本文介绍: 同步任务进入主线程后一直执行,直到主线程空闲后,才会去Event queue中查看是否有可执行的异步任务,如果有就推入主线程中执行。其次,异步任务在Event table中注册函数,当满足特定的条件,被推入Event queue。在layui中调用jquery的ajxa,返回数据,赋值给全局变量,通过DOM渲染到页面。也就是说,js在执行是先判断是同步还是异步任务,异步任务等到就绪队列,优先执行同步任务。而Ajax默认是异步任务,默认延迟执行。所以渲染需要定义在ajxa内部
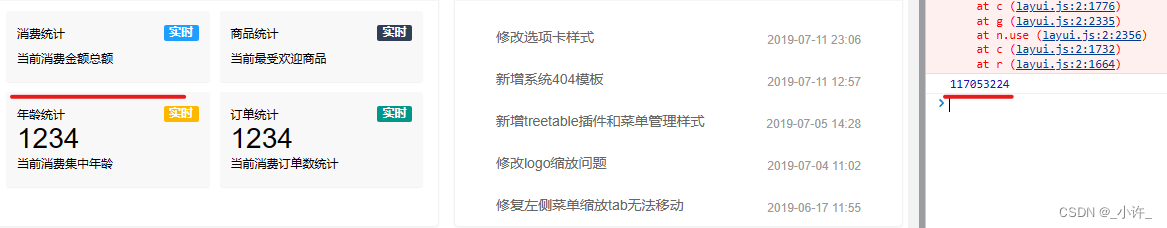
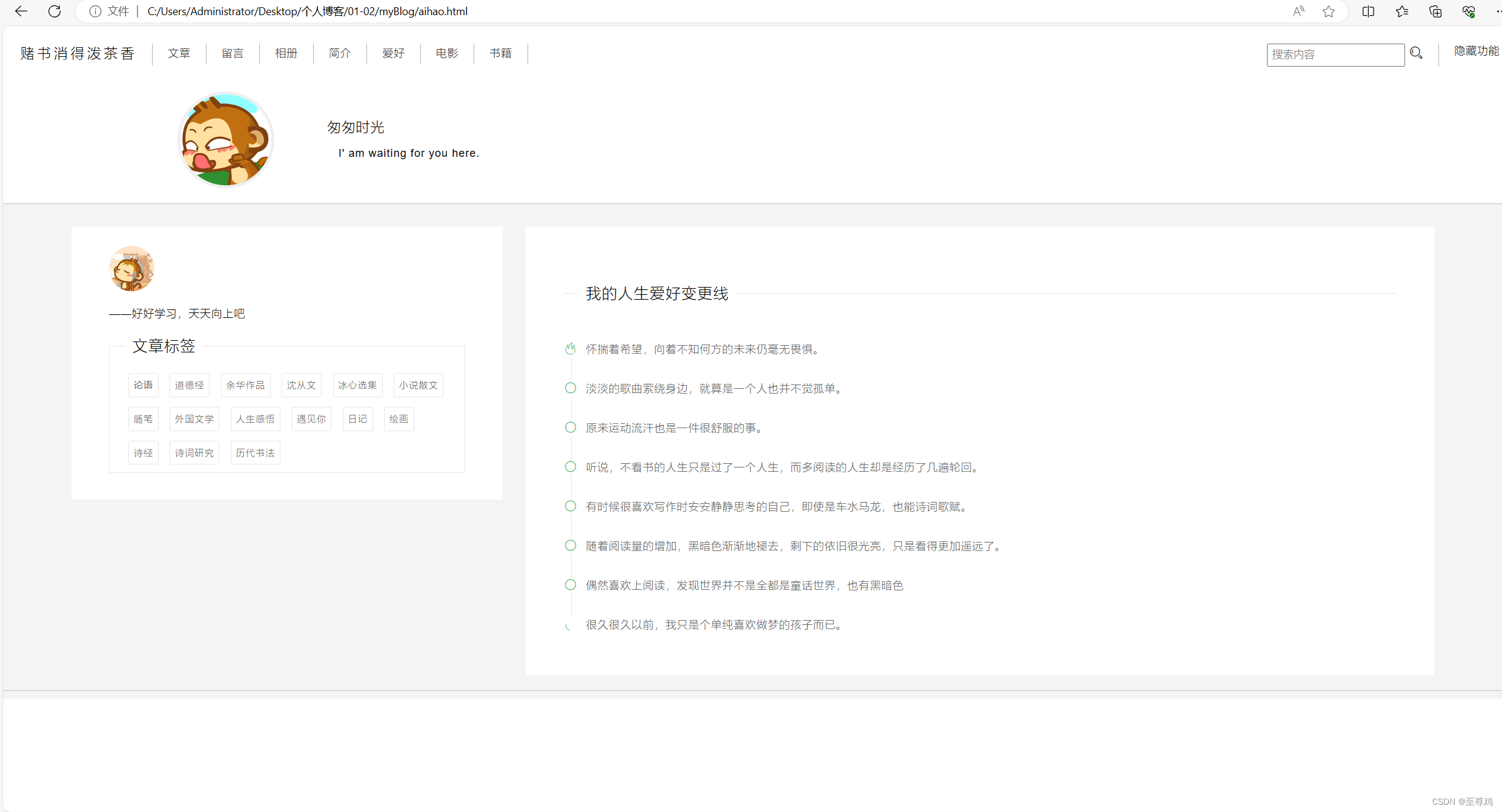
在layui中调用jquery的ajxa,返回数据,赋值给全局变量,通过DOM渲染到页面。
按照js的单线程执行,那么数据就会出现在页面上,可是事实是如下所示
首先,判断JS是同步还是异步,同步进入主线程,异步进入Event table(相当于等待队列)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。