需求描述: 1.实现xmselect的单选框 2.异步加载下拉选择的基础数据 3.并监听点击选中动作并执行相应的操作 //初始化页面执行 $(document).ready(function(){ //科室数据(编辑的时候使用;进入页面有一个默认选中选项,此处会用到这个) var ks = "对应下面所说的value值"; //初始化 var demo1 = xmSelect.render({ //绑定元素 el: '#ks', //监听选中选项动作 on: function(data){ //当前选中数据 var arr = data.arr; if(arr !='' && arr !=undefined){ //操作逻辑 } } //工具栏 toolbar: {show:true,list: ['CLEAR']}, filterable: false, //分页数据设置 paging: true, pageSize: 5, pageRemote: true, //开启单选 radio: true, //数据处理 remoteMethod: function (val, cb, show, pageIndex) { //val: 搜索框的内容, 不开启搜索默认为空, cb: 回调函数, show: 当前下拉框是否展开, pageIndex: 当前第几页 $.ajax({ url: '异步请求地址', type: 'POST', crossOrigin: false, dataType: 'json', cache: false, async: false, data: { name: val,//搜索条件 page: pageIndex,//页码 ks:ks//编辑时使用(结合后面selected:true表示默认选中 selected:false 表示默认不选中,就可以实现在编辑的时候,一进入页面就会有默认选中的值) }, //接收回传参数 success: function (data) { var count = data.count; var Pages = Math.ceil(count / 5); var res = data.data; setTimeout(function () { //需要回传一个数组 cb(res, Pages) }, 100) }, error: function (data) { //这里是error的处理 cb([], 0); } }); }, }); })
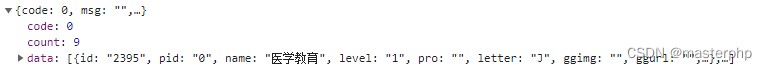
返回参数:value(相当于下拉数据主键:比如id) 特别注意:xmselect中一定数组中的一定是value:name对应出现,否则会出现一个神奇的现象:点击选中一个,结果全选中,这是因为数组中没有value作为key的数组,组件就会认为返回的所有数据(多个数组)是一个单数组
数组格式:

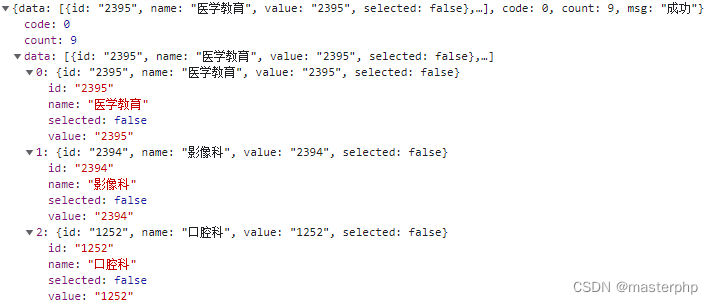
数组详情:
注释:selected:true 表示默认选中 selected:false 表示默认不选中

原文地址:https://blog.csdn.net/masterphp/article/details/128257955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26594.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





