在进行图标设计前,熟知手机 app 图标尺寸规范,能更好地去针对不同平台设计出更极致的图标。当前智能手机系统主要以 iOS 及 Android 为主,APP 图标是产品给用户的第一印象,图标视觉设计的美感与吸引力,与用户是否选择下载这个 APP 应用程序有着直接的联系,一个看起来漂亮、有质感的手机 app 图标,往往更能吸引到用户注意,让用户产生信任感,从而愿意主动下载和使用这个手机 app。本篇文章即时设计同大家一起了解 iOS、Google Play 以及 Android 手机 app 图标尺寸规范。

1. iOS 手机 app 图标尺寸规范
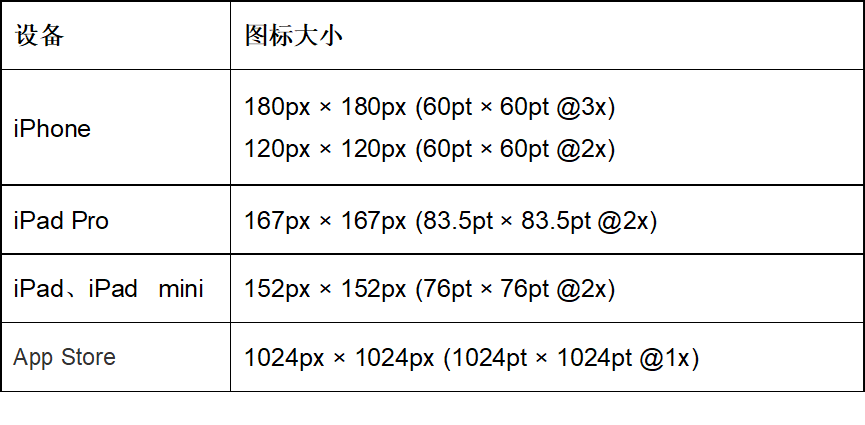
iOS 中,我们通常要按照苹果对于各类手机 app 的标准尺寸来进行相应的设置和操作,而苹果官网的开发者文档详细描述了不同设备的应用程序图标尺寸标准和要求:
此外,每一个手机 app 的大图标还应该对应有一个小图标,后者在外观上与前者相匹配,视觉效果上更微妙、更丰富。这是因为在 iOS 中,搜索(Spotlight Icons)、设置(Settings Icons)和通知(Notification Icons)时,会显示小图标。即时设计资源社区汇集了 iOS 系统 APP 设计的工具包,涵盖 iOS 图标、标签、搜索栏等设计元素,均可免费一键套用,点击免费领取 iOS UI 工具包。

除了尺寸大小以外,iOS 中所有手机 app 图标还应遵守以下规范:

2. Google Play 手机 app 图标尺寸规范
在 Google Play 上为你的应用列表创建手机 app 图标时,则应遵循以下规范:
-
格式: 32 位 PNG;

3. Android 手机 app 图标尺寸规范
Android 8.0(API 级别 26)引入了自适应启动器图标,可以在不同的设备型号上显示各种形状。例如,自适应启动器图标可以在一个 OEM 设备上显示圆形,而在另一台设备上显示一个松鼠。每个设备 OEM 都提供一个蒙版,然后系统使用该蒙版来渲染所有具有相同形状的自适应图标。自适应启动器图标也用于快捷方式、设置应用程序、共享对话框和概览屏幕。
*dpi = 屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸;dp =(宽度像素 x 160)/dpi。

图标尺寸调整:快速批量修改不同icon及外框大小,使尺寸保持一致,图标使用更规范。
不论是苹果手机还是安卓手机,它们的操作系统一直都在不断升级和更新完善,那么对于手机 app 图标尺寸的要求和标准也会不断的改变,设计师需要实时了解最新设计规范,有计划和有组织的进行手机 app 图标视觉递进式改进。
原文地址:https://blog.csdn.net/FourxiYuanzi/article/details/130690910
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27096.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






