本文介绍: 介绍:我们无论写练习或者写项目的时候,像用户名字过长或者文本信息过长需要用到省略号的效果,特此总结一下用法。是叭,我们给div加上overflow:hidden会隐藏掉,但是不太美观就需要用到省略号。还是先写基础代码,我们这次的div高度要大一些。本文分为单行省略号的实现和多行省略号的实现。
介绍:我们无论写练习或者写项目的时候,像用户名字过长或者文本信息过长需要用到省略号的效果,特此总结一下用法
1、单行省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省略号的实现</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<div>
样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白
</div>
</body>
</html>像这种情况,我们一看就会溢出

是叭,我们给div加上overflow:hidden会隐藏掉,但是不太美观就需要用到省略号
div{
width: 200px;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
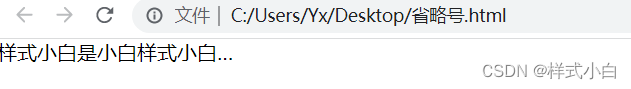
}效果就达到了

2、多行省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省略号的实现</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 60px;
}
</style>
</head>
<body>
<div>
样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白
</div>
</body>
</html>
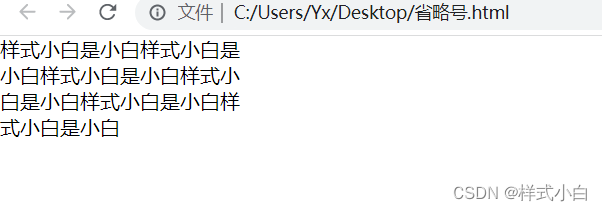
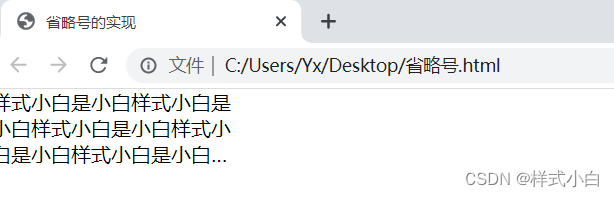
假设我们要把它变成三行省略
div{
width: 200px;
height: 60px;
-webkit-line-clamp:3; //固定三行省略好
display: -webkit-box; // 旧版弹性盒子
-webkit-box-orient:vertical; // 主轴垂直
overflow: hidden; // 隐藏
}效果:

原文地址:https://blog.csdn.net/weixin_50643343/article/details/128605169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27152.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。