本文介绍: 然后 我们要查看请求头的哪个值 这个我们要告诉他 我们要查 的键叫 Content-Type 我们的预期值是 application/json。这边的信息依旧这么给力 他告诉我们 预期值是 application/json 实际值是 text/plain;这里 我们改成 匹配他的 header 所以 MockMvcResultMatchers 要调 header。那么 本文我们来看看Content-Type属性的匹配方式。我们返回的就是个json 这个明显是会运行成功的。
上文 java springboot测试类虚拟MVC环境 匹配返回值与预期内容是否相同 (JSON数据格式) 版
中 我们展示 json匹配内容的方式
那么 本文我们来看看Content-Type属性的匹配方式
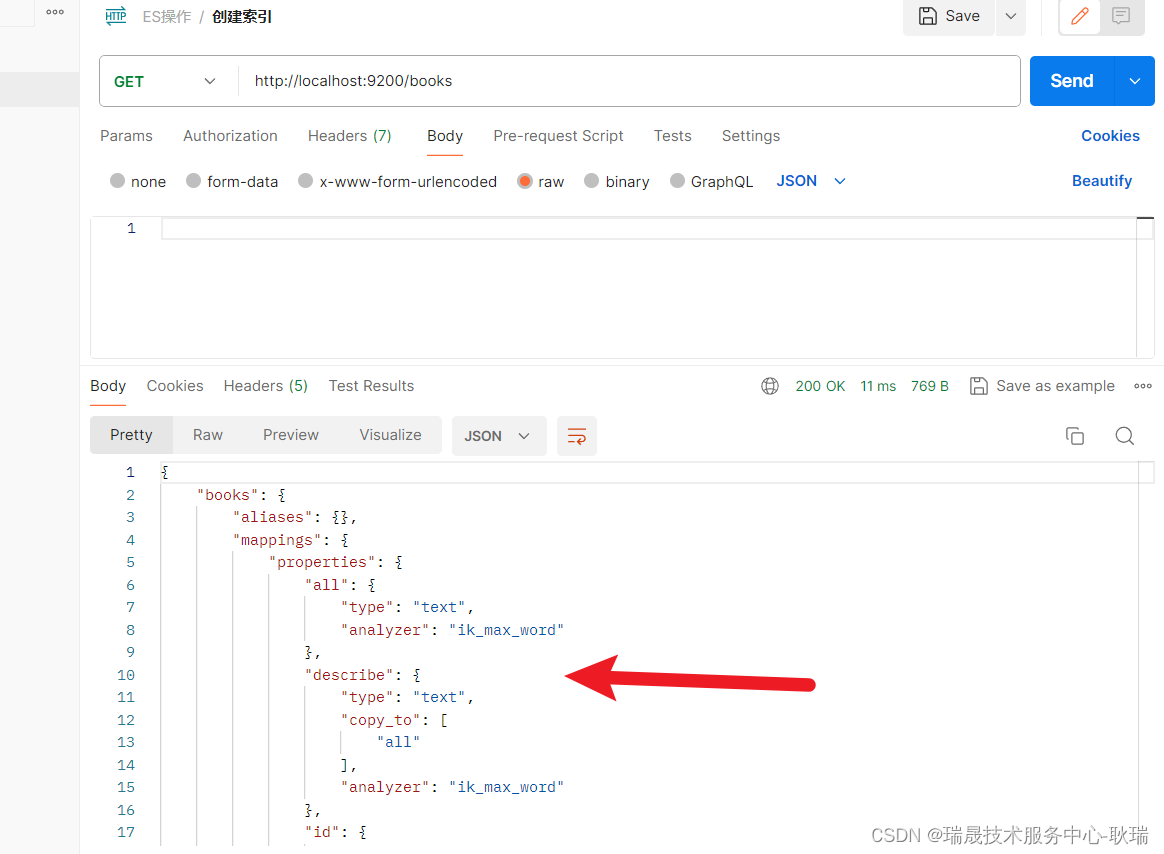
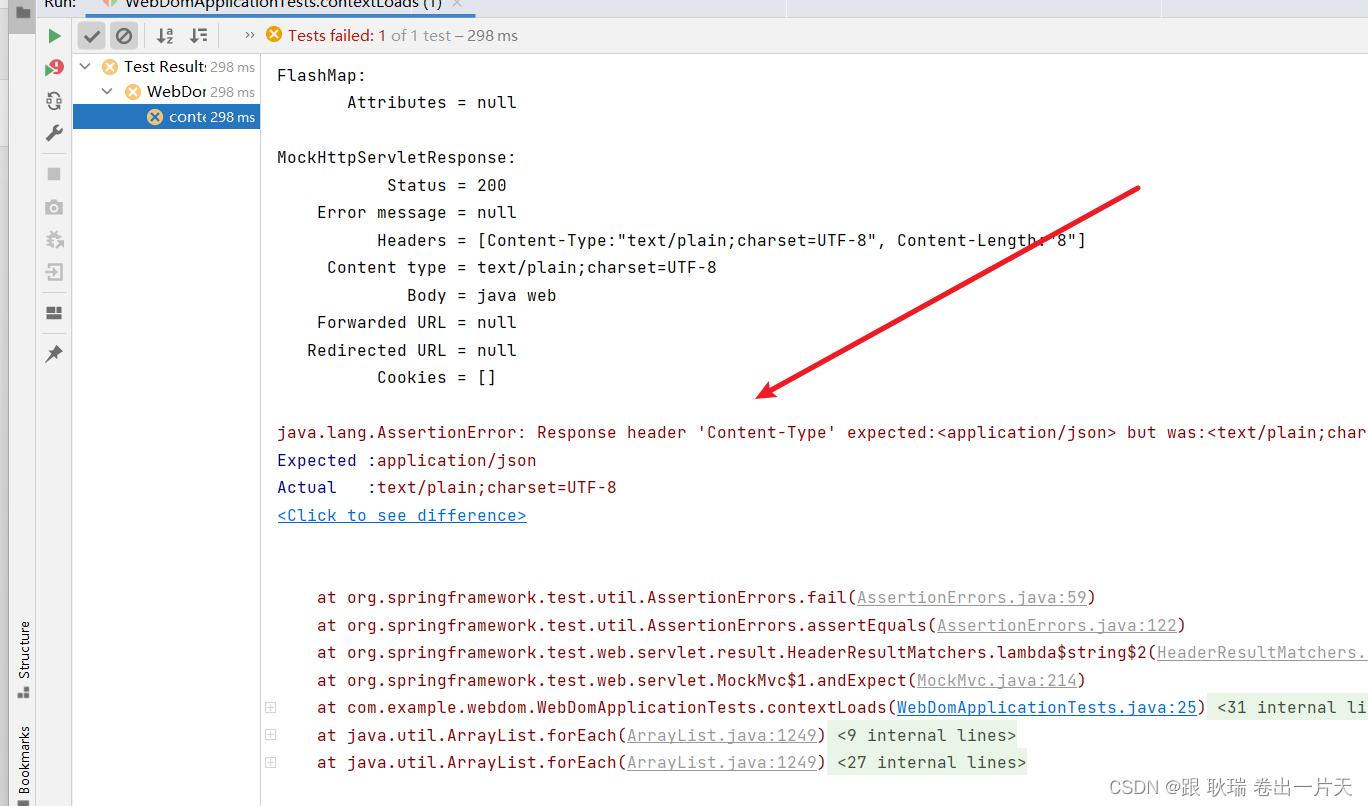
首先 我们从返回体可以看出 Content-Type 在请求头信息 Headers 中

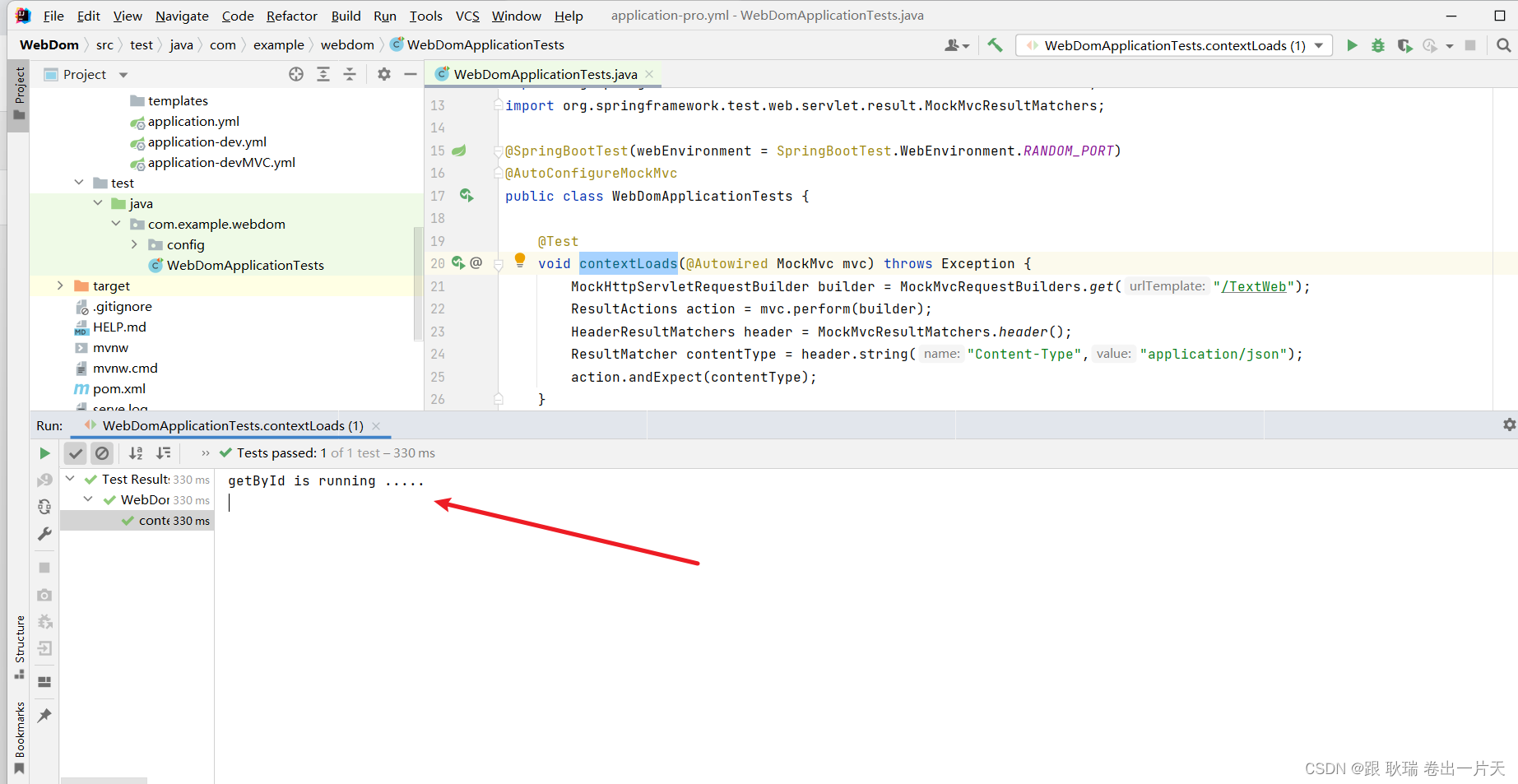
我们直接将测试类代码更改如下
这里 我们改成 匹配他的 header 所以 MockMvcResultMatchers 要调 header
然后 我们要查看请求头的哪个值 这个我们要告诉他 我们要查 的键叫 Content-Type 我们的预期值是 application/json
最后进行匹配
这里 我们尝试运行函数

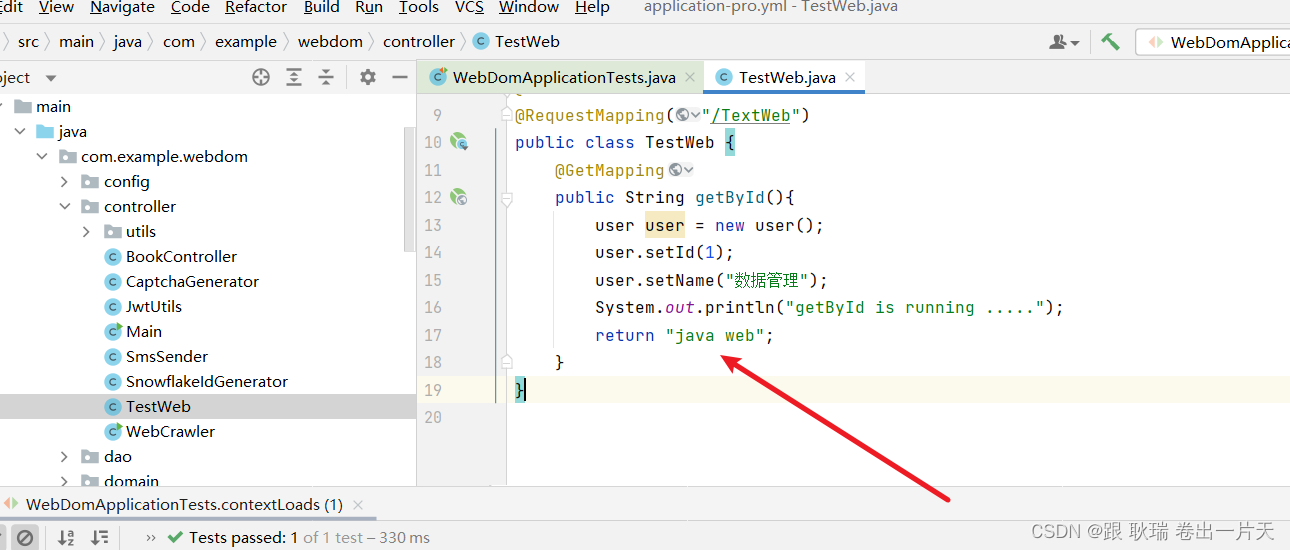
我们返回的就是个json 这个明显是会运行成功的

这边 我们直接改成 接口返回 String 字符串

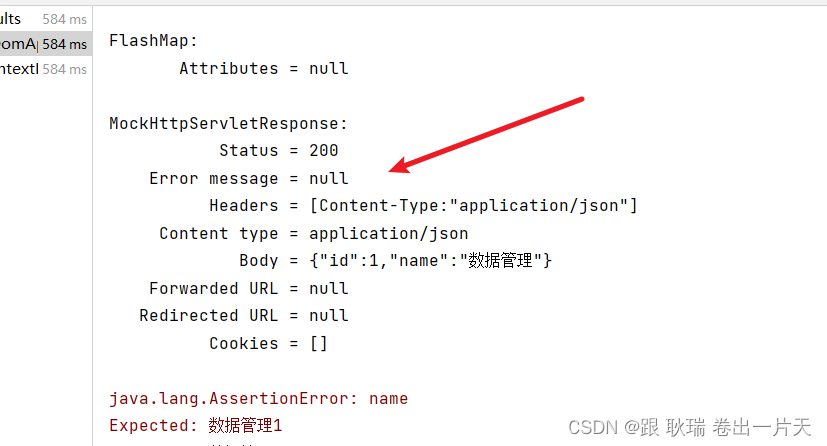
然后 我们再次运行测试类 这边就报错了

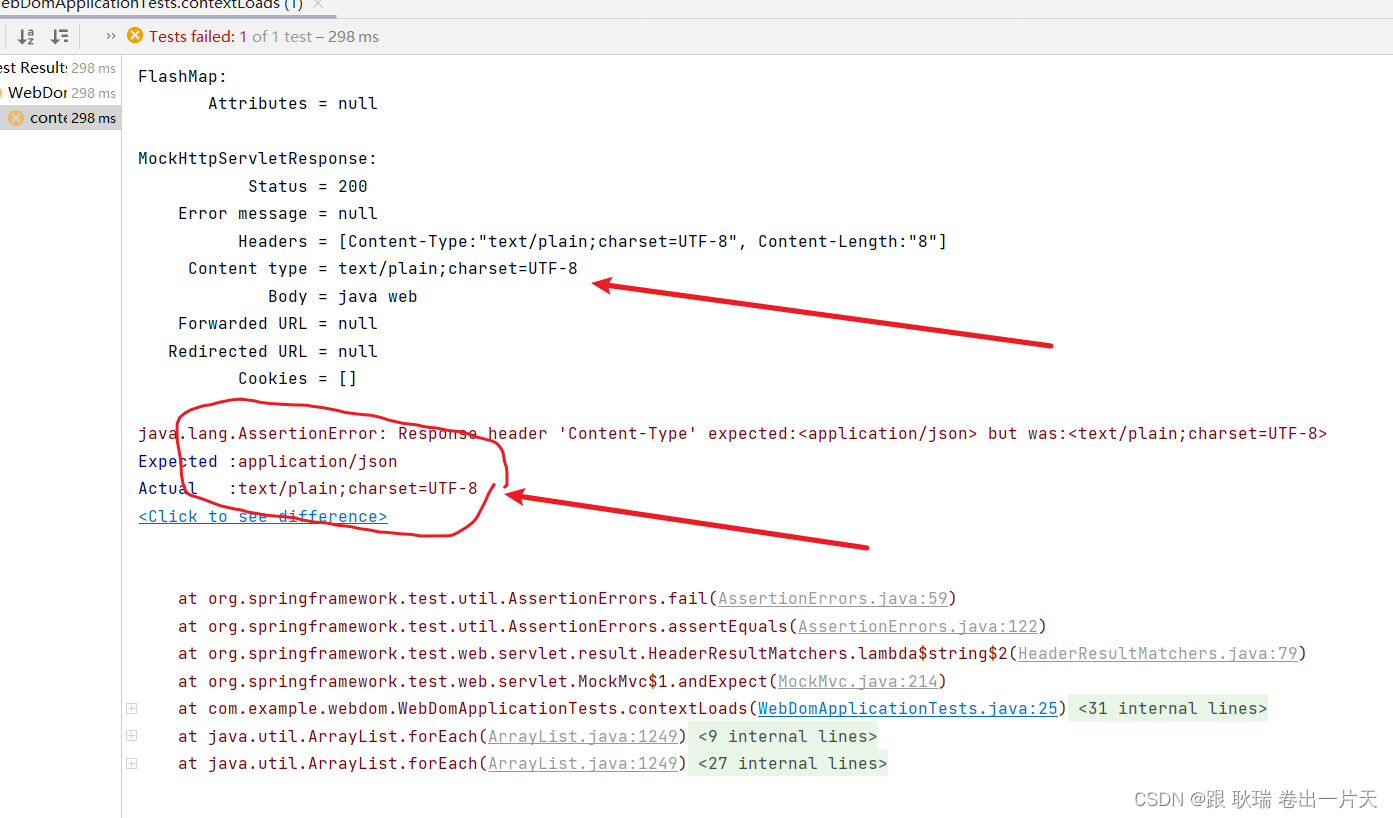
这边的信息依旧这么给力 他告诉我们 预期值是 application/json 实际值是 text/plain;charset=UTF-8
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。