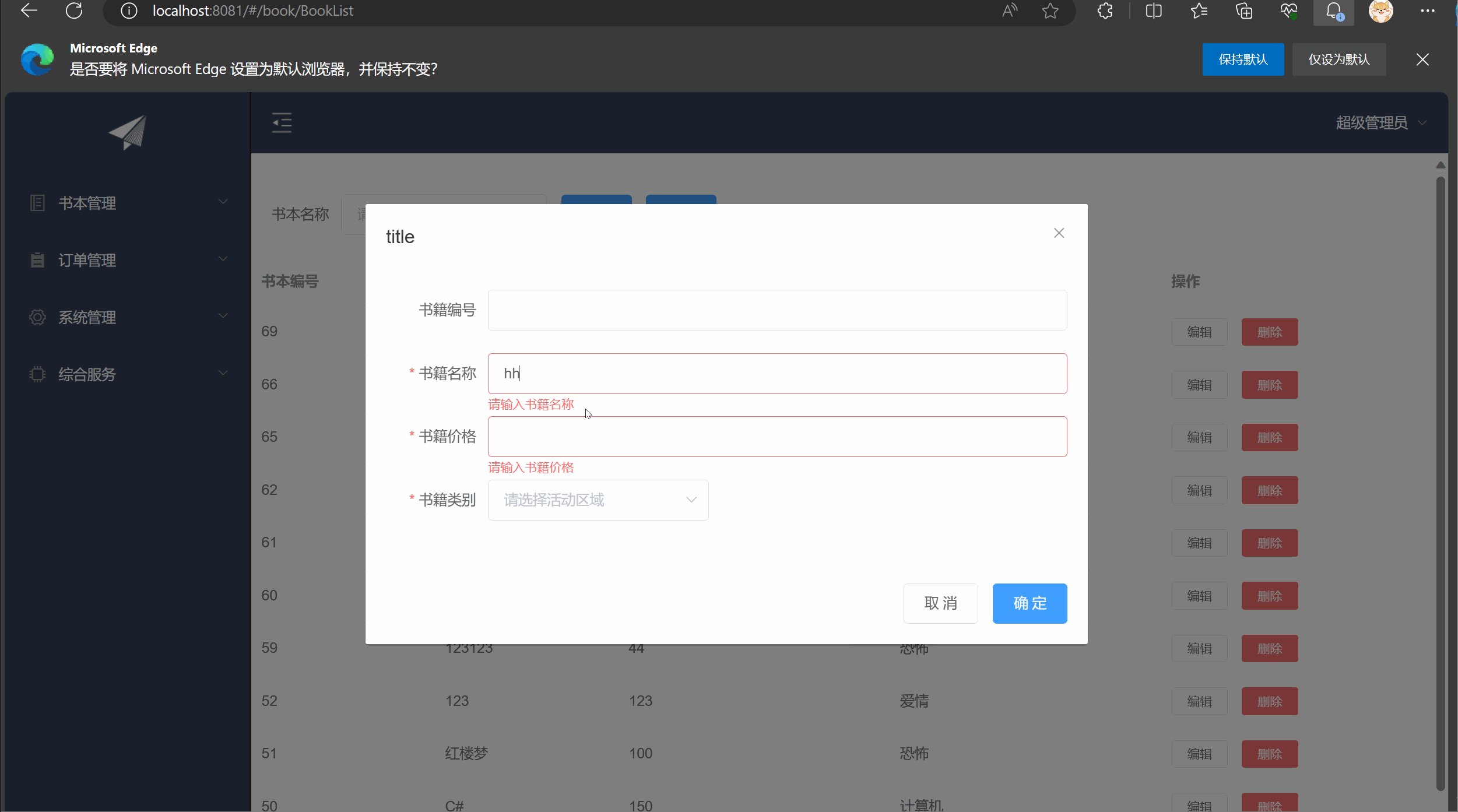
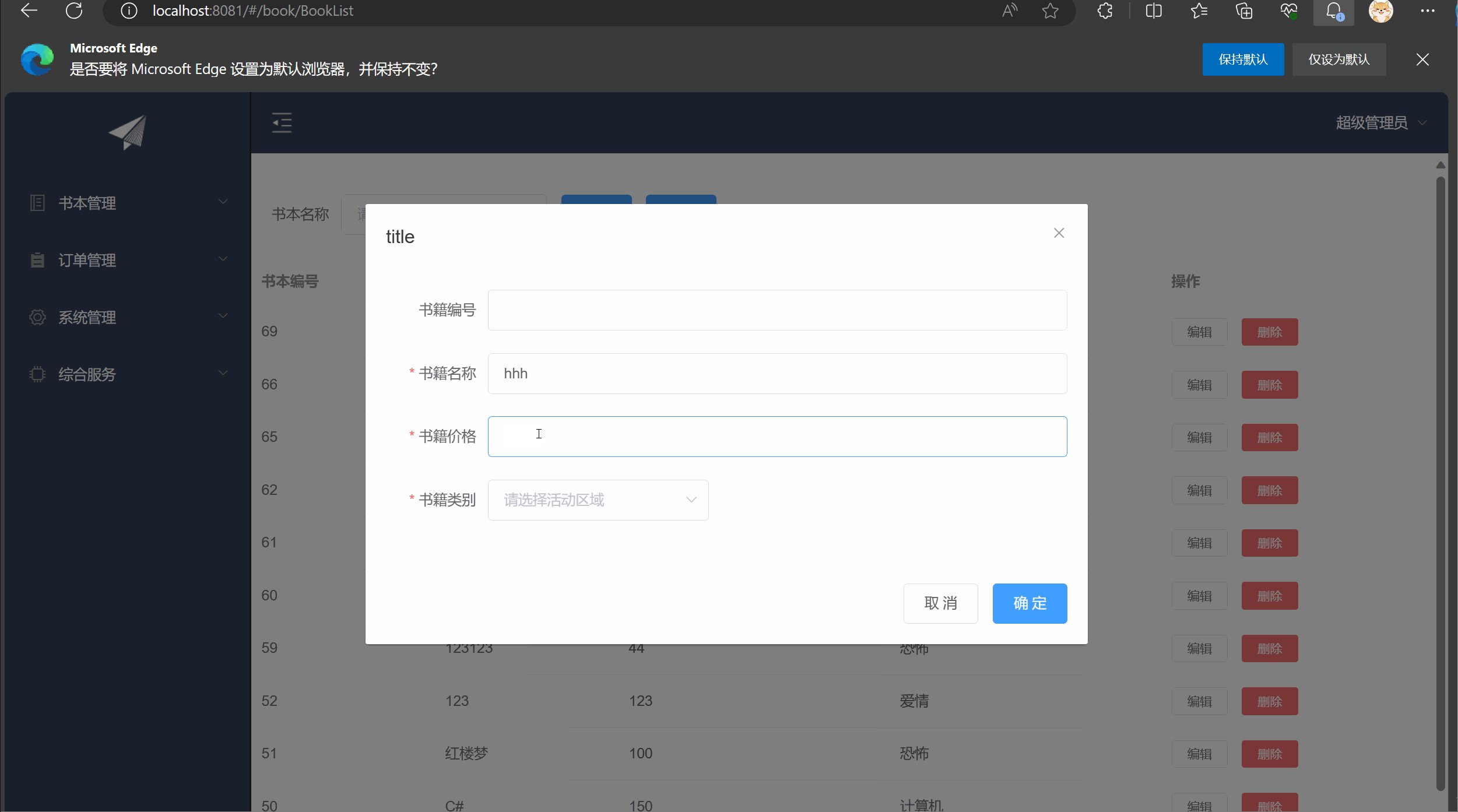
二、表单验证
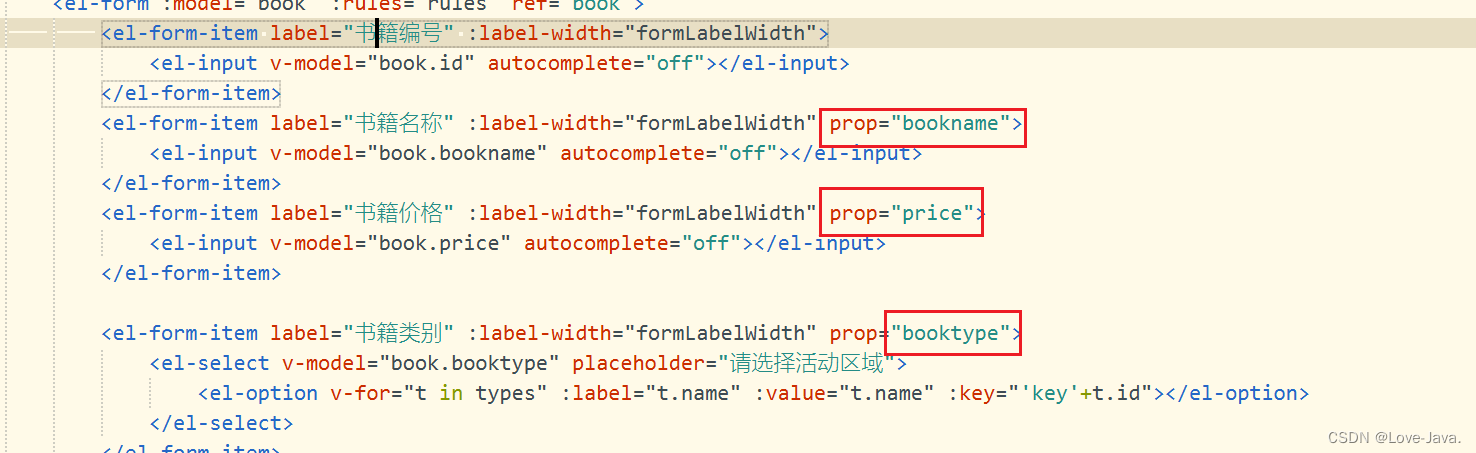
2.1 添加规则
需要在里面的form表单里面添加:model=”book” :rules=”rules” ref=”book”,:model和ref必须是一样的
<el-form :model="book" :rules="rules" ref="book">
2.2 定义规则
rules: {
//定义验证格式
bookname: [
{required: true, message: '请输入书籍名称', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}
],
price: [
{required: true, message: '请输入书籍价格', trigger: 'change'},
{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}
],
booktype: [
{required: true, message: '请输入书籍类型', trigger: 'blur'}
]
},2.3 提交事件
this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } });ormName:form里面:model=”book” 或者ref=”book” 的名字
比例我的提交事件为确定按钮,那我是在确定按钮的事件中添加。比如:
dosub() { this.$refs['book'].validate((valid) => { if (valid) { let url = this.axios.urls.Book_ADD; if (this.title == '编辑窗体') { url = this.axios.urls.Book_UPD; } let params = { id: this.book.id, bookname: this.book.bookname, price: this.book.price, booktype: this.book.booktype }; console.log(params); this.axios.post(url, params).then(r => { this.clear(); this.query({}) }).catch(e => { }) } else { console.log('error submit!!'); return false; } }); },
2.4 前端完整代码
<template>
<div>
<!-- 上搜索框 -->
<div class="books">
<el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;">
<el-form-item label="书本名称">
<el-input v-model="bookname" placeholder="请输入书本名称..."></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="open()">新增</el-button>
</el-form-item>
</el-form>
</div>
<!-- 中 数据表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号" width="180"></el-table-column>
<el-table-column prop="bookname" label="书本名称" width="180"></el-table-column>
<el-table-column prop="price" label="书本价格"></el-table-column>
<el-table-column prop="booktype" label="书本类型"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 下 分页条 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<!--对话框-->
<el-dialog title="title" :visible.sync="dialogFormVisible" @close="clear()">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择活动区域">
<el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dosub">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
page: 1,
total: 0,
title: '新增窗体',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 2,
max: 7,
message: '长度在 2 到 7 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类别',
trigger: 'blur'
}]
}
}
},
methods: {
del(idx, row) {
this.$confirm('此操作将永久删除id为' + row.id + '的数据,是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.Book_DEL;
this.axios.post(url, {
id: row.id
}).then(r => {
this.clear();
this.query({})
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.Book_ADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.Book_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
console.log(params);
this.axios.post(url, params).then(r => {
this.clear();
this.query({})
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
//初始化对话框,重置对话框
clear() {
this.dialogFormVisible = false;
this.title = '新增窗体';
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},
open(idx, row) {
//打开对话框
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},
query(params) {
let url = this.axios.urls.Book_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
//当页大小发生变化
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params)
},
//当前页码发生变化
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '恐怖'
}, {
id: 2,
name: '惊悚'
}, {
id: 3,
name: '动画片'
}, {
id: 4,
name: '爱情'
}];
}
}
</script>
<style>
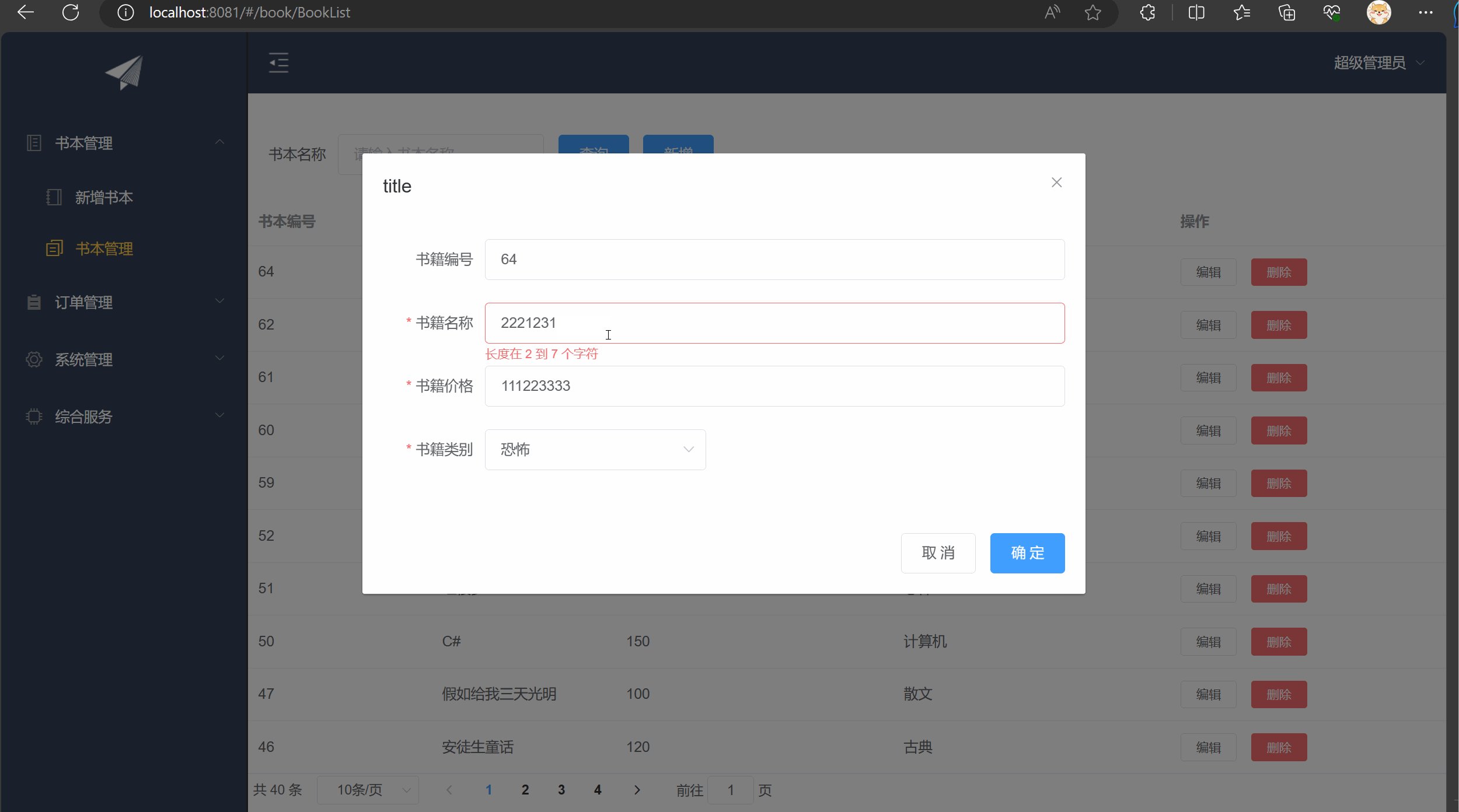
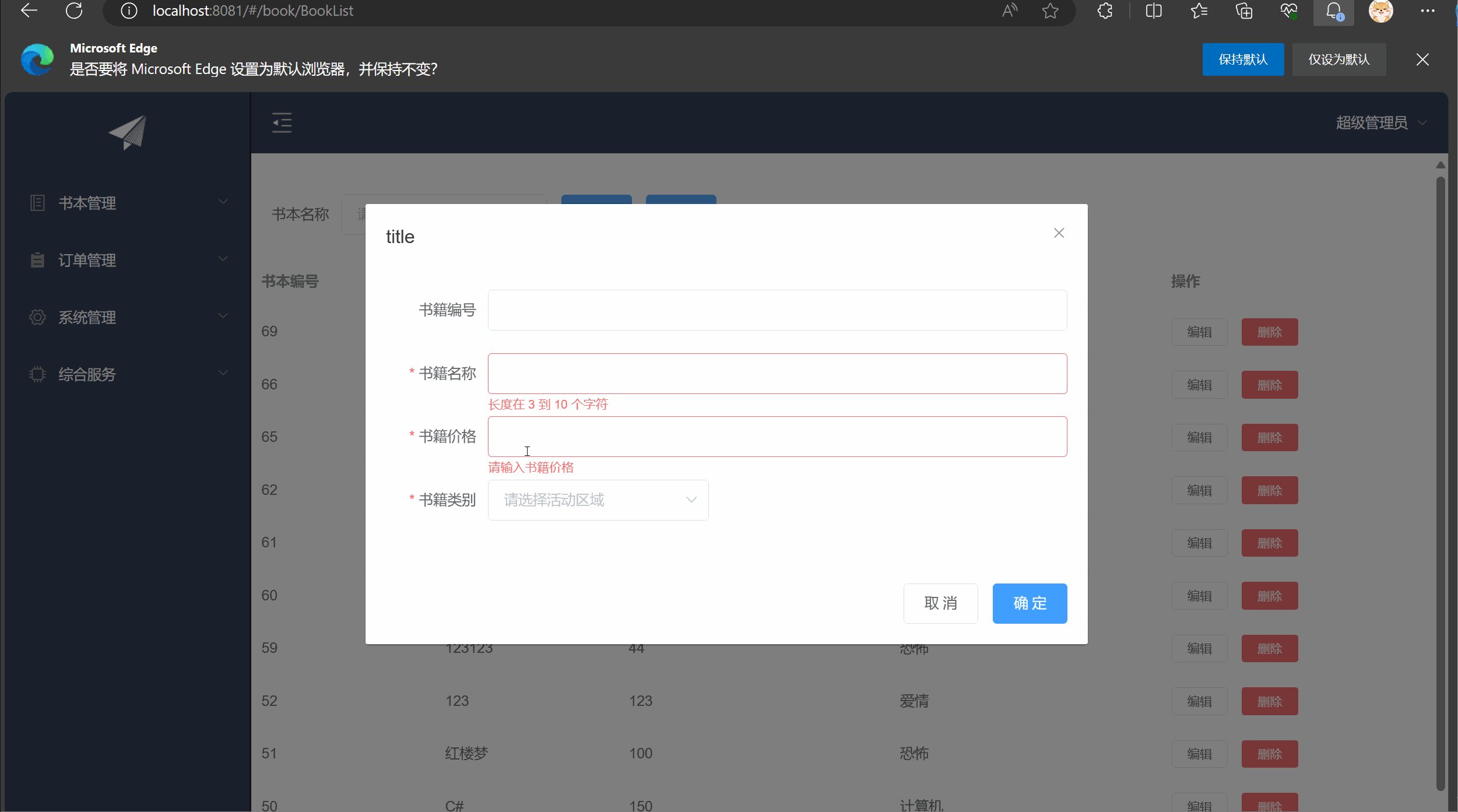
</style>2.5 效果

原文地址:https://blog.csdn.net/m0_73192864/article/details/133343700
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26566.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。