修改默认配置
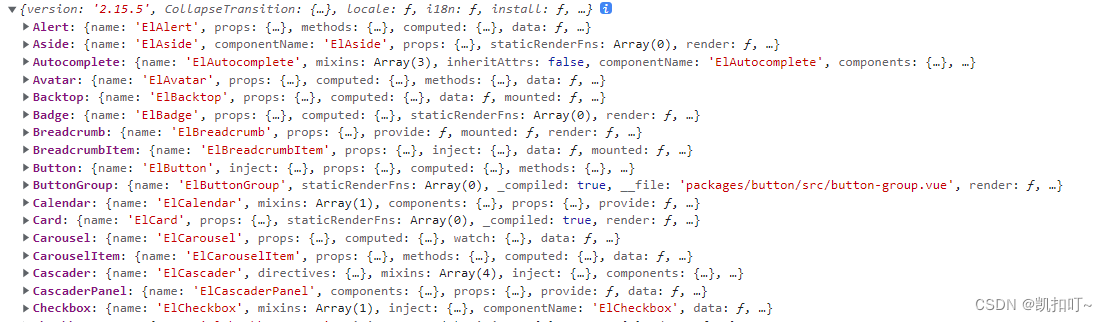
在引入elementui后,debugger或打印ElementUI可以看到elementui内置的所有组件列表及版本号:

找到我们要改的组件名可以看到该组件初始化的数据及props、computed以及methods和生命周期钩子等内置选项。
组件提供给我们可修改的项是通过props传递的,由此我们找到props可以看到组件所有的内置默认配置。
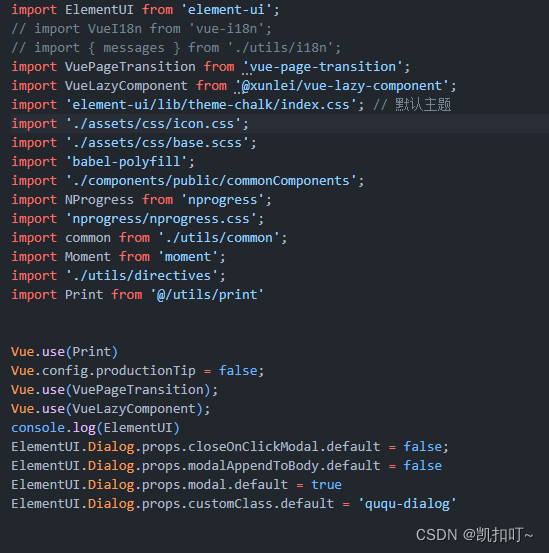
我们通过在main.js中修改ElementUI.xxx.props.xxx.default = xxx;来修改默认配置。

这时,有好奇的同学就会问,props不是单向数据流么,不可以修改的。
提出这样问题的同学,对组件数据传递掌握的还是不错的。
但,要注意,我们现在修改的是main.js ,mian.js为vue项目的入口文件。观察一下,我书写修改组件配置的位置在哪里?
对,是在vue实例化之前的位置。那么vue还没有实例化成功,那我们修改的配置是什么呢?是变量赋值而已。
如何修改内置组件样式
1、在elementui的一般组件默认配置中,都会有custom–class或custom–style的配置项。我们可以通过给组件加类或样式来修改默认样式。
2、通过在组件dom上加style的行内样式,但这有局现性,在组件dom上加的样式只会生效到组件内顶层dom结构上。
3、在页面上右键审查元素,可以观察到组件内dom结构及样式类等信息。我们可以在自己写的样式表内重写对样的样式类。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








