02-鸿蒙学习之4.0todoList练习
/**
* 1:组件必须使用@Component装饰
* 2.@Entry 装饰哪个组件,哪个组件就呈现在页面上
* 3.被@Entry 装饰的入口组件。build()必须有且仅有一个根 ** 容器 ** 组件
* 其他的自定义组件,build() 中必须有且仅有一个根组件
*/
/**
* 入口文件
*/
@Entry
@Component
struct Index {
@State message: string = '诗文学习'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
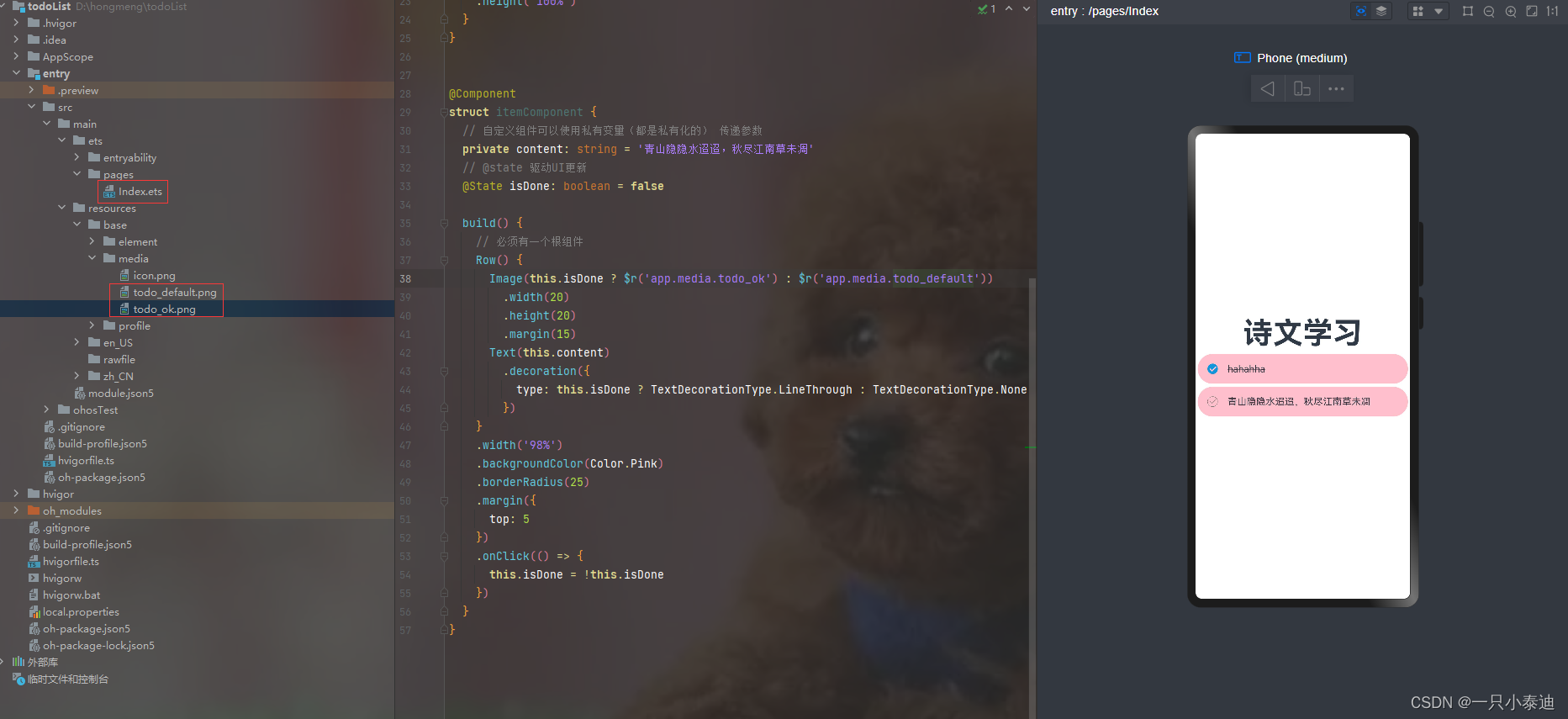
itemComponent({ content: 'hahahha' })
itemComponent()
}
.width('100%')
}
.height('100%')
}
}
/**
* 子组件
*/
@Component
struct itemComponent {
// 自定义组件可以使用私有变量(都是私有化的) 传递参数
private content: string = '青山隐隐水迢迢,秋尽江南草未凋'
// @state 驱动UI更新
@State isDone: boolean = false
build() {
// 必须有一个根组件
Row() {
Image(this.isDone ? $r('app.media.todo_ok') : $r('app.media.todo_default'))
.width(20)
.height(20)
.margin(15)
Text(this.content)
.decoration({
type: this.isDone ? TextDecorationType.LineThrough : TextDecorationType.None
})
}
.width('98%')
.backgroundColor(Color.Pink)
.borderRadius(25)
.margin({
top: 5
})
.onClick(() => {
this.isDone = !this.isDone
})
}
}
原文地址:https://blog.csdn.net/weixin_38644630/article/details/134655988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2699.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。