本文介绍: type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。组件主要用来响应点击操作,可以包含子组件。:胶囊型按钮(圆角默认为高度的一半)。:普通按钮(默认不带圆角)。
一、Button
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button('确定', { type: ButtonType.Capsule, stateEffect: true })
.width('90%')
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor('#007DFF')
}
.width('100%')
}
.height('100%')
}
}
效果图:

二、设置按钮样式
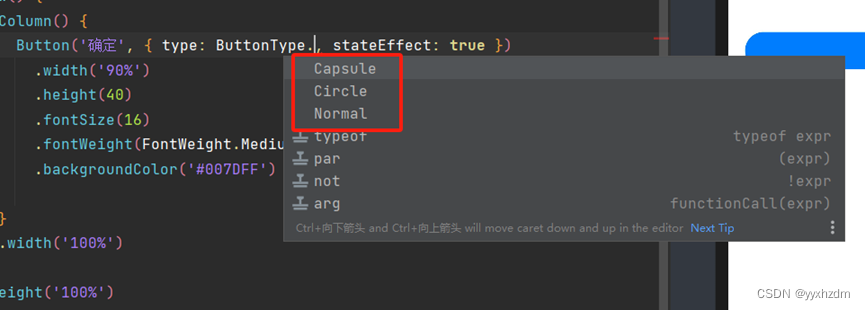
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
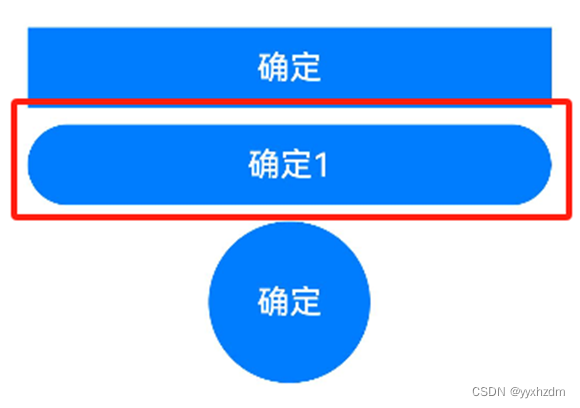
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:

代码:
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button('确定', { type: ButtonType.Normal, stateEffect: true })
.width('90%')
.height(50)
.fontSize(20)
.backgroundColor('#007DFF')
Blank(10)
Button('确定1', { type: ButtonType.Capsule, stateEffect: true })
.width('90%')
.height(50)
.fontSize(20)
.backgroundColor('#007DFF')
Blank(10)
Button('确定', { type: ButtonType.Circle, stateEffect: true })
.width('90%')
.height(100)
.fontSize(20)
.backgroundColor('#007DFF')
}
.width('100%')
}
.height('100%')
}
}

- Circle:圆形按钮。


三、设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
...
.onClick(() => {
// 处理点击事件逻辑
})
四、包含子组件
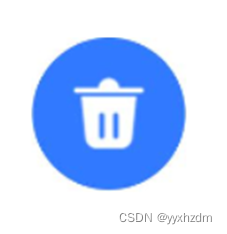
Button组件可以包含子组件,让您可以开发出更丰富多样的Button,下面的示例代码中Button组件包含了一个Image组件:
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.icon_delete'))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)

原文地址:https://blog.csdn.net/yyxhzdm/article/details/134753644
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27294.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








