1.代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>锁定库存</title>
<%@ include file="/frame/head.jsp" %>
<%@ include file="/frameNecessary.jsp" %>
<!-- 日期控件start -->
<script type="text/javascript" src="${staticBasePath}/libs/js/form/datePicker/WdatePicker.js"></script>
<!-- 日期控件end -->
<!-- 树组件start -->
<script type="text/javascript" src="${staticBasePath}/libs/js/tree/ztree/ztree.js"></script>
<link type="text/css" rel="stylesheet" href="${staticBasePath}/libs/js/tree/ztree/ztree.css"></link>
<!-- 树组件end -->
<link type="text/css" rel="stylesheet" href="${staticBasePath}/libs/css/wms.css"></link>
<!-- 树形下拉框start -->
<script type="text/javascript" src="${staticBasePath}/libs/js/form/selectTree.js"></script>
<!-- 树形下拉框end -->
<!-- 表单验证start -->
<script src="${staticBasePath}/libs/js/form/validationRule.js" type="text/javascript"></script>
<script src="${staticBasePath}/libs/js/form/validation.js" type="text/javascript"></script>
<!-- 表单验证end -->
<!-- 异步上传控件start -->
<script type="text/javascript" src="${staticBasePath}/libs/js/form/upload/fileUpload.js"></script>
<script type="text/javascript" src="${staticBasePath}/libs/js/form/upload/handlers.js"></script>
<!-- 异步上传控件end -->
<!--基本选项卡样式start-->
<script type="text/javascript" src="${staticBasePath}/libs/js/nav/basicTabModern.js"></script>
<!--基本选项卡样式end-->
<!-- 表单异步提交start -->
<script src="${staticBasePath}/libs/js/form/form.js" type="text/javascript"></script>
<!-- 表单异步提交end -->
<!-- 展出提示start -->
<script src="${staticBasePath}/libs/js/popup/messager.js" type="text/javascript"></script>
<!-- 展出提示end -->
<!-- 日期选择框start -->
<script type="text/javascript" src="${staticBasePath}/libs/js/form/datePicker/WdatePicker.js"></script>
<!-- 日期选择框end -->
<script language="JavaScript">
//表单异步提交处理
function tijiao() {
//判断表单的客户端验证时候通 过
debugger
var valid = $('#form1').validationEngine({returnIsValid: true});
var dataList = [];
var dataObject = new Object();
var t = $('#form1').serializeArray();
t.forEach((one) =>{
console.log(JSON.stringify(dataObject));
if(one.name == 'deliveryOrderId' && JSON.stringify(dataObject) != "{}"){
dataList.push(dataObject);
dataObject = {};
dataObject[one.name] = one.value;
}else {
dataObject[one.name] = one.value;
}
})
dataList.push(dataObject);
if (valid) {
$.ajax({
type: 'post',
url: '${basePath}/deliveryOrderDetail/lockStorageRecord',
contentType: 'application/json',
data: JSON.stringify(dataList),
success: function (responseText) {
var jsondata = responseText;
try {
jsondata = JSON.parse(responseText);
} catch (e) {
jsondata = {};
}
if (jsondata.flag == 'success') {
top.Dialog.alert("保存成功", function () {
closeDialog();
});
} else {
top.Dialog.alert(jsondata.msg);
}
}, error: function (a, e) {
top.Dialog.alert("服务器异常!");
}
})
} else {
top.Dialog.alert('请按要求将表单填写完整!');
}
}
function closeDialog() {
//刷新数据
top.frmright['page_' + functionId].searchHandler();
// 关闭窗口
top.Dialog.close();
}
</script>
</head>
<body>
<div class="box1 float_left" id="formContent" whiteBg="true" panelWidth="98%" panelHeight="480">
<form id="form1" method="post" enctype="multipart/form-data">
<table class="tableStyle" style="height:450px;">
<tr>
<td width="" valign="top">
<table id="table1" class="tableStyle">
<tr>
<th>库区类型</th>
<th>库位编码</th>
<th>数量</th>
<th>可用数量</th>
<th>有效期</th>
<th>锁定数量</th>
</tr>
<c:forEach var="item" items="${storageRecord}" varStatus="status">
<tr>
<input type="hidden" name="deliveryOrderId" value="${orderDetail.deliveryOrderId}"/>
<input type="hidden" name="id" value="${orderDetail.id}"/>
<td>${item.storageType}</td>
<td>
<input type="text" id="forzenInfo" name="forzenInfo" value="${item.storageNo}" readonly />
</td>
<td>${item.quantity}</td>
<td>${item.frozenQuantity}</td>
<fmt:formatDate value="${item.dueDate}" var="expectTime" type="date" pattern="yyyy-MM-dd HH:mm:ss"/>
<td><span>${expectTime}</span></td>
<td>
<input type="text" id="lockQty" name="lockQty"/>
</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button" id="submitBut" onclick="tijiao();"><span
class="icon_save">保存</span></button>
<div class="spacer_10"></div>
<button type="button" id="cacelBut" onclick="top.Dialog.close()"><span class="icon_no">关闭</span>
</button>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
后端
package com.qst.security.wms.front.deliveryOrder;
import cn.hutool.core.collection.CollUtil;
import com.alibaba.excel.EasyExcel;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.qst.security.common.vo.PageVo;
import com.qst.security.wms.biz.deliveryOrder.DeliveryOrderBiz;
import com.qst.security.wms.biz.deliveryOrder.DeliveryOrderDetailBiz;
import com.qst.security.wms.common.exception.BusinessException;
import com.qst.security.wms.controller.BaseController;
import com.qst.security.wms.easyExcel.DataEasyExcelListener;
import com.qst.security.wms.entity.basefuncation.GoodsSourceCode;
import com.qst.security.wms.entity.deliveryOrder.DeliveryOrder;
import com.qst.security.wms.entity.deliveryOrder.DeliveryOrderDetail;
import com.qst.security.wms.entity.inventory.InventoryStorageRecord;
import com.qst.security.wms.entity.system.StaffInfo;
import com.qst.security.wms.front.WmsControllerHelper;
import com.qst.security.wms.util.SessionUtil;
import com.qst.security.wms.vo.SessionStaffInfo;
import com.qst.security.wms.vo.deliveryOrder.ErrorMsgVO;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.util.ArrayList;
import java.util.List;
/**
* 出库单明细表Controller
*
* @author lab
* @date 2022-12-27
*/
@Slf4j
@Controller
@RequestMapping("/deliveryOrderDetail")
public class DeliveryOrderDetailController extends BaseController {
/**
* 锁定库存
*
* @param detailList
* @return
*/
@PostMapping("/lockStorageRecord")
@ResponseBody
public String lockStorageRecord(@RequestBody List<DeliveryOrderDetail> detailList) {
System.out.println(detailList);
return WmsControllerHelper.renderSuccessJson();
}
}
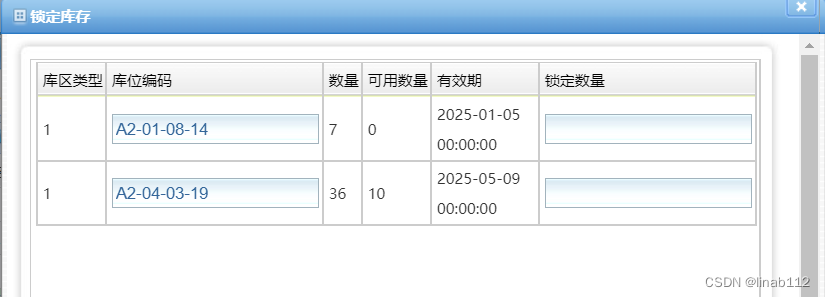
2.画面

3.说明
(1).首先,因为我前端要传递的是多条数据,所以我想用json的方式进行传递,因为form中的enctype可以进行传递数据类型的设置,但是设置之后发现不起作用,请求头中的content-type还是默认的application/x-www-form-urlencoded,后来查找了一下资料,发现enctype不能设置成json类型。
(2)无法设置enctype,我就自己写了一个ajax来发送请求,并设置了contentType: ‘application/json’,这样设置是可以的,接下来就是传递数据的编辑。
(3)获取form中的数据有两种方式,这个前端是使用jquery写的,这门语言我也不是很了解看,只能去网上查查资料,这两种方式如下:
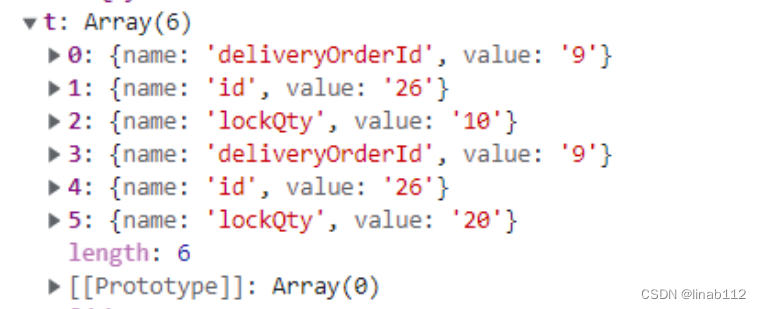
var t = $(‘#form1’).serializeArray();
把form表单的值序列化成一个数组,每个提交的项目代表数组中的一个元素,如下:

var a = $(‘#form1’).serialize();
把form表单的值序列化成一个字符串,如下data123:”deliveryOrderId=9&id=26&lockoty=10&deliveryOrderId=9&id=26&lockoty=20
这种用法我没有试过,是把form表单的值序列化成一个json对象,如{username:admin,password:admin123}
我使用的是第一种方法,获取数组之后进行编辑,每三个项目添加到一个对象中,最后将这些对象添加到数组中,再把数组转换成json字符串传递给后端,后端在参数中添加@RequestBody注解,并使用list进行参数的接受。
(4)form表单中有一个项目我想让他不能修改,并且要提交到表单中去,最早使用的disabled,但是发现这样不能提交到表单中,最后改用readonly就可以了。
4.总结
js创建对象的方法
new构造函数:var person = new Object();
对象字面量:var person = {};
Object.create():var o1 = Object.create({x:1,y:1});
let isEmpty = (obj) => {
for(let i in obj){
return false
}
return true
}
console.log(isEmpty({}))//true
console.log(isEmpty({a:1}))//falseJSON.stringify方法
let isEmpty = (obj) => {
return JSON.stringify(obj) === '{}'
}
console.log(isEmpty({}))//true
console.log(isEmpty({a:1}))//falseObject.keys方法
let isEmpty = (obj) => {
return !Object.keys(obj).length
}
console.log(isEmpty({}))//true
console.log(isEmpty({a:1}))//falseform表单输入框input设置disable属性提交后,得不到该输入框的值,解决该类问题可以参考下面两个方法:
方法一:使用readonly带替代disabled,即把 disabled=”disabled” 修改为 readonly="readonly"
方法二:使用一个type=hidden隐藏要获取值的input,再使用disabled显示给用户看的input
<input type=”hidden” name=”url” value=”https://www.baidu.com”/>
<input type=”text” value=”https://www.baidu.com” disabled=”disabled“/>
disabled不能接收焦点,使用tab键时将被跳过,可能不是successful的;
readonly可以接收焦点但不能被修改,可以使用tab键进行导航,可能是successful的。
注:只有successful的表单元素才是有效数据,即是进行提交后可以获取值。disabled和readonly的文本输入框只能通过脚本进行修改value属性。
1、 $.ajax({
url:”ajaxServlet1111″ , // 请求路径
type:”POST” , //请求方式
data:{“username“:”jack“,”age”:23},//请求参数
alert(data);
alert(“出错啦…”)
dataType:”text”//设置接受到的响应数据的格式
});
$.ajax({
type: ‘GET’,
url: ‘${basePath}/deliveryOrder/insertData’,
// contentType: ‘application/json’,
data: $(‘#form1’).serialize(),
dataType: “JSON”,
success: function (responseText) {
if (responseText.flag == ‘success’) {
top.Dialog.alert(“保存成功”, function () {
closeDialog();
});
} else {
top.Dialog.alert(responseText.msg);
}
}, error: function (a, e) {
top.Dialog.alert(“服务器异常!”);
}
})
} else {
top.Dialog.alert(‘请按要求将表单填写完整!’);
}
}
语法:
$.get(url, [data], [callback], [type])
*参数:
* data:请求参数
3. $.post():
语法:$.post(url, [data], [callback], [type])
* 参数: * url:请求路径 * data:请求参数 * callback:回调函数 * type:响应结果的类型
报错 Unrecognized token ‘XXXX’: was expecting (‘true’, ‘false‘ or ‘null‘),是因为返回或发送数据格式不规范.如果contentType : “application/json”,确认一下发送的数据有没有转换成json格式的数据,如下:
5.问题
js创建对象的方法及判断对象为空的方法
使用ajax发送请求的方式
form表单input使用disabled后提交不能获取表单值的解决方法
form表单中的enctype属性
ajax enctype设置,form设置enctype属性为’application/json’不起作用
报错 Unrecognized token ‘XXXX’: was expecting (‘true’, ‘false‘ or ‘null’)
原文地址:https://blog.csdn.net/m0_72167535/article/details/128524262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27354.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








