<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>
npx tsc --watch

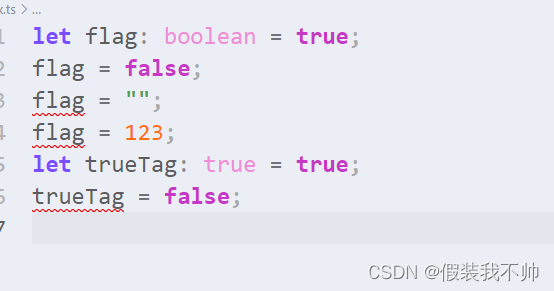
Boolean类型包含两个逻辑值,分别是true和false。
let flag: boolean = true;
flag = false;
flag = "";//报错
flag = 123;//报错
let trueTag: true = true;
trueTag = false;//报错,只能为true

Number类型表⽰⼀个数字。不详细区分整数类型、浮点数类型以及带符号的数字类型等
var num:number=123;
num=456;
console.log(num); //正确
num='str'; //错误
var str: string = "this is ts";
str = "haha"; //正确
str = true; //错误
// 1.第一种定义数组的方式
var arr: number[] = [11, 22, 33];
console.log(arr);
//2.第二种定义数组的方式
var arr: Array<number> = [11, 22, 33];
console.log(arr);
元组类型(tuple) 属于数组的一种
let arr: [number, string] = [123, "this is ts"];
console.log(arr);
枚举类型由零个或多个枚举成员构成,每个枚举成员都是⼀个命名的常量
enum Flag {
success = 1,
error = 2,
}
let s: Flag = Flag.success;
console.log(s);
enum Flag2 {
success = 1,
error = 2,
}
let f2: Flag2 = Flag2.error;
console.log(f2);

enum Color {
blue,//0
red,//1
"orange",//2
}
var c: Color = Color.red;
console.log(c); //1 如果标识符没有赋值 它的值就是下标
enum Color {
blue,//0
red = 3,//3
"orange",//4
}
var c: Color = Color.orange;
console.log(c); //4
也支持负数
enum Err {'undefined'=-1,'null'=-2,'success'=1};
var e:Err=Err.success;//1
console.log(e);
var num: any = 123;
num = "str";
num = true;
console.log(num);
//任意类型的用处
var oBox: any = document.getElementById("box");
oBox.style.color = "red";
var num1: number;
console.log(num1); //输出:undefined 报错
var num2: undefined;
console.log(num2); //输出:undefined //正确
var num3: number | undefined;
num3 = 123;
console.log(num3);
//定义没有赋值就是undefined
var num4: number | undefined;
console.log(num4);
var num5: null;
num5 = null;
//一个元素可能是 number类型 可能是null 可能是undefined
var num6: number | null | undefined;
num6 = 1234;
console.log(num6);
typescript中的void表示没有任何类型,一般用于定义方法的时候方法没有返回值。
//正确写法
function run(): void {
console.log("run");
}
run();
//错误写法
function run4(): null {
console.log("run");
}
run4();
function run5(): number {
console.log("run");
}
run5();
//新版ts这个也是正确的
function run2(): undefined {
console.log("run");
}
run2();
//正确写法
function run3(): number {
return 123;
}
run3();
是其他类型 (包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明never的变量只能被never类型所赋值。
//报错的时候使用
function f(): never {
throw new Error();
}
function infiniteLoop(): undefined {
while (true) {
console.log("endless...");
}
}
function infiniteLoop2(): null {
while (true) {
console.log("endless...");
}
}
//永远为true的for循环中
function infiniteLoop23(): never {
while (true) {
console.log("endless...");
}
}
原文地址:https://blog.csdn.net/qq_36437991/article/details/134346987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2669.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!