每每用到居中,总会头疼于css的编写,想着一定要找个时间好好整理一番:
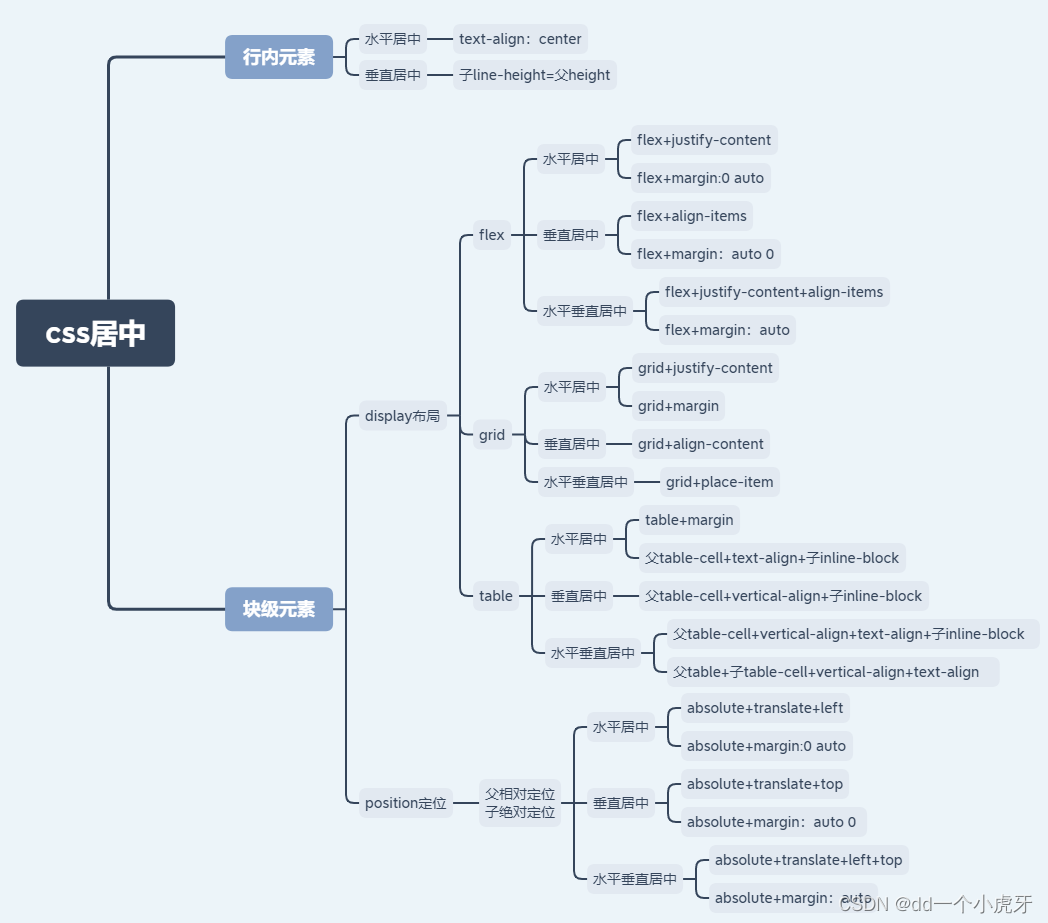
整理的过程中发现很多拼拼凑凑的属性都能实现居中,其实掌握通用的几个就行,一般都比较推荐flex布局,绝对定位在项目中也常有见到,大部分水平和垂直居中分别掌握了,水平垂直居中就是合并在一起,简单的做了个图
(代码部分可以用菜鸟工具在线运行查看:https://c.runoob.com/front-end/61/)

一、 水平居中
1.行内元素水平居中
(1)text–align

2.块级元素水平居中
2.1 margin
(1)margin
块级元素上margin:0 auto (必须设置宽度width)
适合单个块级元素

2.2布局
(1)flex+ justify–content(推荐)
(2) flex+margin
(3)grid+ justify–content
(4)grid+ margin
(5)table+margin
2.3 定位
(1)absolute+translate+left
(2)absolute+margin
(3)absolute+负margin+left(定宽)
(4)relative + 负margin(定宽)
2.4 其他方法
(1)转行内元素inline–block+text–align
(2)浮动元素:margin
(3)浮动元素:relative
二、 垂直居中
1.行内元素水平居中
(1)line–height=height
2.块级元素垂直居中
2.2布局
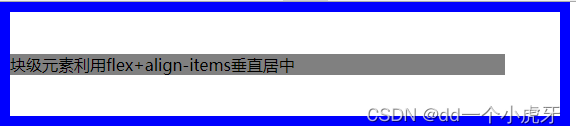
(1)flex+ align-items
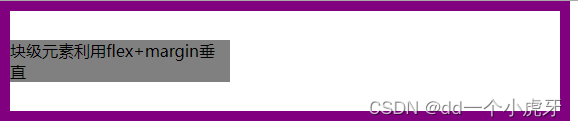
(2)flex+ margin
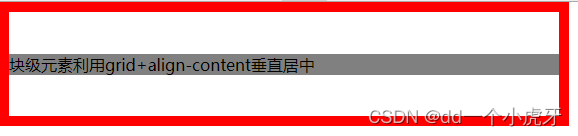
(3)grid+ align-content
(4)table–cell+vertical-align+inline-block
2.3 定位
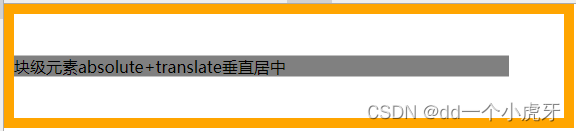
(1)absolute+translate+top
(2)absolute+负margin+left(定宽)
3.垂直水平居中
3.1布局
(1)flex+ align-items+justify–content
(2)flex+ margin
(3)grid+ place-items
(4)table-cell+text-align+vertical-align
3.1定位
(1)absolute+translate+left+top
(2)absolute+负margin+left+top(定宽)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。